こんにちは、
WordPressのオリジナルテーマを作る第6回です。
現在は、以下の工程表の「3. WordPressのテーマを作成する」を、何回かに分けてやっています。
- 開発環境を整える
- HTMLとCSSで静的なWEBサイトを作る
- WordPressのテーマを作成する
- 本番環境にインポートする
「3. WordPressのテーマを作成する」は、具体的には以下のような作業内容となり、現在までのところ1~7が終了しています。
- style.cssにテーマ情報を記述する
- functions.phpを作成する
- header.phpを作成する
- footer.phpを作成する
- メニューを作成する
- サイドバーを作成する
- index.phpを完成させる
- single.phpを完成させる
- page.phpを完成させる
- 404.phpを完成させる
前回はindex.phpを完成させました。
WordPressのオリジナルテーマを作成しよう⑥~index.phpを完成させる~
今回は、投稿記事を表示するためのテンプレートである「single.php」を完成させます。
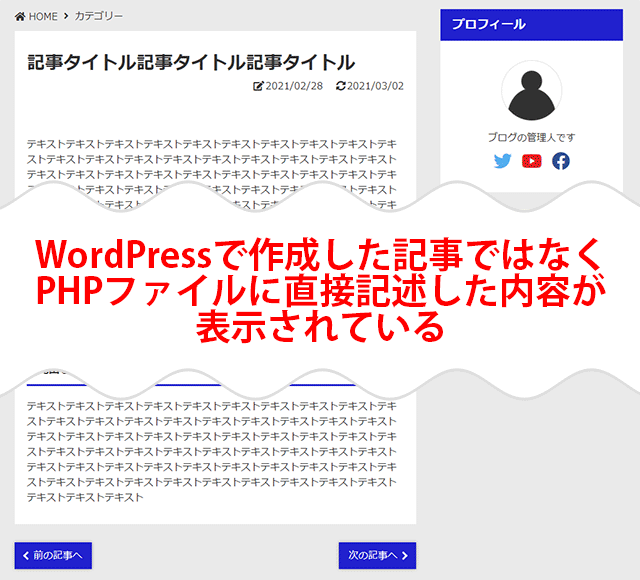
今まではindex.phpの記事カードをクリックしても、表示されるのは作成された記事の内容ではなく、single.phpに直接記述した内容が表示されていました。

これは、まだsingle.phpが投稿記事の内容を表示するための必要なコードが記述されていないからです。
ですので、今回はsingle.phpを編集して、WordPressの投稿画面で作成した記事が表示されるように必要なコードを記述していきます。
それでは、早速始めていきましょう!

もくじ
今回の作業内容の確認
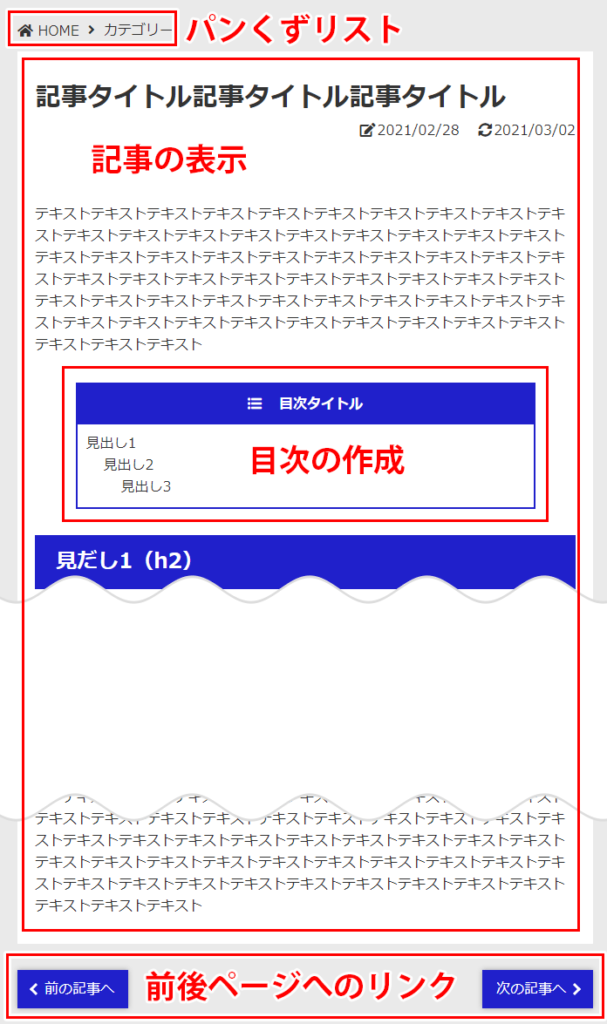
single.phpのヘッダー部分やフッター部分、サイドバー部分は過去回で既に作成済みです。
今回は
- パンくずリストを作成する
- 記事の表示
- 目次の作成
- 前後のページへのリンクの作成
という作業を行います。

