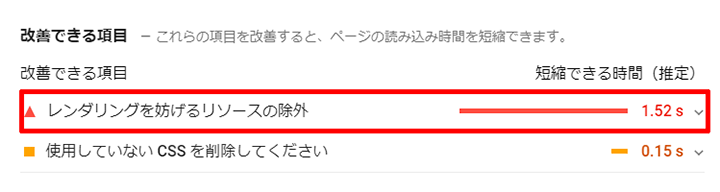
PageSpeed InsightsでWEBサイトの表示速度を計測すると、測定結果の改善項目に
レンダリングを妨げるリソースの除外

という改善項目を目にする事が多いと思います。
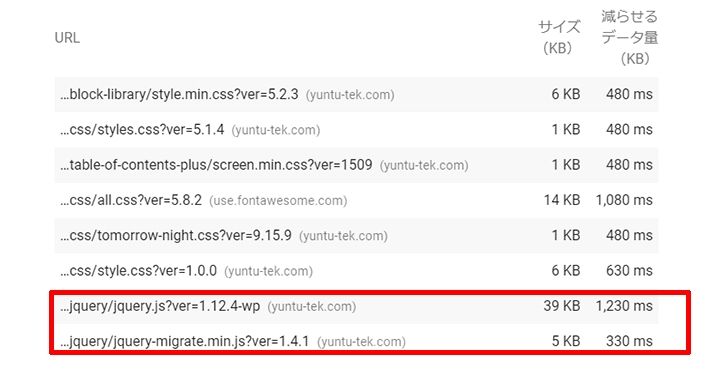
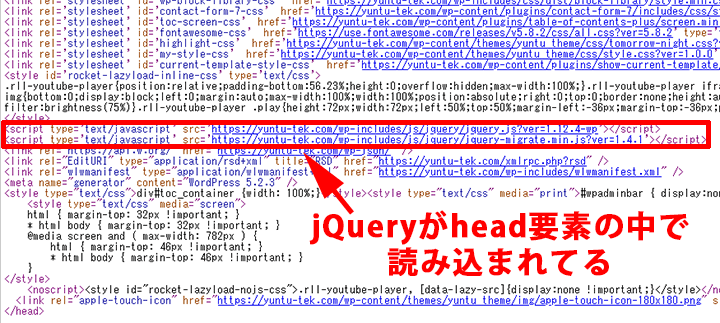
詳細を見てみると head要素内で読み込まれているCSSやjQueryが表示を遅らせていることがわかります。

見て頂くと解ると思いますが、WordPressに元から入っているjQueryが一番サイズが大きく、表示速度を遅らせています。
そしてjQueryの機能を補うjquery-migrate.min.jsも少しだけ速度を遅らせています。
そもそも入門書などではJavaScriptを読み込ませる場所は、</body>タグ直前というのが多いです
ですので僕はWordPressではないWEBサイトを作成するときは、必ず</body>タグの直前でjQueryを読み込むようにしていました。
それがWordPressではhead要素内にあるのです。

