こんにちは、ゆんつです。
WordPressのオリジナルテーマ作成の第2回目です。
現在は以下の工程表の「3. WordPressのテーマを作成する」を、何回かに分けてやっています。
- 開発環境を整える
- HTMLとCSSで静的なWEBサイトを作る
- WordPressのテーマを作成する
- 本番環境にインポートする
「3. WordPressのテーマを作成する」は、具体的には以下のような作業内容となります。
- style.cssにテーマ情報を記述する
- functions.phpを作成する
- header.phpを作成する
- footer.phpを作成する
- メニューを作成する
- サイドバーを作成する
- index.phpを完成させる
- single.phpを完成させる
- page.phpを完成させる
- 404.phpを完成させる
前回は「1. style.cssにテーマ情報を記述する」で、テーマ情報を記述したstyle.cssの作成や、テーマ画像の設定を行いました。
WordPressのオリジナルテーマを作成しよう②~テーマ情報ファイルの作成~
今回は「2. functions.phpを作成する」を進めていきます。
それでは、早速始めましょう!
もくじ
functions.phpとは
functions.phpはテーマに必須のファイルで、WordPressに標準で備わっている機能を有効化したり、必要なファイルを読み込んだり、機能をカスタマイズしたりするために必要なファイルで、テーマの頭脳といっても良いほど重要なファイルです。
今回は、functions.phpで
- 顕在化していない機能の有効化
- CSSとJavaScriptsの読み込み
- メニューの有効化
- サイドバーの有効化
などを行います。
まず、コードエディタで新規ファイルを作成し、PHPではお決まりの書き出しの
<?phpを記述してください。

そして「functions.php」という名前でテーマのルートフォルダ(index.phpやsingle.phpなどがあるところ)に保存してください。


準備が完了したので、これからfunctions.phpに必要なコードを記述していきましょう!
機能の有効化
WordPressには標準で備わっている機能がありますが、その機能を使うことを明示しないと有効化しないものがあります。
例えば記事に不可欠な「アイキャッチ」
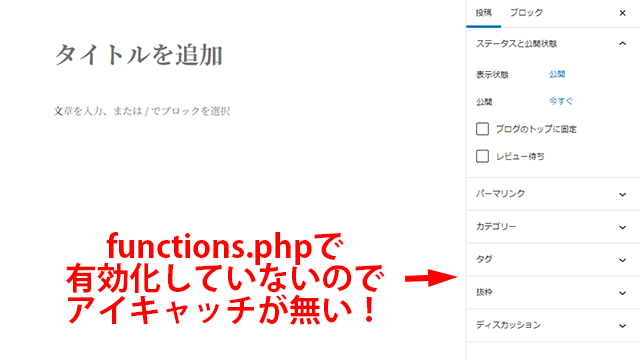
functions.phpに何も記述していない状態で、記事作成の画面を見てもアイキャッチの項目がありません。

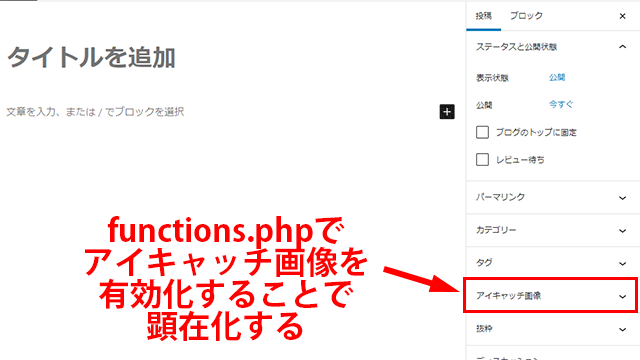
functions.phpでアイキャッチを有効化することにより、記事作成画面にアイキャッチの設定箇所が現れます。

