WEBサイトには画像がつきものです。
「百聞は一見に如かず」のことわざ通り、文字で読むと説明も画像を見るだけでパッと理解できることが多いです。
画像の欠点はファイルのサイズが大きい事。
画像があることで説明はより一層わかりやすくなりますが、サイトの表示速度は落ちてしまいます。

そこで必要なのが画像の圧縮。
アップロードする画像を圧縮することで、何もしないときにくらべて断然画像のサイズが小さくなり、WEBサイトの表示も早くなります。
WordPressで画像を圧縮するプラグインは複数ありますが、本日紹介するのは「Compress JPEG & PNG images」というプラグインです。
特徴は
圧縮率の高さ!
画像を極力劣化させずにギュギュっと圧縮してくれるプラグインです。
今日は「Compress JPEG & PNG images」の導入方法と使用方法について書きたいと思います。
もくじ
「Compress JPEG & PNG images」を利用する際の注意点
「Compress JPEG & PNG images」は、
画像を毎月500枚まで
無料で圧縮してくれます(枚数は月初にリセットされる)。
500枚と言うと結構な枚数がありそうですが、WordPressの仕組みとして画像を一枚アップロードすると複数枚の画像が自動的に作成されます。
たとえば僕の環境の場合、横3264px縦1836pxの画像を1枚アップロードすると
- アップロードしたファイル(横3264px縦1836pxのオリジナルファイル)
- 横幅が1024pxのlargeサイズの画像ファイル
- 横幅が768pxの画像ファイル
- 横幅300pxのmedeumサイズの画像ファイル
- 150x150のthumbnailサイズの画像ファイル
といった感じで、オリジナルの画像に加えて4枚の画像が自動的に作成されます。
後ほど説明しますが、「Compress JPEG & PNG images」の設定画面で圧縮する画像の対象を絞り込んでおかないと、これらの全ての画像が圧縮の対象になります。
そして、それらがそれぞれ「1枚」とカウントされることに注意が必要です。
つまり何の設定もせずに画像をアップロードしていくと、実質的に使用する画像としては100枚くらいしか無料では圧縮できないことになります。
ですので不要なサイズの画像まで圧縮しないように、設定画面で圧縮の対象となる画像を絞り込みましょう(設定方法は後ほど説明します)。
ちなみに500枚の制限を超えたからと言って、アップグレードしてクレジットカードを登録していなければ自動的に有料になったりはしませんのでご安心ください。
インストール
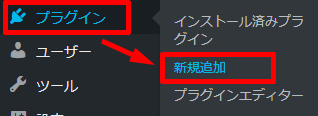
WordPressの管理画面から「プラグイン」→「新規追加」をクリック

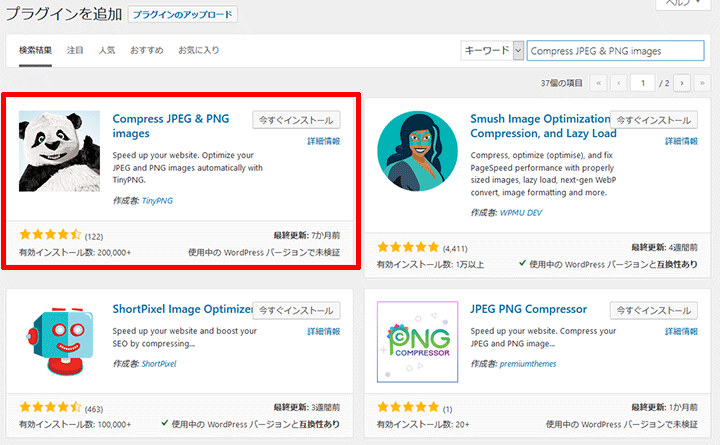
検索欄に「Compress JPEG & PNG images」と入力してプラグインを検索しインストール。

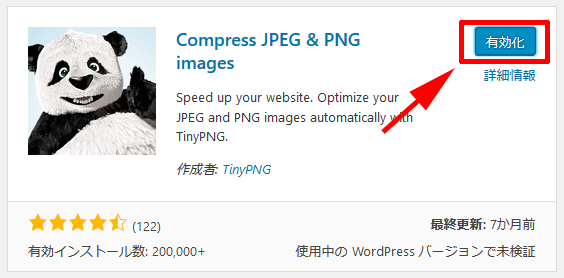
インストールが完了したら有効化します。

有効化した後は「setting」をクリックするか、又は管理画面から「設定」→「Compress JPEG & PNG images」とクリックしてプラグインの設定画面を開きます。
アカウント登録
「Compress JPEG & PNG images」の使用には「TinyPNG」へのアカウント登録が必要となります。

