WordPressの学習やオリジナルテーマの作成には、WordPressのローカル環境が必要になります。
WordPressのローカル環境の作成には、WindowsのPCであればXAMPPを使うことが多いかと思います。

でも最近ではWordPressのローカル環境の作成には「Local by Flywheel」が手軽で簡単であるという意見を良く目にします。
というわけで実際に「Local by Flywheel」を導入して使ってみましたが、これが確かに手軽で簡単!

XAMMPでWordPressの環境を作成する場合、まずXAMMPを導入するまでが初心者にとっては結構大変ですし、さらにWordPress環境を作るためにはデータベースの操作画面でアレコレしなければならないなど手間が多いです。
でも「Local by Flywheel」をインストールしてしまえば、WordPressのテストサイトを作るための環境があっという間に整います。
今日は「Local by Flywheel」インストール方法や簡単な使い方について書きたいと思います。
もくじ
インストール
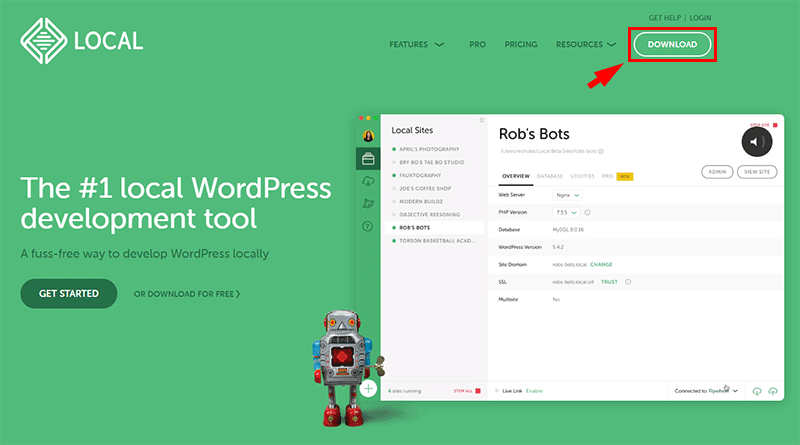
まずは 公式ページから 「Local by Flywheel」 をダウンロードします。

「Download」ボタンをクリックすると、使用しているOSを選択するダイアログが現れるので、自分に合うものを選択します。

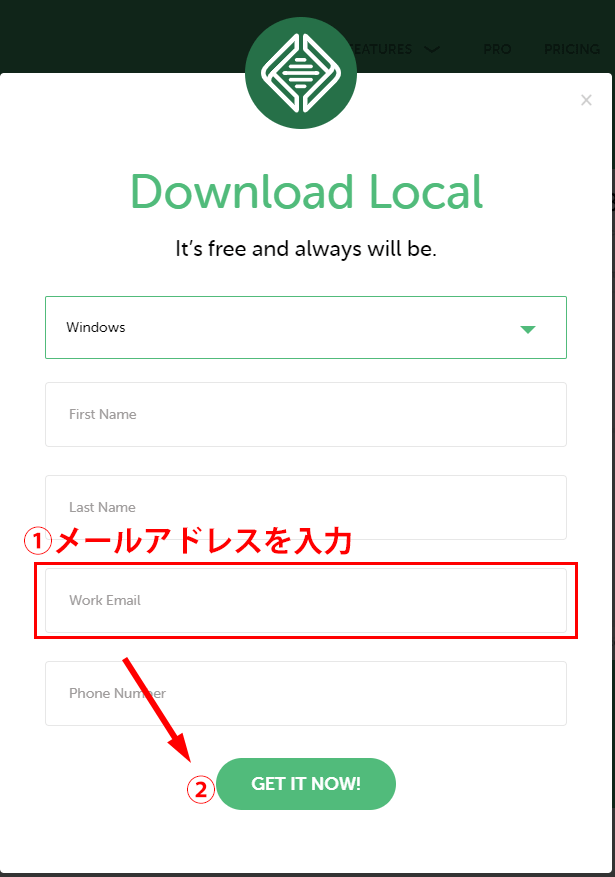
OSを選択すると続いて入力フォームが現れます。

メールアドレスだけ入力すれば進めることができるので、メールアドレスを入力して「GET IT NOW!」ボタンをクリック。
「Your download is starting!」というダイアログが表示されアプリのダウンロードが始まります。