このような感じで、functions.phpに必要なコードを記述して、WordPressで標準で備わっている機能を有効にしていきます。
機能を有効化するのに必要な関数は
- add_theme_support()
です。
add_theme_support()は、WordPressに備わっている特定の機能をテーマで有効にするための関数で、引数に有効にしたい機能名を設定します。
例えばアイキャッチを有効化したい場合は
add_theme_support('post-thumbnails');というように記述します。
それでは、最低限必要となりそうな機能を一気に有効化させましょう。
コードは以下の通りです。
function theme_setup() {
//アイキャッチの有効化
add_theme_support('post-thumbnails');
//RSSフィードリンクを自動生成する
add_theme_support('automatic-feed-links');
//titleタグを自動生成する
add_theme_support('title-tag');
//HTML5によるマークアップを行う
add_theme_support('html5', array(
'search-form',
'gallery',
'caption',
)
);
}
add_action('after_setup_theme', 'theme_setup');各コードの意味はコメントの通りです。
add_action()というのは、特定のアクションに関数をフックするための関数で、第1引数にはフックされるアクション、第2引数にはフックする関数名を記述します。

つまり、add_action( 'after_setup_theme', 'theme_setup' );というのは、after_setup_themeというfunctions.phpが読みこまれた直後に実行されるアクションに、自分が作成したtheme_setupをフックさせることにより、function.phpが読み込まれたらすぐにtheme_setupが実行されWordPressの各種機能が有効化されるという意味合いになります。
以上で、機能の有効化は完了です。
CSSとJavaScriptsの読み込み
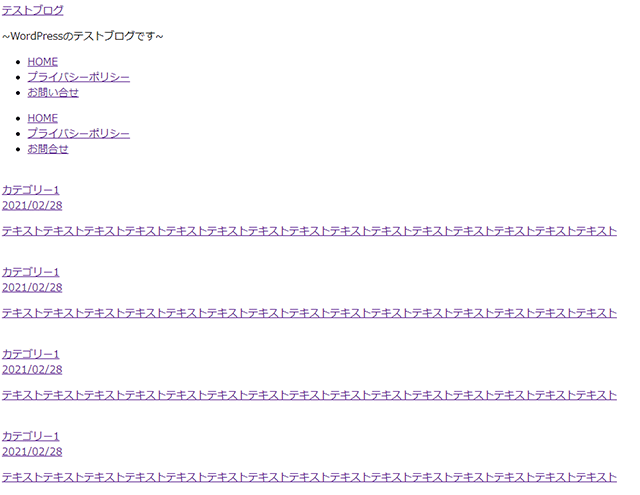
現状ではCSSやJavaScriptが読み込まれていないので、index.phpなどの各ファイルのファイルの見た目はスタイルシートが適用されていない素のHTMLが表示されます。

ですので、functions.phpでCSSとJavaScriptを読み込めるようにして、スタイルシートで設定したデザインが適用されるようにします。
使用する関数は
- スタイルシートの読み込みにはwp_enqueue_style()
- JavaScriptなどのスクリプトの読み込みにはwp_enqueue_script()
です。
wp_enqueue_style()は、スタイルシートを出力用のキューに入れるための関数で、第1引数にスタイルシートの名前(他と被らない好きな名前でいいです)、第2引数にスタイルシートへのパスを設定します。
wp_enqueue_script()は、スクリプトファイルを出力用のキューに入れるための関数で、第1引数にスクリプトの名前(他と被らない好きな名前でいいです)、第2引数にスクリプトへのパス、第3引数に、このスクリプトよりも先に読み込む必要があるスクリプトの名前を指定します。
これらの関数を利用して、実際にスタイルシートとJavaScriptsファイルを読み込ませるのが以下のコードになります。
function script_init() {
//Font Awesomeの読み込み
wp_enqueue_style('fontawesome', 'https://use.fontawesome.com/releases/v5.8.2/css/all.css');
//CSSの読み込み
wp_enqueue_style('my_style', get_theme_file_uri('/assets/css/style.css'));
//JavaScriptの読み込み
wp_enqueue_script('my_script', get_theme_file_uri('/assets/js/main.js'), array('jquery'));
}
add_action('wp_enqueue_scripts', 'script_init');get_theme_file_uri()は、現在有効なテーマ内にあるファイルのURLを取得する関数で、引数をなしにするとテーマフォルダまでのURLが返ってきます(例:http://ドメイン/wp-content/themes/テーマフォルダ)。
引数にテーマフォルダ以降のファイルパス(スタイルシートやJavaScriptまでのファイルパス)を設定することで、CSSファイルやJavaScriptファイルへのURLが完成します。
ただし、このコードを記述してサイトを確認しても、まだサイトにスタイルシートやJavaScriptファイルは反映されません。
読み込まれたコードを出力することで、スタイルシートやJavaScriptが反映されます。
サイトに反映させる
読み込んだスタイルシートやJavaScriptをサイトに反映させるには、
- wp_head()
- wp_footer()
という関数を使って、読み込んだスタイルシートなどがheadタグ内などの適切な場所に出力されるようにしなければなりません。
それでは、実際にサイトに反映させてみましょう。
index.phpをコードエディターで開いてください。
不要なコードを消す
まず、これまでの作業により不要となるコードがあるので、それを消してしまいましょう!
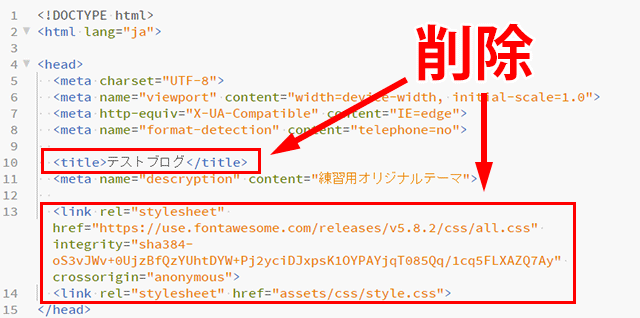
index.phpのhead内にあるtitleタグですが、先ほどのadd_theme_support( 'title-tag' );によりtitleタグは自動生成されるようになるため、不要なので消しましょう。

