こんにちは、ゆんつです。
WordPressでブログを始める場合。
まずテーマ(サイトのテンプレート)を選択することから始まると思います。
WordPressに最初から備え付けられているテーマもありますし、無料又は有料で公開されているテーマもあります。
おそらく、初めてブログをやってみる場合は、WordPressに最初から備え付けられているテーマか、既成のテーマをダウンロードしてブログを始めるはずです。
そしてWordPressでブログを運営し、デザインのカスタマイズなどをやっていると段々と

と思う人も出てくると思います。

テーマを作るとなると、とても難しいような気がしますが、シンプルなテーマであれば初心者でも十分作ることが可能です。
そして慣れてくると、自分で考えた機能をテーマに盛り込んだりすることもできるようになってきます。
これから何回かに分けて、簡単なWordPressのオリジナルテーマの作り方について書いていきたいと思います。
実際に手を動かして、WordPressのテーマを一緒に作ってみましょう!
もくじ
テーマ作成の流れ
初めてテーマを作成する場合、以下のような流れでテーマを作成するとわかりやすいと思います。
- 開発環境を整える
- HTMLとCSSで静的なWEBサイトを作る
- WordPressのテーマを作成する
- 本番環境にインポートする
今回は1と2の工程を進めたいと思います。

開発環境を整える
WordPressのオリジナルテーマを作るには、WordPressがローカルで動作する環境が必要になります。
その環境を簡単に作ることができるのが「Local by Flywheel」。
難しい設定なども必要なく、あっという間に開発環境が整います。
その「Local by Flywheel」をPCにインストールしたのちに、今回のテーマ作りに使用するためのWEBサイトを作ってください。
「Local by Flywheel」インストールの手順、それを使ったWEBサイトの作成や初期設定の方法については既に記事を書いていますので、以下のリンクをご覧になってください。
WordPressのローカル環境が超絶簡単に作れるLocal by Flywheel!
サイト名はお好きな名前でいいですが、僕は「Test-Blog」にしていますので、もし合わせたい場合は「Test-Blog」にしておいてください。
WordPressの初期設定まで完了したら、次の工程に進みましょう。
HTMLとCSSで静的なWEBサイトを作成する
HTMLとCSS、JavaScriptを使ってレスポンシブデザインの静的なWEBサイトを作成します。
テーマの作成に最低限必要となるHTMLファイルは
- トップページや、検索結果画面、カテゴリーページなどのテンプレートであるindex.phpを作成するためのindex.html
- 投稿記事ページのテンプレートであるsinle.phpを作成するためのsingle.html
- 固定ページのテンプレートであるpage.phpを作成するためのpage.html
- ページが見つからないときの404ページのテンプレートである404.phpを作成するための404.html
この4つのファイルがあれば良いと思います。
あとは、各ページのレスポンシブデザインを記述したスタイルシートやJavaScriptファイルも必要となります。
これらのHTMLとCSS、JavaScriptで静的なWEBサイトを作ったのちに、HTMLをWordPressのテーマになるように修正していくことになります。
今回は静的なWEBサイトを作ることが目的ではないので、以下のような簡単なサンプルサイトを用意しました。
index.html

single.html

page.html

404.html

このサンプルサイトのデータを、以下のリンクからダウンロードしてみてください。
ファイルをダウンロードしたら適当な場所に解凍してください。
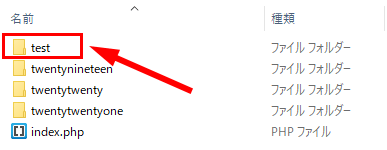
すると「test」というフォルダが現れると思います。

