WEBサイトを運営している人なら誰でも一度はPageSpeed Insightsを利用してWEBサイトの表示速度を計測したことがあると思います。
PageSpeed Insightsを利用すると、モバイルとPCでの表示速度が点数で表示されるとともに、表示速度改善のための改善項目の一覧が示されます。
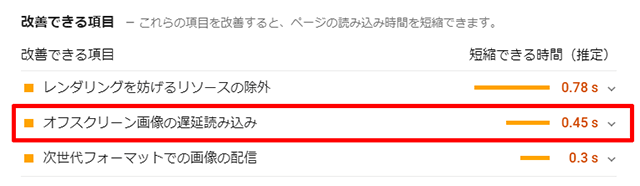
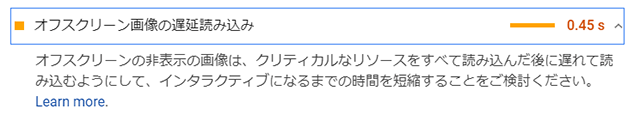
その時に結構みかける改善項目が「オフスクリーン画像の遅延読み込み」という項目です。

詳細なメッセージを確認すると

オフスクリーンの非表示の画像は、クリティカルなリソースをすべて読み込んだ後に遅れて読み込むようにして、インタラクティブになるまでの時間を短縮することをご検討ください。
となっています。
このメッセージの意味合いを端的に言うと
「画面外の画像は遅延して読み込ませたほうがいいですよ」
という意味です。
通常、WEBサイトは縦長のものが多く縦にスクロールしながら閲覧します。
このような縦長のWEBサイトにアクセスすると、画面表示の際に画面外の画像まですべて読み込もうとします。
画面外の画像まで読み込もうとするので、当然読み込みに時間がかかりWEBサイトの表示速度は遅くなります。
そこで、とりあえず画面内の画像だけ読み込み、画面外にある画像は画面がスクロールされて画像に近くなってから読み込むようにする。
その仕組みが「画像の遅延読み込み」です。
これによりWEBサイトの表示速度が改善する可能性があります。
そんな「画像の遅延読み込み」ですが、特別なテクニックは必要ありません。
プラグイン1つで解決します。
そんな便利なプラグインが「 Lazy Load – Optimize Images 」です。
本日は「Lazy Load – Optimize Images」の導入方法と使い方について書きたいと思います。
もくじ
導入方法
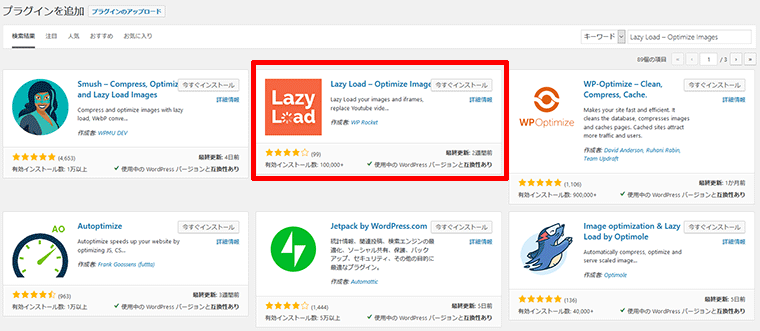
WordPressの管理画面から「プラグイン」→「新規追加」をクリックするとプラグインの追加画面になるので、検索欄に「Lazy Load – Optimize Images」と入力してプラグインを検索します。

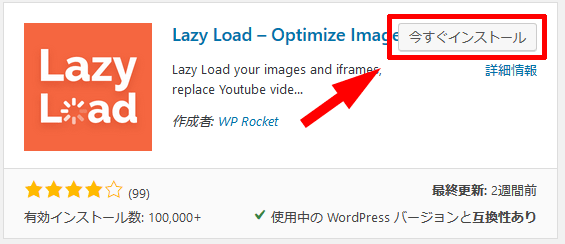
「今すぐインストールボタン」をクリックしインストール。

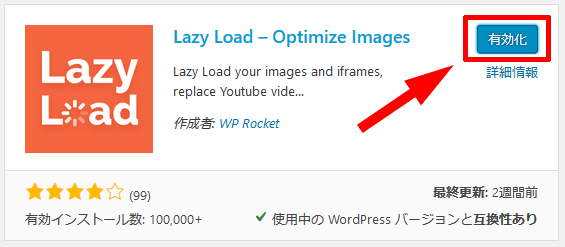
インストールが完了したら、「有効化」ボタンをクリックしてプラグインを有効にしたら導入完了です。