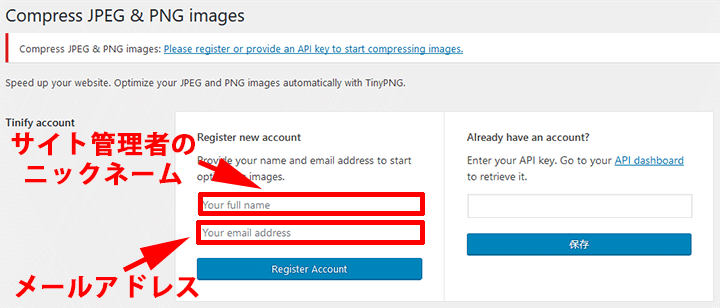
「Compress JPEG & PNG images」 の設定画面にRegister new accountという項目があるので、ニックネームとメールアドレス(WordPressに登録したメールアドレスが最初から入力されています)を入力し「Regitster Account」ボタンをクリック。

すると
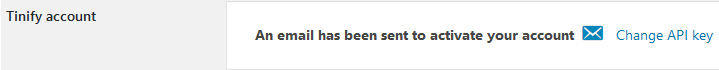
An email has been sent to activate your account(アカウントを有効にするためのメールが送信されました)

というメッセージが表示されるので、アカウント登録に使用したメールを確認します。

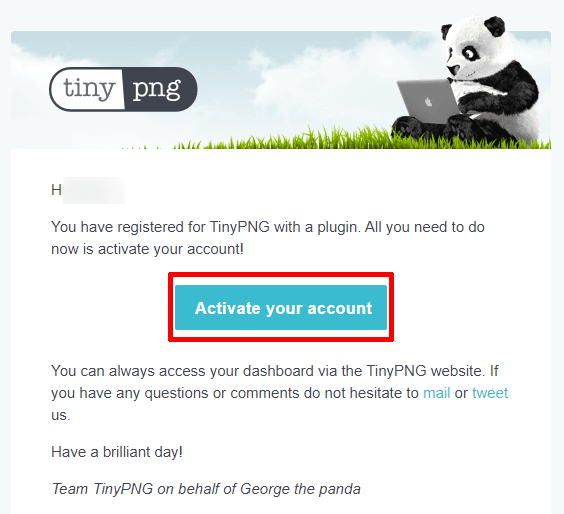
メールの「Activate your account」というボタンをクリック。
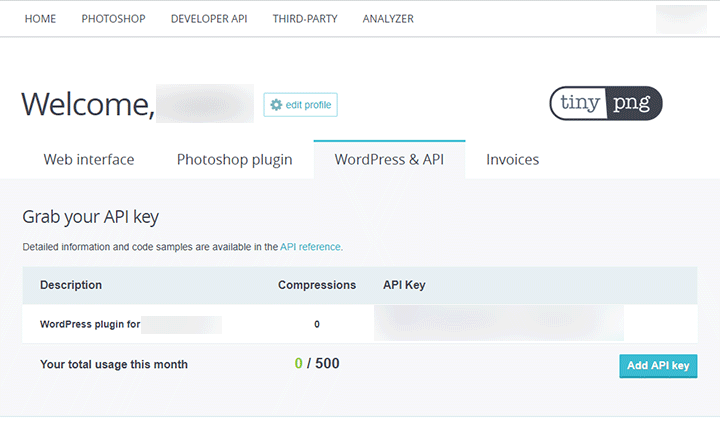
すると「TinyPNG」にアカウント登録されてダッシュボードが開きます。