ダウンロードが完了したら、ダウンロードしたexeファイルをダブルクリックするとインストールが始まります。

インストールは特に難しい部分はなく、画面の指示に従って進めていけば簡単にインストールできると思います。
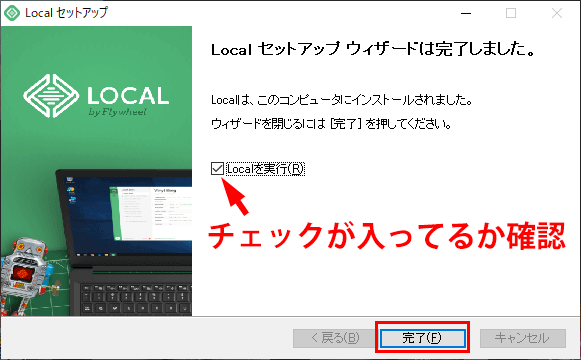
インストールが完了画面になったら「Local」にチェックが入っていることを確認して「完了ボタン」をクリック。

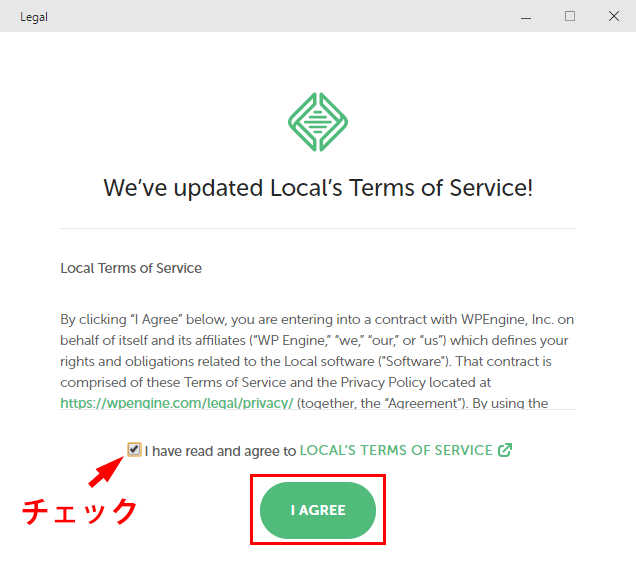
規約画面になるのでチェックボックスにチェックを入れて「Agree」ボタンをクリック。

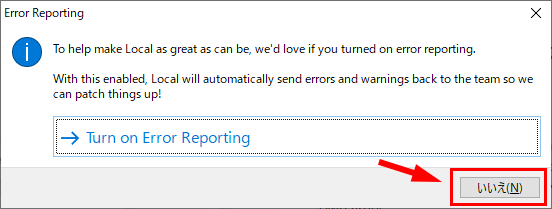
エラーが発生したときにエラーレポートを送信するかどうかを聞かれます。

「いいえ」をクリックで良いですが、エラーを報告したい人は「Turn on Error Repoting」をクリックしましょう。
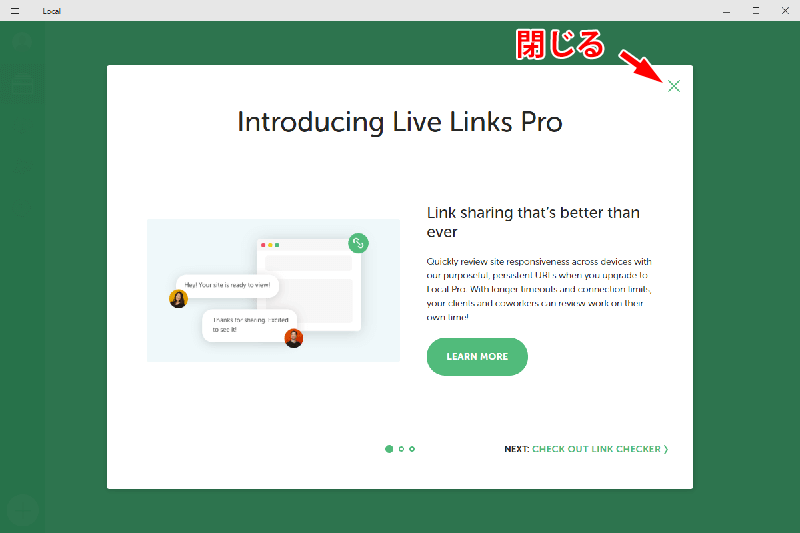
「Introducing Live Links Pro」という画面が出るので×印をクリックして閉じます。