設定
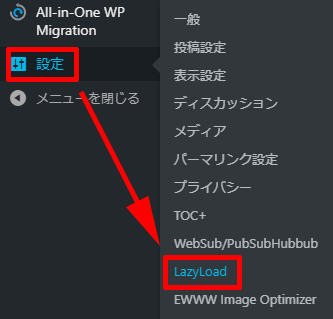
管理画面から「設定」→「LazyLoad」をクリックします。

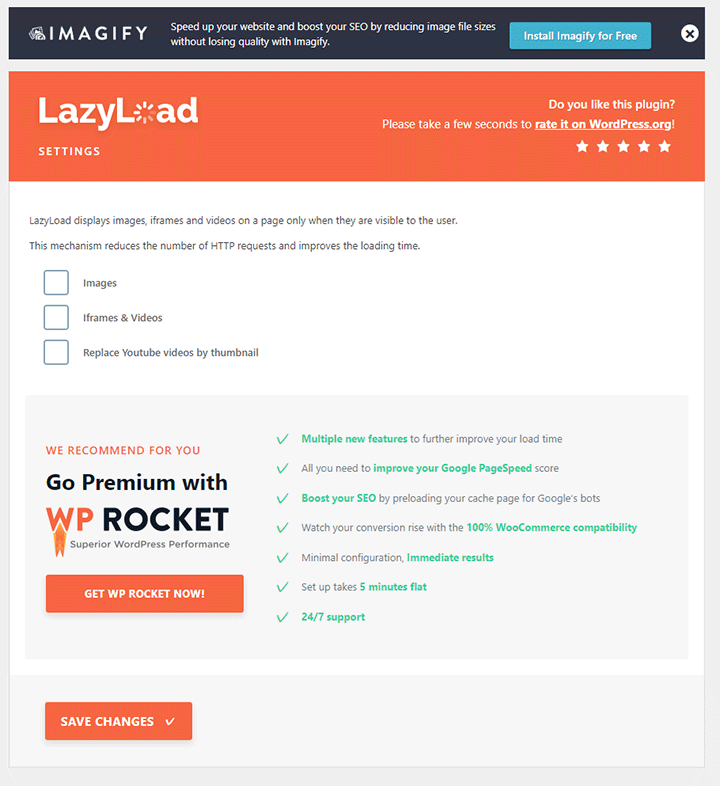
「Lazy Load – Optimize Images」の設定画面になります。

設定項目が少なくとても簡単に設定できます。

各項目の意味合いは以下の通りです。
| images | 画像ファイルの遅延読み込みを行う |
| Iframes & Videos | YoutubeやGoogleマップなど、iframeが使われているものについて遅延読み込みを行う |
| Replace Youtube videos by thumbnail | Youtube動画の埋め込みをサムネイルに変更する |
全ての項目をチェックして良いと思います。
設定が完了したら設定画面下部にあるボタンをクリックして設定を保存します。

「Replace Youtube videos by thumbnail」 についての補足
3つ目の項目の「Replace Youtube videos by thumbnail」について少しだけ補足しておきます。
通常は記事にYouTubeのリンクを貼りつけると、その記事を開く際にYouTubeの動画データの読み込みが行われます。
でも、ここにチェックを入れることで動画を読み込むのではなく、該当するYouTubeの動画からサムネイル画像を作成し、それを表示してくれるようになります。
そして、その画像をクリックした時に初めて動画の読み込みが始まるようになります。
動画を読み込むよりも画像を読み込む方が処理が早いので、「Replace Youtube videos by thumbnail」にはチェックを入れた方が良いと思います。
以下に、この項目にチェックを入れた場合と入れていない場合の画像を載せておきます。
※キャプチャ画像ですのでクリックしても再生はされません。
「 Replace Youtube videos by thumbnail」にチェック有り

まずは動画のサムネイル画像が読み込まれ、画像をクリックすると動画が読み込まれます。
「 Replace Youtube videos by thumbnail」にチェック無し