これで「TinyPNG」へのアカウント登録は完了です。
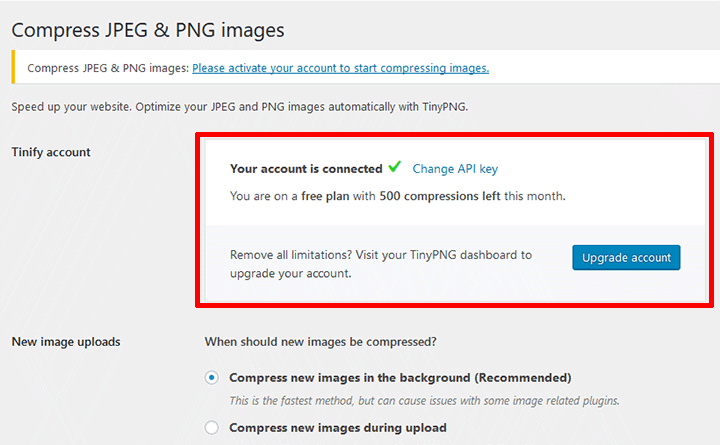
「Compress JPEG & PNG images」の設定画面に戻って画面を更新すると、「Compress JPEG & PNG images」がアカウントと紐づけられて、使用可能になったことがわかります。

続いて、このまま設定画面で圧縮する画像の対象等の設定を行います。
設定
アカウント登録以外の設定部分についてです。
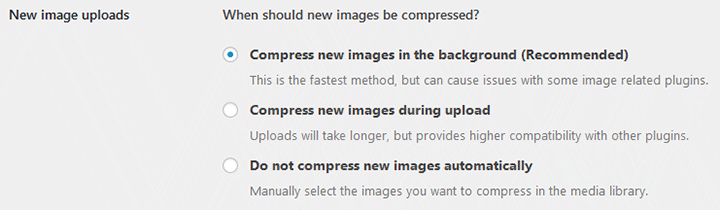
New image uploads
新しい画像をアップロードするときにどのようにして圧縮するのかを設定します。

この部分の設定は、一番上の「Compress new images in the background (Recommended) 」で良いと思います。
Compress new images in the background (Recommended)
アップロードした画像が作業の裏(バックグラウンド)で 順次圧縮されていく方法で、推奨されている方法でもあります。 。
画像を早くアップロードできますが、他の画像系のプラグインとの間で問題が起きる可能性があります。
Compress new images during upload
画像をアップロード中に圧縮する方法です。
アップロード中に圧縮するので画像のアップロードに時間はかかりますが、この方法を選択すると他のプラグインとの互換性があがります。
Do not compress new images automatically
アップロードした画像を自動で圧縮しない設定です。
圧縮する場合は後述する方法で画像を1つずつ圧縮します。
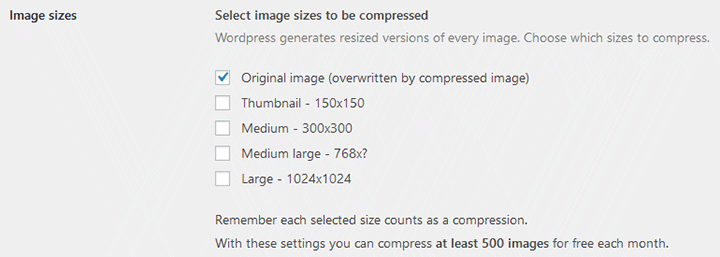
Image sizes
圧縮の対象となる画像のサイズを設定します。

先に述べたように、この部分の設定をしっかりやらないと不要なサイズの画像まで圧縮してしまいあっという間にリミットの500枚に達してしまいます。

基本的に画像の大きさが小さくなれば、それに伴ってファイルの容量も小さくなるので、 Original imageだけチェックしておけば良いんじゃないかなと個人的には思います。
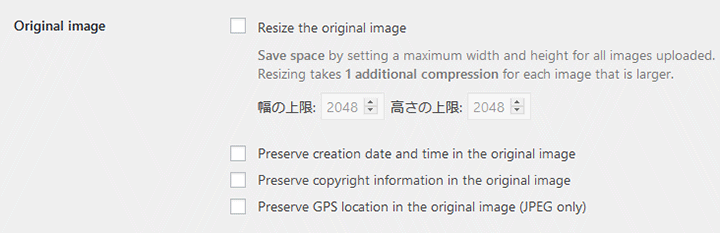
Original image
オリジナル画像に対する設定をすることができます。

Resize the original image
チェックを入れると、アップロードしたオリジナル画像が設定した数値を超える場合に、設定した数値を上限として画像の縦横比を変えずにリサイズしてくれます。
Preserve creation date and time in the original image
チェックを入れると、オリジナル画像に含まれる作成日時の情報を保持します。
Preserve copyright information in the original image
チェックを入れると、オリジナル画像に含まれる著作権情報を保持します。
Preserve GPS location in the original image (JPEG only)
チェックを入れると、オリジナル画像に含まれるGPS位置を保持します(JPEGのみ)