「Local by Flywheel」の管理画面が現れます。

「Local by Flywheel」のインストールは以上で完了です。
WordPressのサイトを作成する
早速、WordPressサイトを作ってみたいと思います。
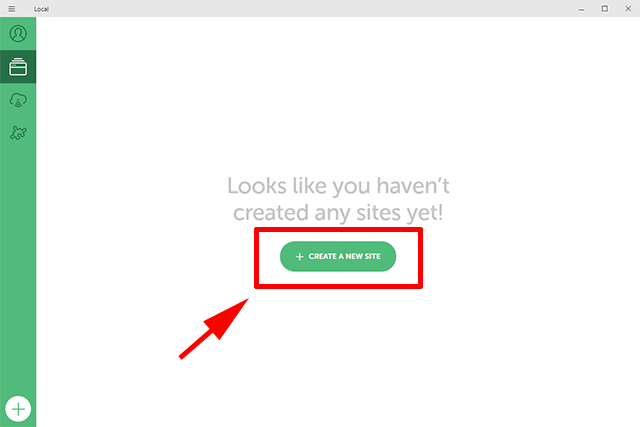
管理画面のど真ん中にある「CREATE A NEW SITE」ボタンをクリックします。

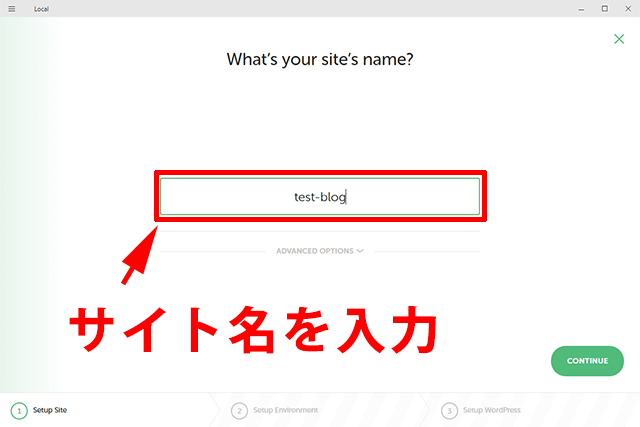
サイト名を入力する画面になりますので、半角英数字で好きなサイト名を入力します。

サイト名を入力したら右下の「Continue」ボタンをクリック。
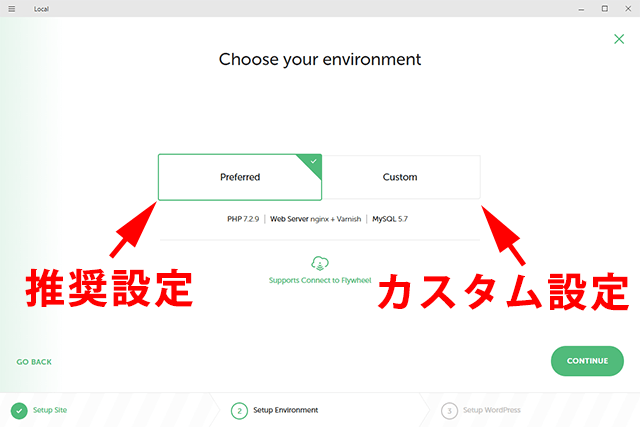
「Choose Your Enviroment」という画面になります。