最初から動画が読み込まれている状態です。
細かくカスタマイズすることもできます
基本的には設定画面で全てにチェックを入れるだけで十分使えるのですが、好みに合わせて細かくカスタマイズすることもできます。
例えば特定の画像やiframeについて遅延読み込みをさせない場合
imgタグやiframeタグにdata-no-lazy="1"を追加します。
<img src="画像ファイル" data-no-lazy="1" alt="">これ以外にもfunctions.phpを編集することで
- 画像を読み込むタイミングを変える
- 特定のページでは遅延読み込みをさせない
などの設定をすることができます。
公式ページ(英語ですが簡単な英語なので分かると思います)に、ケースに合わせた具体的なカスタマイズ方法の説明があるので、そちらを参考にすると良いと思います。
https://docs.wp-rocket.me/category/32-lazyload
ブログカードのアイキャッチが表示されない場合のカスタマイズ
Gurtenbergで自分のサイト内の記事へのリンクを貼った場合。
以下のような感じでブログカードになります。

「Lazy Load – Optimize Images」を導入すると、このブログカード内の画像が表示されなくなるケースがあります。

このような場合は、表示されない画像をLazyLoadの対象外に設定すると表示されるようになります。
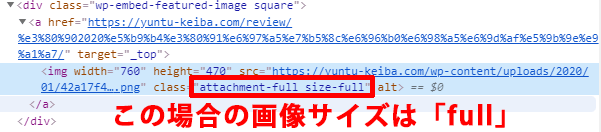
ブログカードに使用されるアイキャッチ画像のimgタグには「attachment-画像サイズ size-画像サイズ」というクラスが付与されています

「画像サイズ」という部分は、メディア設定で設定している生成する画像のサイズにより変わり,「medium」だったり「full」だったり、その環境によって異なります。
ですので開発者ツールを開いて、ブログカードの画像部分を選択し実際に設定されているクラスをコピーしておいてしてください。


サイトアイコンのimgタグには「wp-embed-site-icon」というクラスが付与されています。

これらのクラスをLazyLoadの対象から除外することで画像が表示されるようになります。
functions.phpのどこでも良いので以下のコードを記述します(ブログカードのアイキャッチ画像がmediumサイズの場合)。
function rocket_lazyload_exclude_class( $attributes ) {
$attributes = ['class="attachment-medium size-medium"', 'class="wp-embed-site-icon"'];
return $attributes;
}
add_filter( 'rocket_lazyload_excluded_attributes', 'rocket_lazyload_exclude_class' );
これによりブログカードに使用されている画像は「Lazy Load」の対象外となり、ブログカードに画像が表示されるようになります。
クラス単位で除外する場合に大事なのは、要素に設定されているクラスを全て指定することです。
公式のカスタマイズ説明でも
クラス単位で除外する際の解説文に
クラス名はHTMLマークアップと正確に一致する必要があります
Disabling LazyLoad on Specific Images
という意味合いのことが書かれています。
該当画像のimgタグに設定されている全てのクラスをきちんと除外指定することで、該当のクラスには「Lazy Load」が働かなくなります。
ですのでブログカードに限らず「Lazy Load」を導入後に表示されない画像などがあったら、該当のクラスを除外することで表示されると思います。
導入による表示速度の変化
| 導入前 | 導入後 | |
| モバイル | 82 | 86 |
| PC | 93 | 96 |
※いずれもGoogleアドセンスや広告導入前の数値です
少しだけですがモバイル、PCともに点数が上がりました。
Pagespeed Insightの改善
改善項目から「オフスクリーン画像の遅延読み込み」が無くなり、「合格した監査」に移動していました。

手軽でおススメのプラグインです
「Lazy Load – Optimize Images」は設定画面で遅延読み込みさせたい項目にチェックを入れるだけで簡単に使うことができます。
導入・設定が簡単で、なおかつ効果のあるプラグインなので、PageSpeed Insightsで「オフスクリーン画像の遅延読み込み」という改善項目が出ている場合には試す価値のあるプラグインだと思います。
画像を遅延読み込みするプラグインでは「BJ Lazy Load」という有名なプラグインがありますが、もう2年以上更新されていません。

ですので僕は「画像の遅延読み込み」には、現在(2019年9月)も更新が続いている「Lazy Load – Optimize Images」をお勧めしたいと思います。