特に「Preserve」で始まる下の3つは、チェックを入れない方が画像に余計な情報が含まれないのでチェックを入れない方が良いと思います。
忘れずに設定を保存する
全ての設定が終わったら、忘れずに「変更を保存」ボタンをクリックしてこれまでの設定を保存します。

後は、実際に画像をアップロードすれば画像は毎月500枚まで自動的に圧縮されます。
過去画像の圧縮
「Compress JPEG & PNG images」を導入する前にブログを開始して画像をアップロードしてしまった場合でも圧縮は可能です。
一括して圧縮する場合
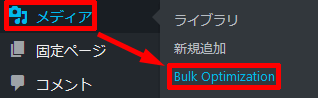
WordPressの管理画面から「メディア」→「Bulk Optimization」をクリック。

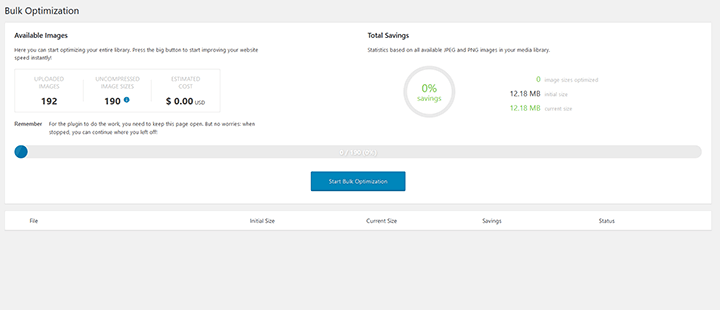
するとBulk Optimizationの画面になります。

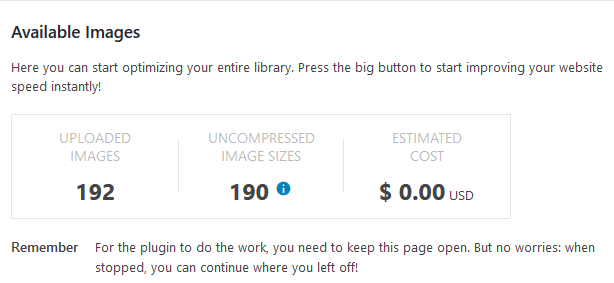
左側は「Available Images」という項目で

| UPLOADED IMAGES | アップロード済みの画像数 |
| UNCOMPRESSED IMAGE SIZES | >まだ圧縮されていない画像数 |
| ESTIMATED COST | 一括圧縮した場合に、制限の500枚を超える場合にかかる費用 |
が表示されます。
これらの事項を確認して一括圧縮を開始するなら、画面下の「Start Bulk Optimization」ボタンをクリックして圧縮を開始します。

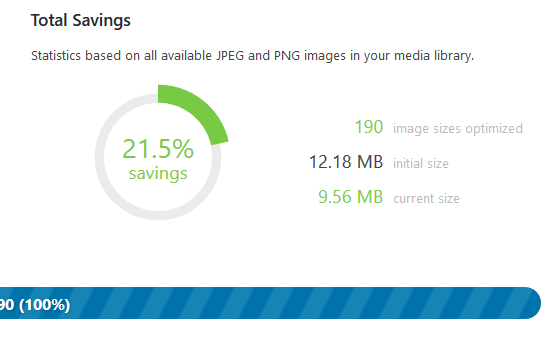
圧縮が始まると、右側の「Total Savings」という項目には圧縮したことにより削減できた容量が表示されます。

個別で圧縮する場合
WordPressの管理画面から「メディア」→「ライブラリ」をクリック。

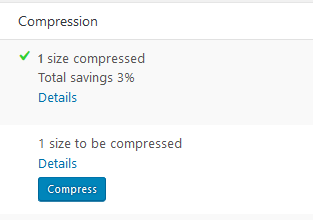
メディアライブラリの画面の画面になるので「詳細一覧」をクリックすると、圧縮が出来る画像ファイルについては「compress」ボタンが出るので、圧縮したい画像の「compress」ボタンをクリック。