これにより、今回のオリジナルテーマで使用するsingle.phpが完成します。
パンくずリストを作成する
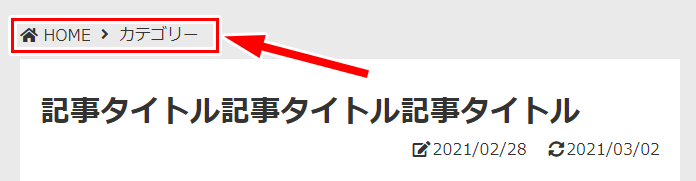
記事上部には、訪問してくれたユーザーがWEBサイトのどこにいるのかを表示する「パンくずリスト」があります。

パンくずリストを表示しておくと、現在ブログのどこにいるのかを読者が把握することができて親切ですし、SEO的にも良い効果があると言われています。
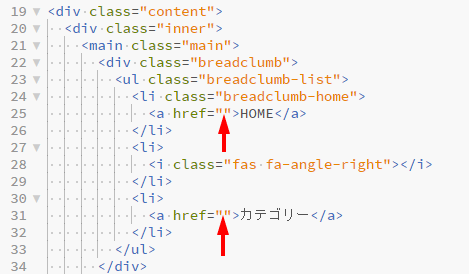
現在、パンくずリストにはリンクが設定されていません。
ですので、HOMEをクリックしたらトップページ、カテゴリー名をクリックしたら、該当するカテゴリー一覧にアクセスできるように、リンクを設定していきたいと思います。

HOME部分にリンクを設定する
「HOME」に設定するトップページへのリンクは、オリジナルテーマ作成の「第4回」で行ったheader.phpでサイトロゴにリンクを仕込んだ時の復習となります。

home_url()でサイトトップページへのURLを取得し、その取得したURLをesc_url()で安全なものにクリーニングして、それをechoで出力するだけです。
以下のようなコードになります。
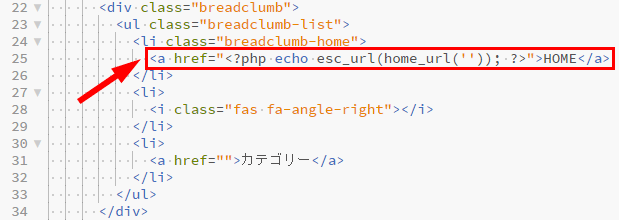
<a href="<?php echo esc_url(home_url('')); ?>">HOME</a>
これにより「HOME」をクリックするとトップページにアクセスします。
カテゴリー部分にリンクを設定する
続いて「カテゴリー」部分です。

ここには、現在の記事が属するカテゴリー名が表示されるようにし、そのカテゴリー名をクリックすると、そのカテゴリーに属する記事一覧ページにアクセスできるようにリンクを設定します。
カテゴリー情報の取得や、カテゴリーリンクの取得には
- get_the_category()
- get_category_link()
を利用します。
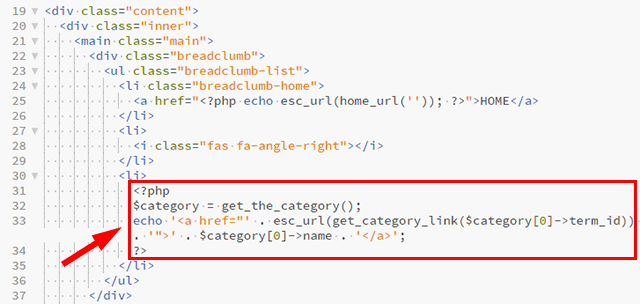
以下のようなコードになります。
<?php
$category = get_the_category();
echo '<a href="' . esc_url(get_category_link($category[0]->term_id)) . '">' . $category[0]->name . '</a>';
?>
get_the_category()で現在の投稿記事のカテゴリー情報を取得します。