ここでは環境設定を行います。
左側のPreferredを選ぶと「推奨設定」となり、特に自分で何か設定する必要はありません。
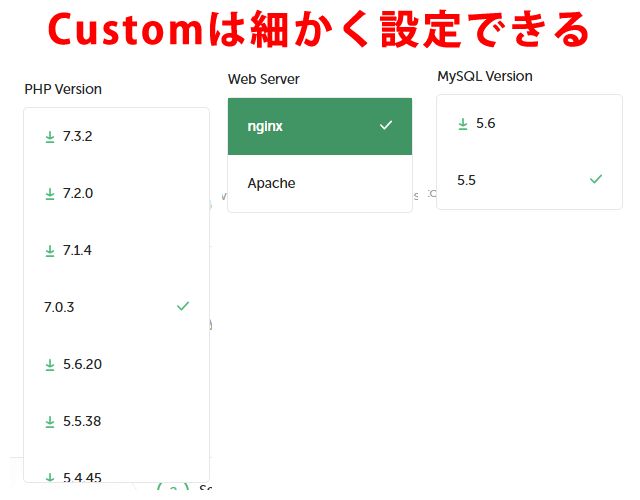
右側はCustom設定でPHPのバージョンなどを細かく自分で設定できます。

今回は推奨設定にしたいので「Preferred」を選択して「Continue」ボタンをクリック
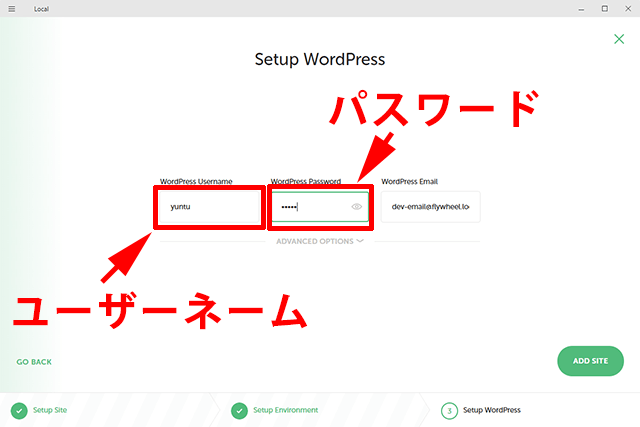
「Setup WordPress」という画面になります。

ユーザーネームとパスワードを入力します。
メールアドレスはデフォルトで入力されているアドレスのままで大丈夫ですが、テスト環境に自分のメールアドレスを登録したい場合は自分のメールアドレスを入力しておきましょう。
入力が終わったらContinueボタンをクリックします。
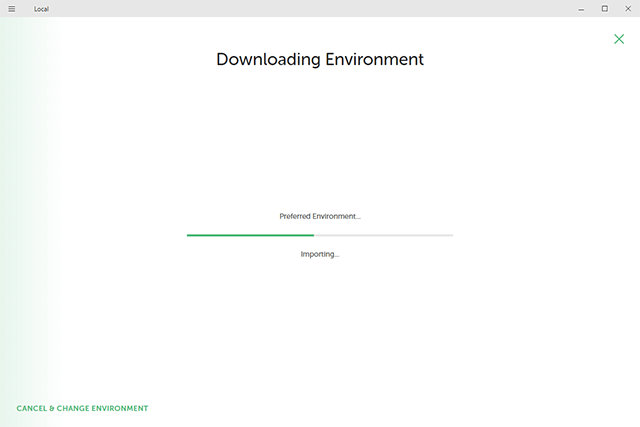
環境の構築が始まります。

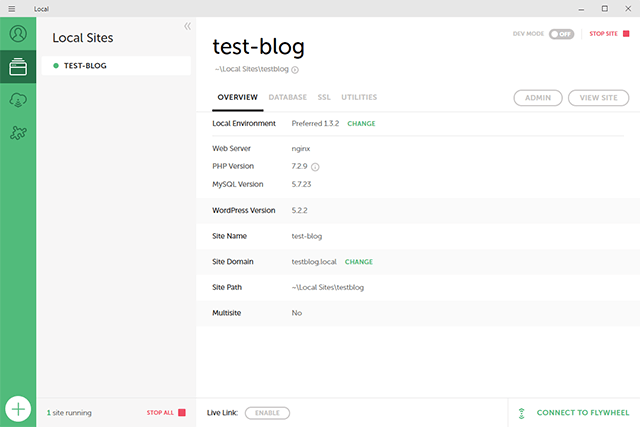
少し待つと環境設定が完了し、管理画面にはインストールされたWordPressのバージョンなどが表示されます。