そして、同じくhead内にある、Font AwesomeのCSSと自作のCSSを読み込むためのコードも、functions.phpで読み込みwp_head()で出力するため不要となるので消しましょう。
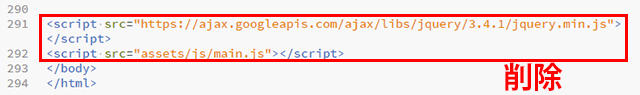
</body>タグ直前にあるjQueryと自作のJavaScriptを読み込むタグも同様に、wp_head()で出力されるため不要となるので消しましょう。

wp_head()を記述する
</head>タグの直前に
<?php wp_head(); ?>と記述してください。

wp_head()はheadタグ内に必要なコードを出力する関数で、これによりheadタグ内にfunctions.phpで読み込ませたスタイルシートやスクリプトなどが出力されます。
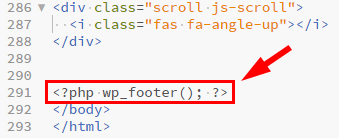
</body>タグの直前に
<?php wp_footer(); ?>と記述してください。

wp_footer()もwp_headと同様に、記述した個所に必要なコードを出力する関数です。
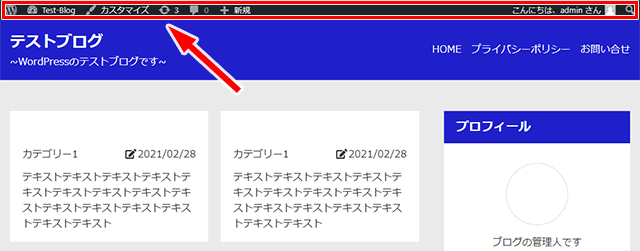
これにより管理画面へのリンクバーが表示されたりします。