get_category_link()は引数にカテゴリーIDを設定することで、そのカテゴリーへのリンクのURLを取得することが出来る関数です。
get_the_category()で取得したカテゴリー情報のなかの「term_id」にカテゴリーIDがあるので、$category[0]->term_idでカテゴリーIDを取得し、それを引数に設定してカテゴリーへのリンクURLを取得しています。
そうして取得したURLをesc_url()でクリーニングしたのちに、echoで表示しています。
$category[0]->nameは、取得したカテゴリー情報からカテゴリー名を取得しています。
動作確認
記事一覧から適当な記事を開いて、HOMEやカテゴリー一覧へのリンクが正常に動作するか確認してみてください。
以上で、パンくずリストの作成は完了です。
記事の表示
WordPressで作成した記事が表示されるようにしてきましょう。
行う作業は
- ループの作成
- タイトルの表示
- 投稿日と更新日の表示
- アイキャッチの表示
- 本文の表示
です。
ループを作成する
前回のindex.phpと同様に、メインループを作成します。
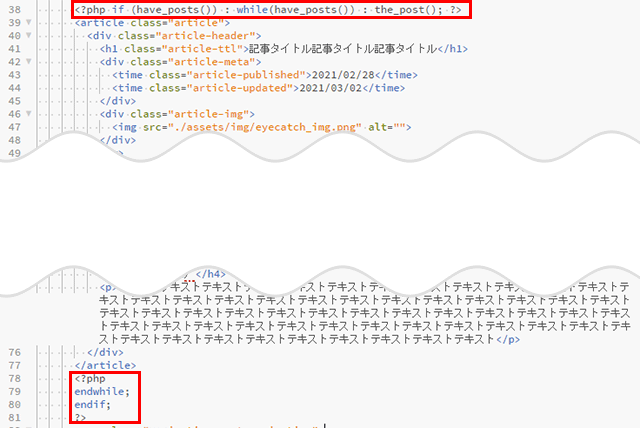
<article class="article">の前に
<?php if (have_posts()) : while(have_posts()) : the_post(); ?>を記述し、</article>の後ろに
<?php
endwhile;
endif;
?>を記述します。

the_post()により、そのループ内で関数を使ってタイトルや投稿日時などを簡単に表示することが出来るようになります。
タイトルを表示する
投稿記事のタイトルを表示できるようにします。

現在
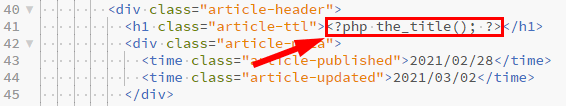
<h1 class="article-ttl">記事タイトル記事タイトル記事タイトル</h1>となっている部分を、以下のように書き換えます。
<h1 class="article-ttl"><?php the_title(); ?></h1>
前回の復習となりますが、the_title()は現在の投稿記事のタイトルを表示する関数です。
投稿日と更新日の表示
投稿日と更新日を表示します。

投稿日はthe_time()を使うことで、表示することができることは前回で学びました。
そして更新日ですが、更新日は
- the_modified_date()
で表示することができます。
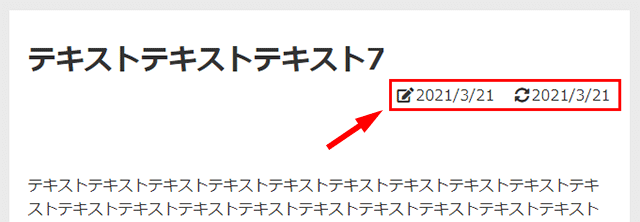
ですので現在、以下のようになっているコードを
<div class="article-meta">
<time class="article-published">2021/02/28</time>
<time class="article-updated">2021/03/02</time>
</div>次のように書き換えます。
<div class="article-meta">
<time class="article-published"><?php the_time('Y/n/j'); ?></time>
<time class="article-updated"><?php the_modified_date('Y/n/j'); ?></time>
</div>これにより記事の投稿日と更新日が表示されます。

記事を確認すると、投稿日と更新日が表示されているのが解ると思います。
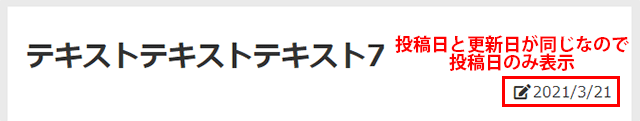
ただし、見ていただくとわかるように、投稿日と更新日が同じ日付なのに、その同じ日付が2つとも表示されています。
これは、あまり意味があるとは思えません。