WEBサイトはHTMLの上から順番に読み込まれ、順次実行されていきます。
HTMLの最初の方にあるhead要素の中でファイルサイズの大きいjQuery読み込んで実行させるので、WEBサイトの表示速度の足を引っ張っているのです。
ということでWordPressに標準で搭載されている「jquery.js」と、ついでに 「jquery-migrate.min.js」を</body>タグの前で読み込ませることにしました。
jQueryの移動方法
移動方法は簡単です。
functions.phpのどこかに以下のコードを書けば良いだけです。
function move_jquery() {
//ヘッダーで出力されるjQueryとjQuery Migrateをキューから一旦除去する
wp_deregister_script('jquery');
wp_deregister_script('jquery-migrate');
//jQueryとjQuery Migrateをあらためてキューに入れる(第5引数をtrueにすることでwp_footer関数によりbody閉じタグ直前で出力される)
wp_enqueue_script('jquery', includes_url('/js/jquery/jquery.js'), false, NULL, true);
wp_enqueue_script('jquery-migrate', includes_url('/js/jquery/jquery-migrate.min.js'), array('jquery'), NULL, true);
}
add_action('wp_enqueue_scripts', 'move_jquery');
functionの後の関数名は好きな名前にしてください。
関数名を変更した場合はadd_actionの第二引数を同じ関数名にしてください。
参考にさせて頂いたサイト: https://webutubutu.com/webdesign/3981
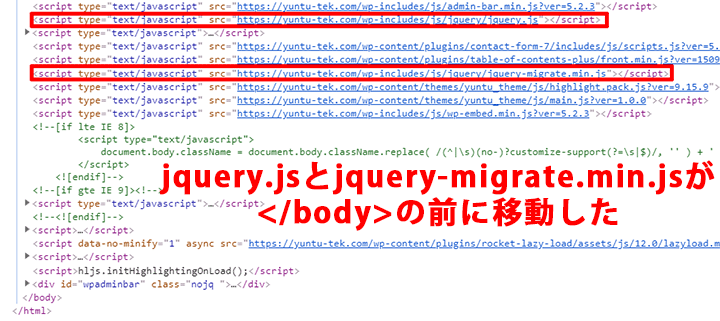
これにより、head要素内にあったjquery.jsとjquery-migrate.min.jsが</body>の前に移動しました。

PageSpeed Insightsが改善した
jQueryとjquery-migrate.min.jsをhead要素内から</body>タグの前にしたことでPageSpeed Insightsが改善しました。
表示速度の改善
| 移動前 | 移動後 | |
| モバイル | 86 | 89 |
| PC | 95 | 96 |
※いずれもGoogleアドセンスや広告導入前の数値です
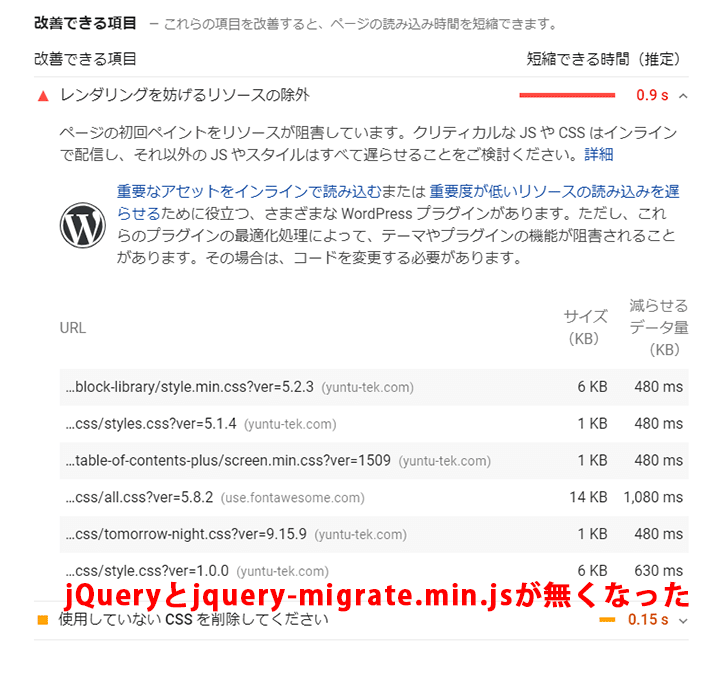
「レンダリングを妨げるリソースの除外」の改善
「レンダリングを妨げるリソースの除外」からjQueryとjquery-migrate.min.js が外れました。

簡単です
「レンダリングを妨げるリソースの除外」 を改善する方法には、deferやasyncを使ってJavaScriptの遅延読み込みをさせる方法などがあります。
でも僕はjQueryの読み込みがサイトの表示速度の足を引っ張っている場合は、この方法が一番簡単な改善方法じゃないかな?と思います。
jQueryを移動させた後は、色々なブラウザを使って表示が崩れていないか、プラグインが正常に機能するかどうかなどをを確認することを忘れないようにしてください。