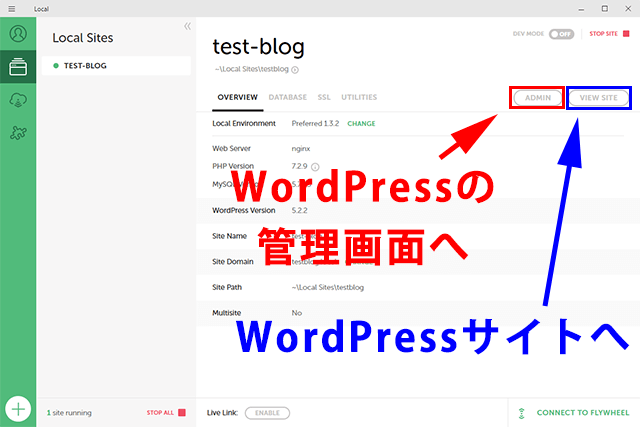
管理画面右上の「ADMIN」ボタンをクリックするとWordPressの管理画面へ、「VIEW」をクリックすると、まだ何も設定されていない初期状態のWordPressサイトにアクセスします。

以上でサイトの作成は完了です。
とりあえず最初にやった方が良い事
この状態のWordPressの管理画面で使用される言語は英語で、時刻表示も私たちが見慣れている表記とは異なっています。
ですので、まず最初は言語と時刻設定の表記を変更した方が良いでしょう
「Local by Flywheel」の管理画面から「ADMIN」ボタンをクリックして管理画面に行きます。
まずユーザーネームとパスワードを求められるので、先ほどのサイト作成時に入力したユーザーネームとパスワードを入力してログインします。

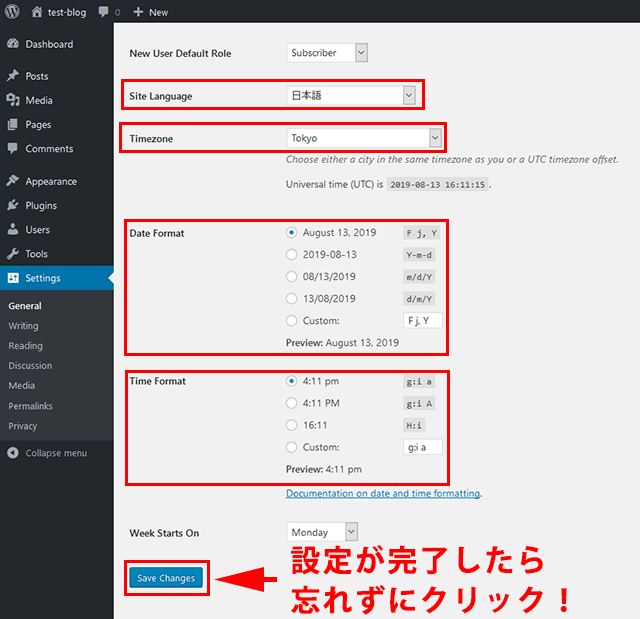
ログイン出来たらダッシュボードから「Setting」→「General」をクリックし言語やタイムゾーン、日付の書式などを変更します。

| Site Language | 日本語 |
| Timezone | Tokyo |
| Date Format | 自分の見やすい形式 (僕は上から2番目のy-m-dにしてます) |
| Time Format | 自分の見やすい形式 (僕は下から2番目のH:iにしてます) |
この設定が終わったら、後は実際に使うだけ!
テーマやプラグインを導入したり、テスト記事を投稿したりして好きなように使って下さい。
サイトの削除
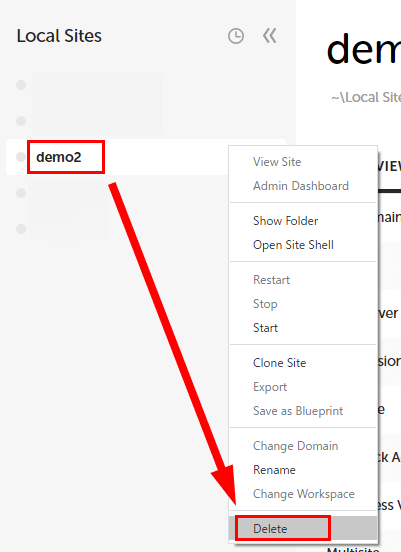
「Local by Flywheel」の管理画面で削除したいサイトを右クリックし、現れたメニューから「Delete」をクリック。