そこで、更新日は投稿日と更新日が異なる場合だけ表示するようにしたいと思います。
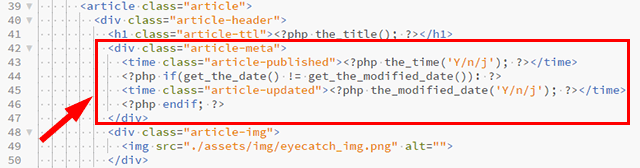
その方法は簡単で、先ほど書き換えたコードを
<div class="article-meta">
<time class="article-published"><?php the_time('Y/n/j'); ?></time>
<?php if(get_the_date() != get_the_modified_date()): ?>
<time class="article-updated"><?php the_modified_date('Y/n/j'); ?></time>
<?php endif; ?>
</div>
という風に変更するだけです。
コードの変更部分は更新日の表示の手前にある
<?php if(get_the_date() != get_the_modified_date()): ?>の追加です。
get_the_date()は、現在の投稿の日付を取得する関数です。
get_the_modified_date()は、現在の投稿の最終更新日を取得する関数です。
つまり、現在の投稿日付と最終更新日を比較して、違う場合は更新日も表示、同じ場合には更新日は表示しないというのが、このif文の意味合いとなります。

以上で投稿日と更新日の表示は完了です。
アイキャッチ画像の表示
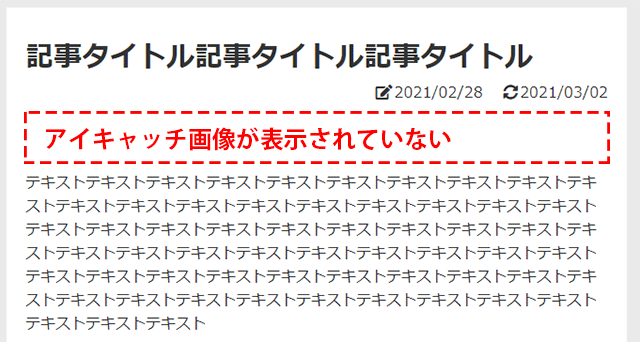
投稿記事に設定されたアイキャッチ画像が表示されるようにします。
現在、アイキャッチ画像部分のコードは以下のようになっており、アイキャッチ画像が表示されません。
<div class="article-img">
<img src="./assets/img/eyecatch_img.png" alt="">
</div>
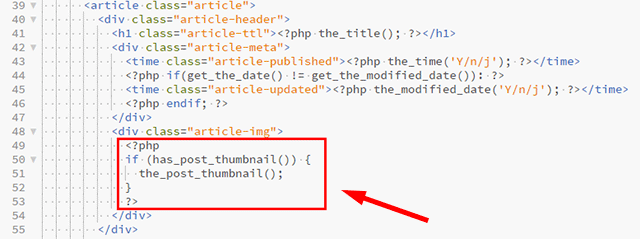
これを、アイキャッチ画像が表示されるように以下のように書き換えます。
<div class="article-img">
<?php
if (has_post_thumbnail()) {
the_post_thumbnail();
}
?>
</div>
これもindex.phpで記事一覧を作成の時の復習になります。
has_post_thumbnail()で記事にアイキャッチ画像が設定されているかを判定し、設定されていればthe_post_thumbnail()によりアイキャッチ画像が表示されます。
投稿記事を確認してみると、記事に設定したアイキャッチ画像が表示されていると思います。
以上でアイキャッチ画像の表示は完了です。
本文の表示
投稿記事の本文を表示できるようにしていきます。
本文の表示はとても簡単です。
本文の表示には
- the_content()
を利用します。
本文を表示したい部分に、記事の本文を出力するthe_content()を記述するだけです。
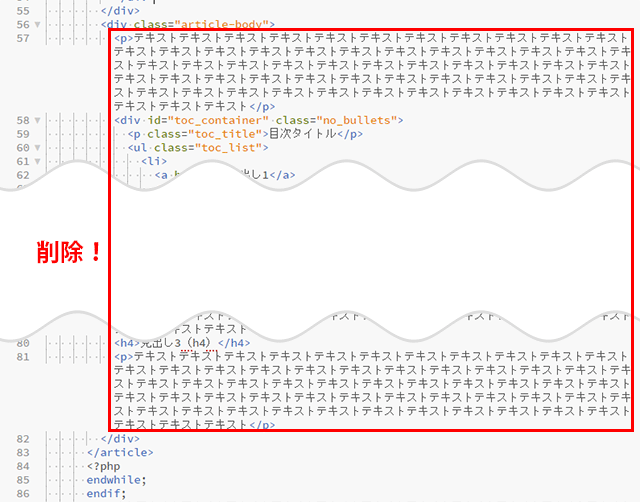
まず<div class="article-body">~</article>の間にある、ダミーの本文や目次を削除します。

