WordPressでjQueryのコードを書く場合。
気を付けなければならないことがあります。
それは
書き出しのおまじないに「$」が使えない
ということです。
jQueryの$について
jQueryにはお約束の書き出しがあります。
それは
jQuery(function($) {
//処理内容
});
という書き方や
$(function() {
//処理内容
});
という書き方です。
「$」というのは「jQuery」の別名(エイリアス)で、上の2つの書き方はどちらを使っても同じように動作します。
僕はもっぱらjQueryのコードを書く時は
$(function() {
//処理内容
});
を利用していました。

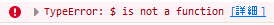
でも、ことWordPressにおいては、この書き出しを使うとjQueryは動作せずコンソールには以下のエラーが表示されます。

TypeError: $ is not a function
オリジナルテーマを作成し始めるとjQueryのコードも自作をすることが多いと思います。
そんな時、結構このエラーに引っ掛かる人は多いのではないでしょうか?
原因
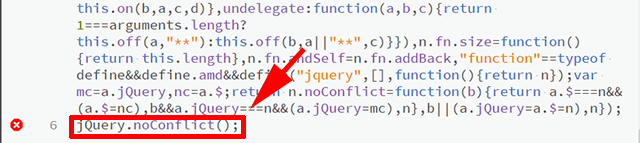
WordPressに搭載されているjQueryにはある特徴があります。
それはWordPressに搭載されているjQueryの一番最後の行に「jQuery.noConflict()」と書かれているということです。

$の書き出しが使えないのは、このnoConflict関数が使われているからです。
jQuery日本語リファレンスに、この関数の説明が書かれています。
$関数はprototype.jsなどをはじめ、多くのライブラリがそれぞれ拡張している関数である。
jQuery日本語リファレンス
jQueryでも、核となるjQueryオブジェクトのショートカットして極めて頻繁に利用される。
このコマンドは、そのような$関数を定義する複数のライブラリを用いた際に衝突することを防ぐものである。
noConflictを使った場合、jQueryオブジェクトの呼び出しには明確に'jQuery'と書く必要がある。
例えば$(“div p”)と書いていたものも、jQuery(“div p”)と書かなければならない。
つまり、この関数が存在することで他のスクリプトとの衝突を防いでくれる代わりに、書き出しは$ではなくjQueryときっちり書かなければならないのです。
解決法
処理部分で「$」を使いたいか、そうでないかで解決方法が変わってきます。
処理部分には「$」を使いたい場合
この場合
jQuery(function($) {
//処理内容
});
と書きます。
これにより、 TypeErrorが出ずにjQueryが正常に動作するようになりますし、処理内容部分では「$」を使うことが出来ます。
処理部分に「$」を使わなくても良い場合
処理部分で$を使わなくて良い場合は
jQuery(function() {
//処理内容
});
と書きます。
この書き方の場合、処理内容部分では「$」が使えないので、ちゃんと「jQuery」と書かなければなりません。
違いはfunctionの後の()に$を入れるかどうかだけ
2つの解決法どちらとも、書き出しに「$」ではなく「jQuery」と使うことは共通しており、違いはfunctionの後の()に$を入れるか入れないかだけですね。
()の中に「$」を入れておくだけで処理内容部分が「$」でも「jQuery」でも動作するようになるので僕はとりあえず「$」を入れておく派なんですが、皆さんはどちらでしょうか?