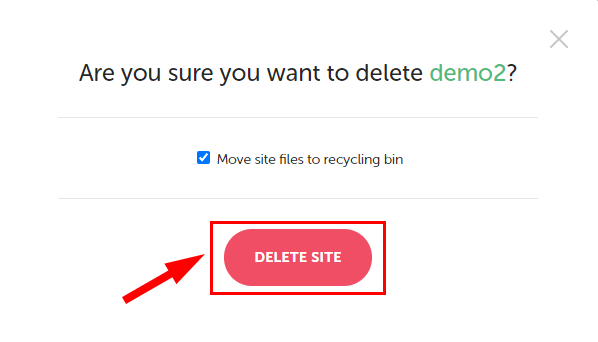
本当に削除するのかを尋ねるメッセージが現れるので、「DELETE SITE」をクリック。

以上でサイトの削除は完了です。
終了と開始
終了
右上の×印で閉じる前に、動作しているサイトを全て停止させます。
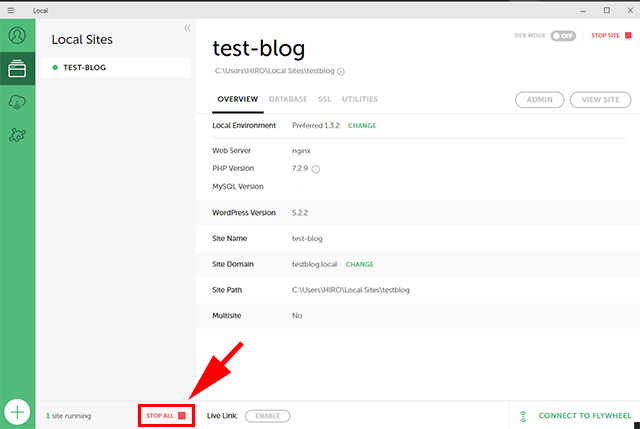
「Local by Flywheel」の管理画面から「STOP ALL」をクリックします。

少し待つと動作していたサイトが全て停止します。(停止すると画面右下にメッセージが出て、Stopボタンが消えます)。

この後、右上の×印を押して「Local by Flywheel」を終了します。
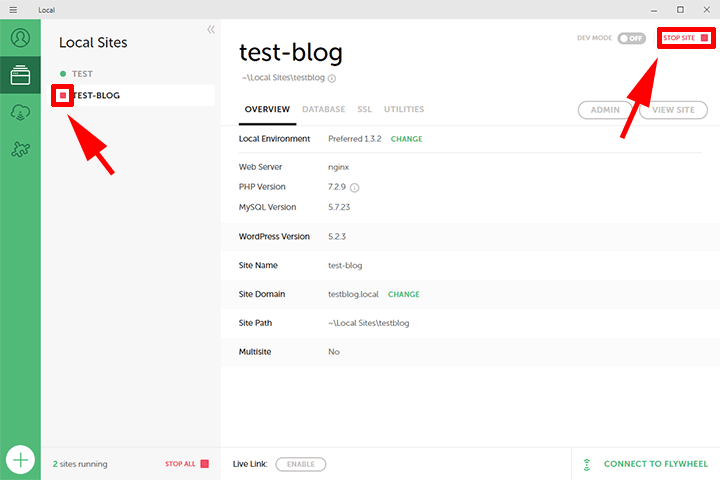
ちなみに、複数のテスト環境を同時に起動していて特定のテスト環境だけを停止させたい場合は、「Local Sites」から停止するサイト名を選択し、サイト名の左側の停止ボタンをクリックするか、又は右上にある「STOP SITE」をクリックすると、そのサイトだけ停止します。