このフォルダが、今回作成するオリジナルテーマに必要なファイルが一式格納されている「テーマフォルダ」です。
テーマフォルダの移動と拡張子の変更
静的なWEBサイトのファイルが入っているテーマフォルダ(testフォルダ)を、所定の位置に移動させます。
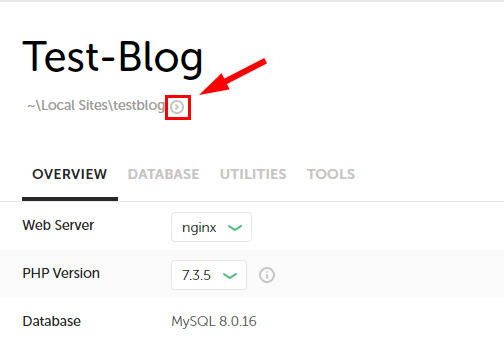
Local by Flywheelのサイト名の下にある小さな右矢印をクリックしてください。

するとフォルダが開くので「app」⇒「public」⇒「wp-content」⇒「themes」という順番で開いてください。
テーマフォルダは、このthemesフォルダに格納します。
themesフォルダを開くと、「index.php」と現在WordPressに存在するテーマと同名のフォルダがあると思います。
先ほどのtestフォルダを「コピー」または「切り取り」して、ここに貼り付けてください。

そして、testフォルダをクリックし、その中にある
- index.html
- single.html
- page.html
- 404.html
のhtmlという拡張子を、すべてphpに変更してください。




画像をアップロード
オリジナルテーマに使用する画像をアップロードしておきます。
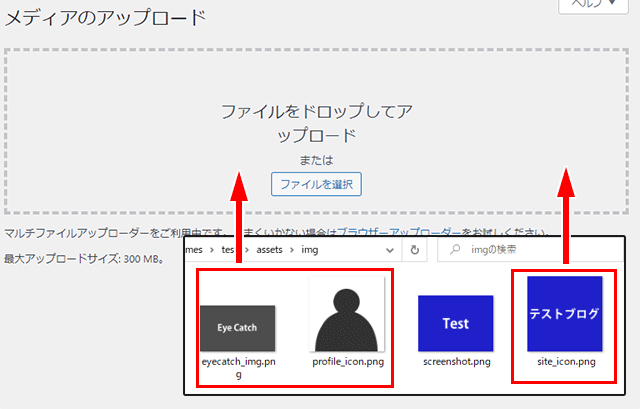
WordPressの管理画面から「メディア」⇒「新規追加」をクリック。

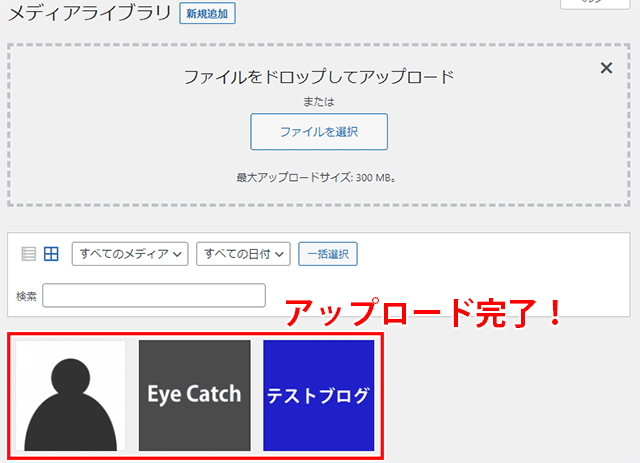
画像をアップロードする画面になるので、「test」フォルダ内の「assets」⇒「img」フォルダを開き、その中にある「screenshot.png」以外の画像ファイルをすべてアップロードします。

画像がアップロード出来たら作業完了です。

サイトアイコンを設定する
画像をアップロードしたついでに、「サイトアイコン」を設定してしまいましょう。
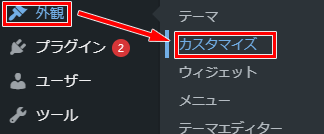
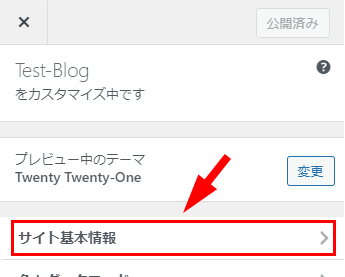
管理画面から「外観」⇒「カスタマイズ」をクリック。