サイトを確認する
管理画面から「サイトを表示」をクリックして、WEBサイトを確認してみましょう。

すると、index.phpにはスタイルシートが適用され、管理画面へのリンクバーが表示されているのが解ると思います。

以上でスタイルシートとJavaScriptの読み込みは完了です。
メニューの有効化
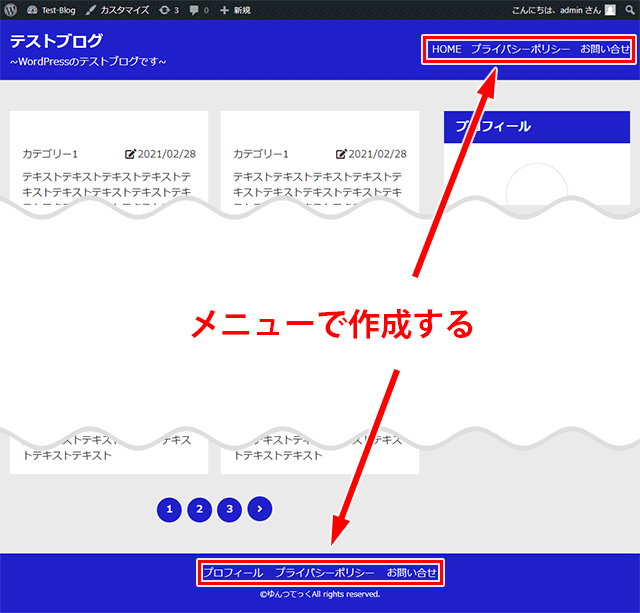
ヘッダーメニューやフッターメニュー、スマホ表示の際のドロワーメニューを作成するためにメニューを有効化します。


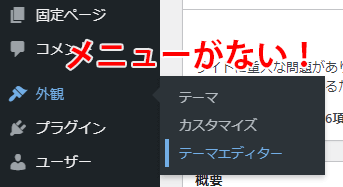
テーマがデフォルトの状態では、管理画面にメニューという項目はありません。

メニューの有効化には
- register_nav_menus()
を利用します。
register_nav_menus()はテーマにナビゲーションメニューを追加する関数です。
引数にはメニューの位置と、メニュー画面に表示されるラベルを連想配列で記述する形となります。
具体的には以下のようなコードになります。
function menu_init() {
//メニューを有効化する
register_nav_menus(array(
'header' => 'ヘッダーメニュー',
'footer' => 'フッターメニュー',
'drawer' => 'ドロワーメニュー',
)
);
}
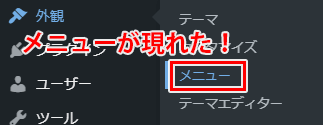
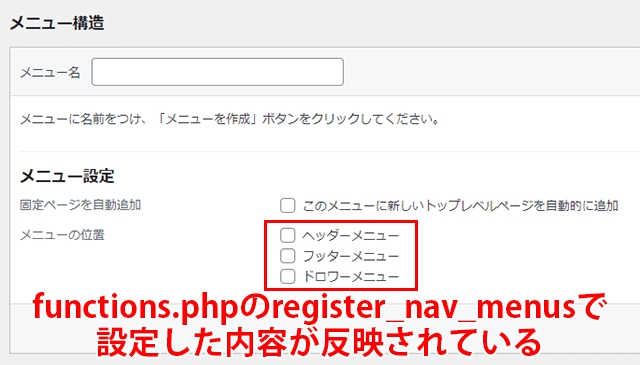
add_action('after_setup_theme', 'menu_init');コードを保存して管理画面を更新すると、「外観」の項目の中に「メニュー」が現れます。

連想配列のキーは、該当するメニューを任意の場所に表示にするときに使用し、値はメニュー画面のメニュー設定の「メニューの位置」のラベルとして表示され、今後メニューを作成する際に使用します。

具体的なメニューの作成については、次回以降で説明したいと思います。
ウィジェットの有効化
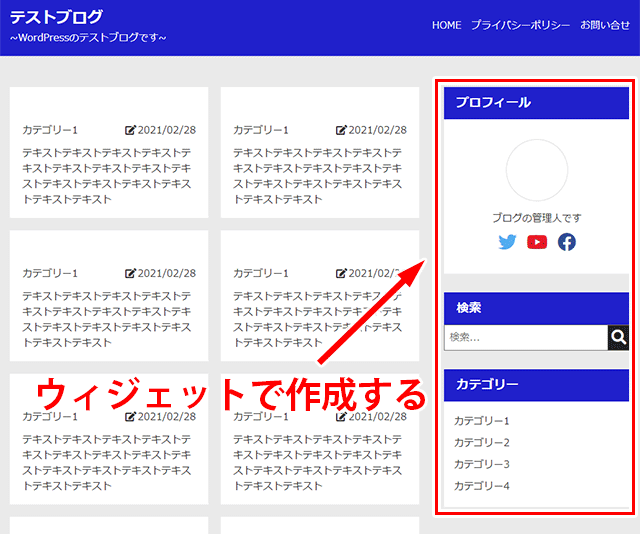
サイドバー部分は、今回ウィジェットを使って作成します。