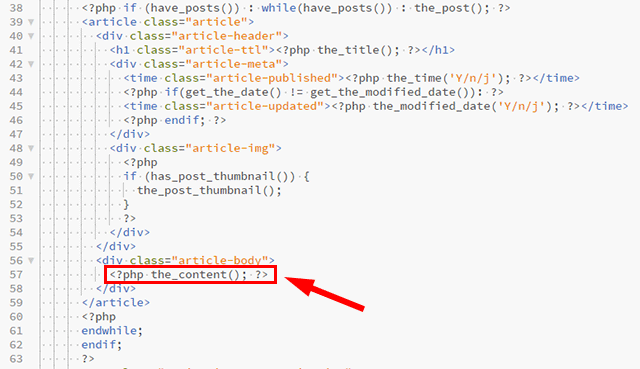
そして削除した部分に、本文を表示する関数the_content()を記述します。
<div class="article-body">
<?php the_content(); ?>
</div>
これにより、記事一覧から適当な記事を選択して確認してみると、WordPressで作成した記事が表示されているはずです。


以上で本文の表示は完了です。
目次の作成
目次の作成は「Table of Contents Plus」というとても便利なプラグインがあるので、それを使用します。
Table of Contents Plusのインストールと有効化
プラグインの追加画面で検索欄に「Table of Contents Plus」と入力してプラグインを検索し、Table of Contents Plusをインストールします。

インストールが完了したら「有効化」ボタンをクリックして、プラグインを有効化します。

Table of Contents Plusの設定
Table of Contents Plusの設定画面を開きます。
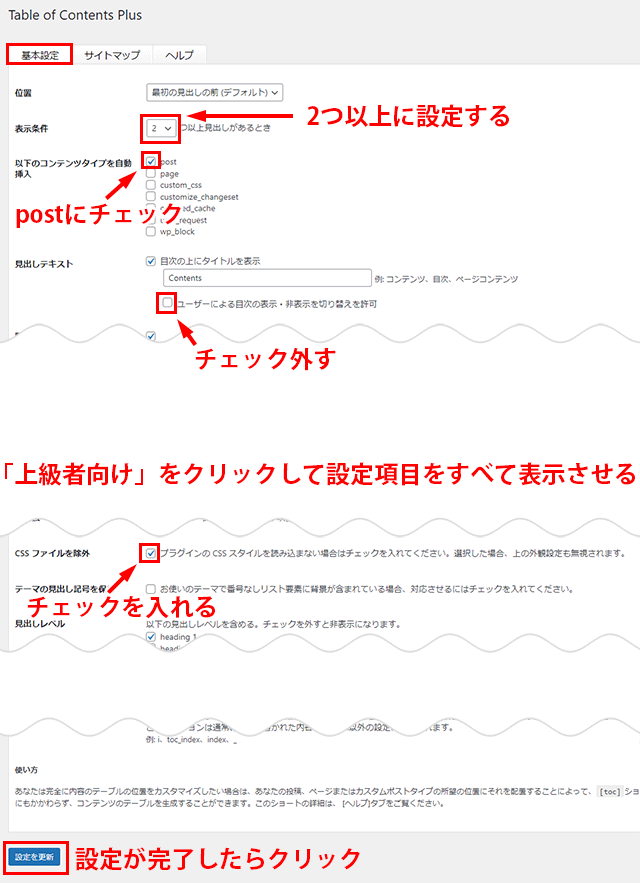
基本設定のタブで
- 「表示条件」を2つ以上見出しがあるときに設定
- 「以下のコンテンツタイプを自動挿入」で「post」だけにチェック
- 「表示条件」を2つ以上見出しがあるときに設定
- 「見出しテキスト」の「ユーザーによる目次の表示・非表示を切り替えを許可」のチェックを外す
- 「上級者向け」をクリックして設定項目をすべて表示する
- 「CSSファイルを除外」にチェックを入れる
と設定して、「設定を更新」ボタンをクリック。