少し待つと圧縮が完了します。

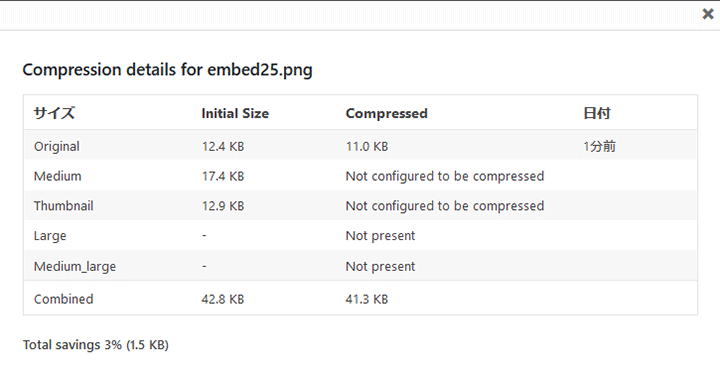
detailをクリックすると圧縮内容の詳細を見ることが出来ます。


もし過去画像が沢山ある場合は、毎月月末あたりにその月に圧縮した画像数をチェックし、圧縮できる枚数に余裕がある場合には個別に過去画像に個別に圧縮をかけていけば、時間はかかりますがお金をかけずに過去画像が沢山あっても無料で圧縮できるかと思います。
実験してみた
少し実験してみました
同じ画像をアップロードしてみてサイズがどれくらいになるのかの比較です。
- 画像圧縮プラグインを何も入れてない状態
- EWWW Image Optimizerを導入している状態
- 「Compress JPEG & PNG images」を導入している状態(全ての画像サイズを圧縮対象に設定)
の3パターンで、同じ画像をアップロードして画像のサイズがどんな感じになるか実験してみました。
JPG
| 圧縮系のプラグイン無し | EWWW Image Optimizer | Compress JPEG & PNG images | |
| オリジナルサイズ(3264x1836) | 2,613KB | 2,415KB | 473KB |
| thumbnailサイズ | 6KB | 6KB | 6KB |
| medeumサイズ | 12KB | 12KB | 14KB |
| 768px | 63KB | 63KB | 58KB |
| largeサイズ | 105KB | 105KB | 102KB |
特筆すべきはオリジナルサイズの圧縮率です。
2,613KB → 473KBになりました

圧縮後のオリジナルサイズのJPG画像は以下のような感じです。

感じ方は人それぞれだと思いますが、僕は十分綺麗だと思います(画像をクリックするとオリジナルサイズが見れます)。
PNG
| 圧縮系のプラグイン無し | EWWW Image Optimizer | Compress JPEG & PNG images | |
| オリジナルサイズ(800x800) | 311kb | 300KB | 85KB |
| thumbnailサイズ | 18KB | 18KB | 7KB |
| medeumサイズ | 56KB | 56KB | 17KB |
| 768px | 272KB | 272KB | 72KB |
こちらもオリジナルサイズが尋常ではない圧縮率です(笑)

圧縮後のオリジナルサイズのPNG画像はこんな感じです。

圧縮後でも十分綺麗だと思いませんか?
まとめ
少し長くなったので、最後にざっくりとまとめておきます。
「Compress JPEG & PNG images」 は
- 画像の圧縮率が非常に高い
- 利用には「TinyPNG」へのアカウント登録が必要(要メールアドレス)
- 毎月500枚まで無料で圧縮できる
- 500枚を超えてもクレジットカードを登録していなければ画像が圧縮されないだけで費用はかからない
- 圧縮枚数のリセットは月初
といった特徴をもった、とても便利なプラグインです。
もし500枚を超えた場合に無料で圧縮したい場合。
このプラグインのWEB版である「TinyPNG」を利用しましょう。
こちらは
- 一括して圧縮できるのは20枚まで
- 圧縮できる画像ファイルのサイズの上限は5MBまで
という制限はありますが、繰り返し何度でも圧縮できるため月に何枚圧縮しても無料です。
というわけでブログに使う画像を無料で圧縮する場合
- 500枚までは 「Compress JPEG & PNG images」
- 500枚を超えたら「TinyPNG」
という感じで使えばいいと思います。
このプラグインは、画像の圧縮率がとても高いのに劣化が少ない優秀なプラグインなので、もし画像圧縮プラグインで迷ったら一度使ってみることをお勧めします。
それでも500枚の制限が面倒くさい場合は、圧縮率は落ちますが枚数制限のない「EWWW Image Optimizer」を利用すると良いと思います。