デフォルトの状態ではウィジェットは現れません。

サイドバーを有効化するには
- register_sidebar()
を利用します。
register_sidebar()はサイドバーを定義する関数で、サイドバーを定義することで各種ウィジェットが使えるようになります。
実際のコードは以下の通りです。
function theme_widget_init() {
//ウィジェットの有効化
register_sidebar(array(
'name' => 'サイドバー',
'id' => 'sidebar',
'before_widget' => '<div id="%1$s" class="widget %2$s">',
'after_widget' => '</div>',
'before_title' => '<div class="widget-title">',
'after_title' => '</div>',
)
);
}
add_action('widgets_init', 'theme_widget_init');各パラメーターについては以下の通りです。
| 'name' | サイドバーウィジェットの名前 |
| 'id' | そのサイドバーウィジェットのID |
| 'before_widget' | ウィジェットの直前に出力されるタグ |
| 'after_widget' | ウィジェットの直後に出力されるタグ |
| 'before_title' | ウィジェットのタイトル直前に出力されるタグ |
| 'after_title' | ウィジェットのタイトル直後に出力されるタグ |
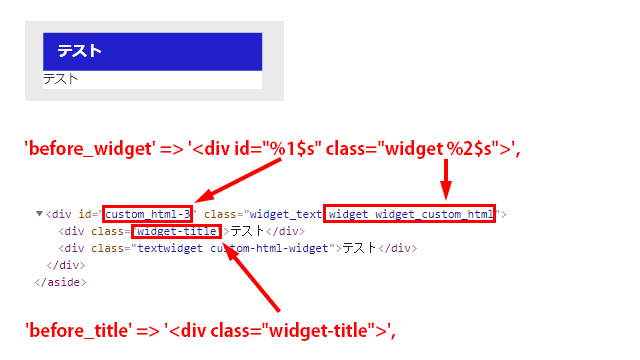
'before_widget'の「%1$s」というのはウィジェットを追加したときに、そのウィジェットに付与されるid名が「ウィジェット名+番号」になるという意味です。
「%2$s」というのは追加されたウィジェットのクラス名に「widget_ウィジェット」名が付与されるという意味です
例えば、上記のような設定でカスタムHTMLのウィジェットを追加した場合、idが「custom_html-〇(自動生成された番号)」になり、クラス名には「widget」と「widget_custom_html」が付与されます。

functions.phpを保存して、WordPressの管理画面を更新すると、外観にウィジェットが現れます。

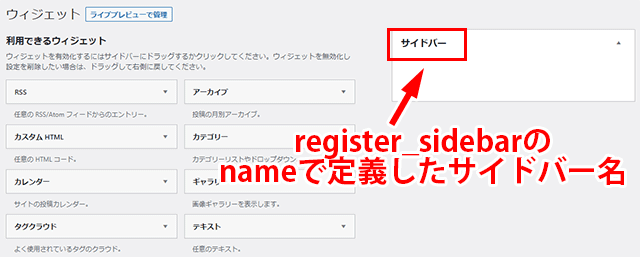
ウィジェットをクリックするとウィジェット画面になり、標準で備わっているウィジェットや、register_sidebarのnameで定義したサイドバー名がサイドバーに表示されているのが確認できると思います。

以上でウィジェットの有効化は完了です。
実際に、ウィジェットをサイドバーに表示させるにはdynamic_sidebar()という関数を使うのですが、これは、次回以降にまた説明します。

次回に続きます
今回はfunctions.phpに必要なコードを記述しました。
これにより、テーマ作りに必要となるWordPressの機能を有効化、スタイルシートやJavaScriptsなどの読み込み・出力、メニューやサイドバーの有効化が完了しました。
メニューやサイドバーについては、まだ具体的に作成はしていませんが、次回以降で作成や表示などについての作業を行っていきたいと思います。
次回は、ヘッダー部分やフッター部分を別のファイルに切り出して、いろんなページで使いまわせるようにしていきます。
WordPressのオリジナルテーマを作成しよう④~header.phpとfooter.phpを作る~