これで設定は完了です。
動作確認
WEBサイトを確認してみましょう。
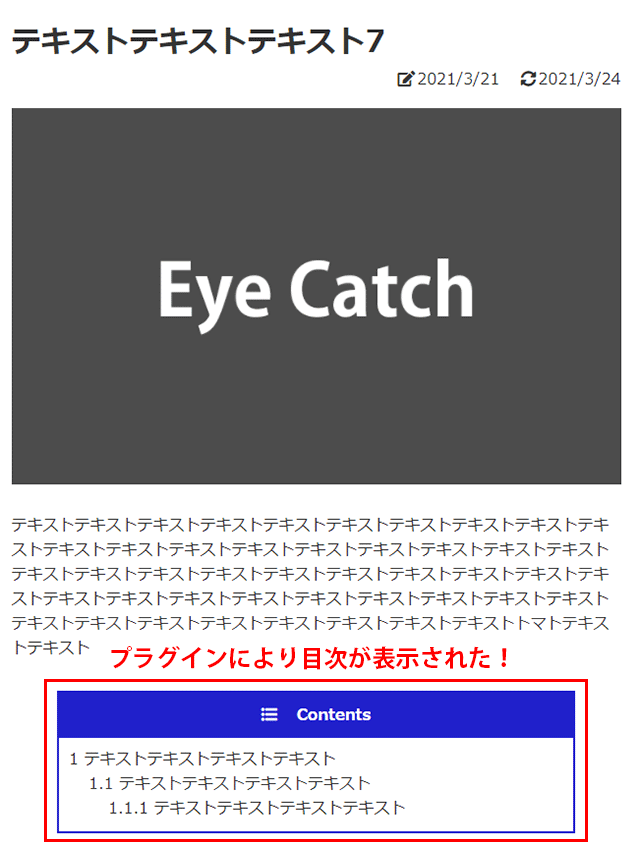
ちゃんと目次が表示されているはずです。

目次をクリックすると、該当の見出しまでジャンプします。
以上で目次の作成は完了です。
前後のページへのリンクの作成
前後のページへのリンクを作成しましょう。

現在、前後ページへのリンクのコードは以下のようになっています。
<nav class="navigation post-navigation">
<h2 class="screen-reader-text">投稿ナビゲーション</h2>
<div class="nav-links">
<div class="nav-previous">
<a href="">前の記事へ</a>
</div>
<div class="nav-next">
<a href="">次の記事へ</a>
</div>
</div>
</nav>前後記事へのリンク作成には
- the_post_navigation()
を利用します。
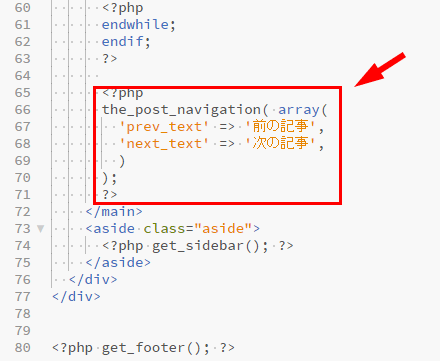
ですので、先ほどのコードを以下のように書き換えます。
<?php
the_post_navigation(array(
'prev_text' => '前の記事',
'next_text' => '次の記事',
)
);
?>
the_post_navigation()は、前後記事へのページネーションを作成してくれる関数です。
パラメーターの'prev_text'には「前の記事」へのリンクの文字列を設定し、'next_text'の値に「次の記事」へのリンク文字列を設定します。(※何も設定しない場合は前の記事と、次の記事のタイトルがリンク文字列となります。)
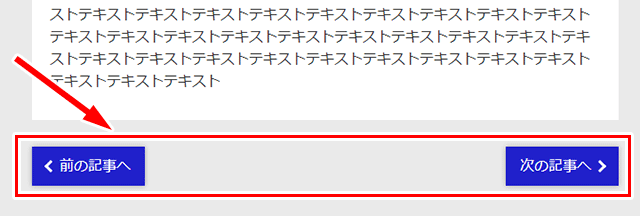
これにより、前後記事へのページリンクが作成されたはずですので、実際に記事を確認し、「前の記事」や「次の記事」のリンクをクリックして、記事がきちんと切り替わるかどうかを確認してください。
前後のページへのリンクの作成は以上で終了です。
次回に続きます
今回は「single.php」を完成させました。
パンくずリストへのリンクの設定や記事の表示に関しては、前回以前に行った作業と似たようなものも多く、良い復習になったのではないでしょうか。
そして、目次の作成にはプラグインを使いました。
WordPressのメリットの1つは
- 便利なプラグインを手軽に利用できる
という点です。
自分で目次の機能を1から作るのは大変ですが、プラグイン使うことで簡単に目次の機能をWEBサイトに導入することができました。
何でも自分で作るという考え方もあるかもしれませんが、既存のプラグインで便利そうなものは積極的に利用したほうが良いと思います。

オリジナルテーマ作りも、少しずつゴールが見えてきました。