開始
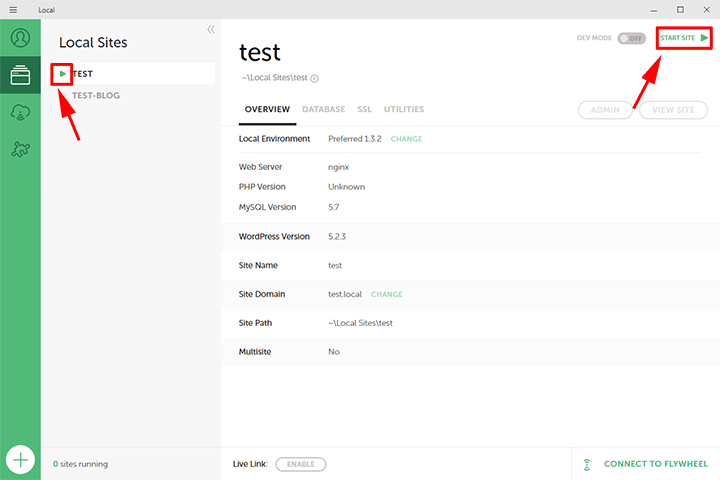
「Local by Flywheel」を起動して、開始させたいサイト名にマウスカーソルを乗せると開始ボタンが出ます。
そのボタンをクリックするか、又は画面右上の「START SITE」をクリックするとサイトが開始します。

それをクリックして少し待つと、画面右下にメッセージが出てそのサイトが開始します。

インストールディレクトリへのアクセス方法
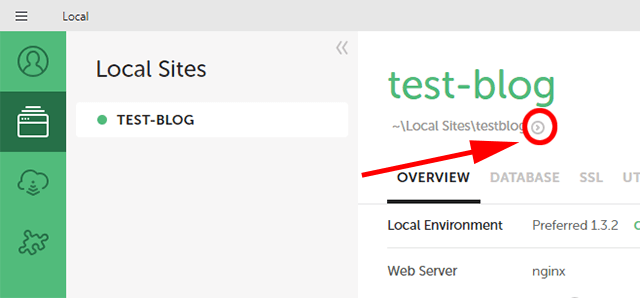
WordPressをインストールしたフォルダへの行き方は、管理画面の上の方のフォルダパスがかかれている部分の「>」をクリックします。

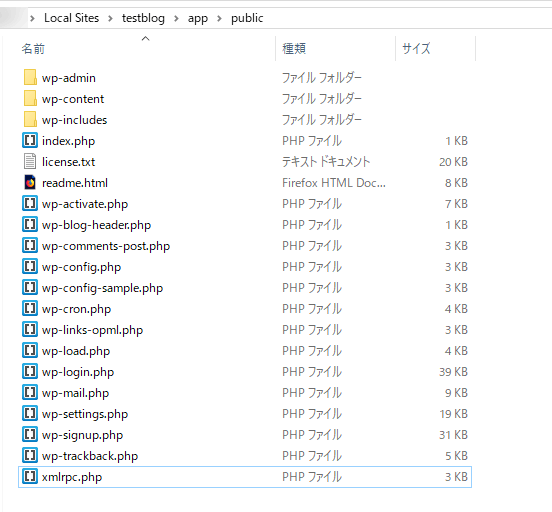
すると、そのサイトのフォルダに飛ぶので、そこから「appフォルダ」⇒「publicフォルダ」という順番で開いていくとWordPressがインストールされたディレクトリにたどり着きます。

とても便利です!
ネットを見るとインストール時にエラーが出て導入に苦戦される方もいるみたいですが、僕の場合はエラーもなくすんなりインストールできました。
まだ試験的にいくつかテストサイトを作っただけですが、データベースの設定などをしなくても簡単にWordPressのテストサイトが作れる便利さは凄いです。

XAMPPでテストサイトを作っていた時よりも動作も軽快な気がしますし、WordPressでのテストサイト作りは「Local by Flywheel」に乗り換えるつもりです。
もしまだ体験していない方は、ぜひ一度「Local by Flywheel」を体験してみてください。
その手軽さに驚くと思います。