カスタマイズ画面になるので「サイト基本情報」をクリック。

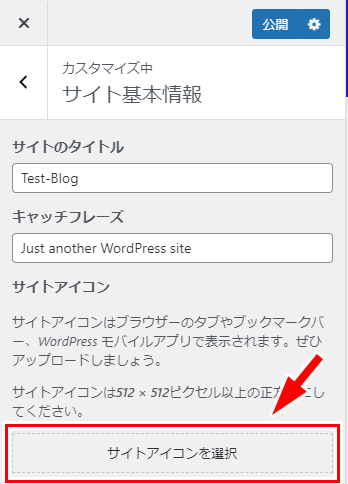
サイト基本情報画面で「サイトアイコンを選択」をクリック。

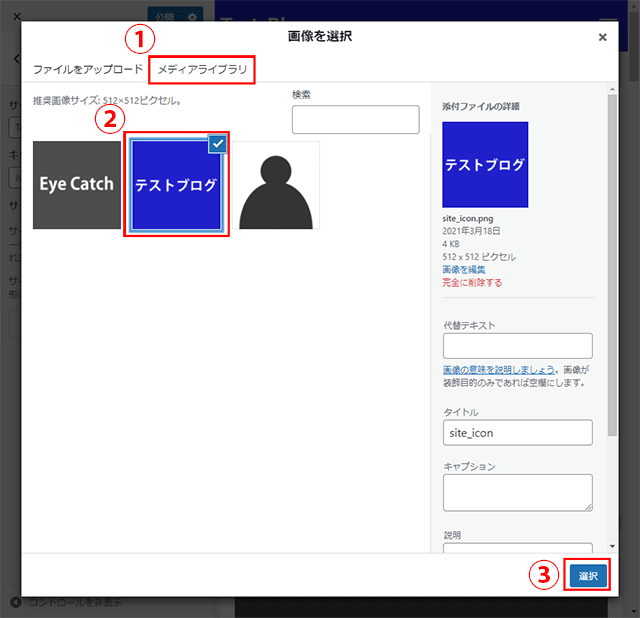
「画像を選択」という画面になるので、「メディアライブラリ」タブを選択し、「site_icon.png」を選択して「選択」ボタンをクリック。

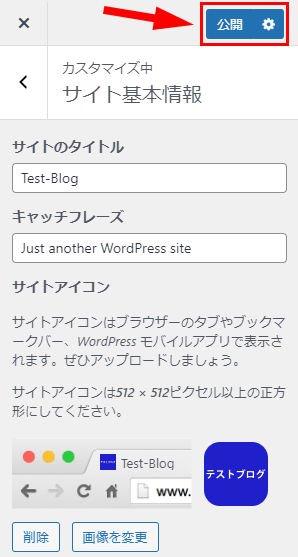
選択した画像がサイトアイコンになっているのを確認して、「公開ボタン」をクリック。

これにより、サイトアイコンが設定され、サイトを閲覧しているときのタブやスマホのホーム画面にサイトを追加したときのアプリアイコンとして、サイトアイコン画像が表示されるようになります。


次回に続きます
第1回の今回は、WordPressのオリジナルテーマを作るための下準備をしました。
今回の作業で覚えていた方が良いポイントは
- テーマフォルダはthemesフォルダに配置する
という部分です。
まだコードを書いていないので、オリジナルテーマを作っている実感がないと思います。
でも、次回以降はどんどんコードを書いていくので、じわじわとオリジナルテーマを作っている実感がわいてくると思います。
WordPressのオリジナルテーマを作成しよう②~テーマ情報ファイルの作成~