WordPressで新しい記事を書いて公開した時。
Twitterに記事のリンクを貼って公開を知らせておけば、Twitter経由で記事を読みに来てくれる可能性があります。
Twitterに記事のリンクを貼るには、記事を公開した後にそのURLをコピーして手動で自分のTwitterに投稿する方法もありますが、記事を公開したら自動的に自分のツイッターに記事のリンクが投稿されるようにすれば手間が省けます。
Twitterへの記事のURLの投稿を自動化したに利用すると良いのが「WP to Twitter」というプラグインです。
今日は「WP to Twitter」の導入方法と設定、使い方について書きたいと思います。
もくじ
「WP to Twitter」を使用するために必要なもの
「WP to Twitter」を使用するためには「Twitter API」のアクセスキーなどの情報が必要となります。
その「Twitter API」のアクセスキーなどの情報を取得するためには「Twitter developer account」が必要となります。
accountの作成方法については別のページで説明していますので、そちらのページをご覧ください。

プラグインをインストールする
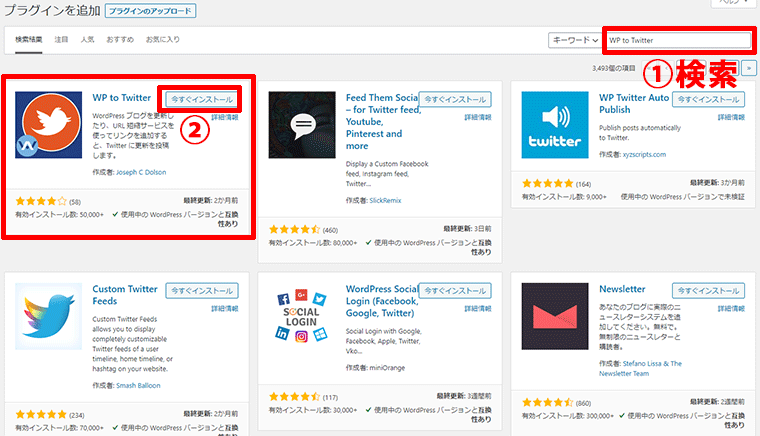
プラグインの新規追加の画面で「WP to Twitter」と入力してプラグインを検索しインストールします。

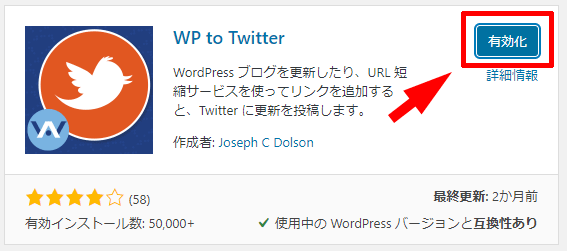
プラグインをインストールしたら「有効化」ボタンをクリックしてプラグインを有効化します。

アプリケーションを作成する
ここから先の説明は「Twitter developer account」が取得済みであることが前提となります 。
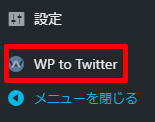
ダッシュボードに「WP to Twitter」という項目が現れるのでクリック。

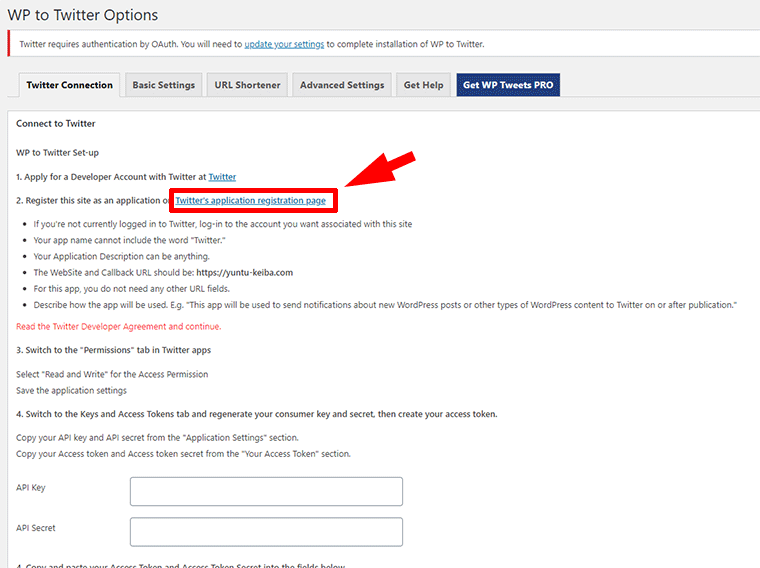
「WP to Twitter」の設定画面になります。

「Twitter's application registration page」というリンクをクリックしてアプリケーションの作成ページにジャンプします。

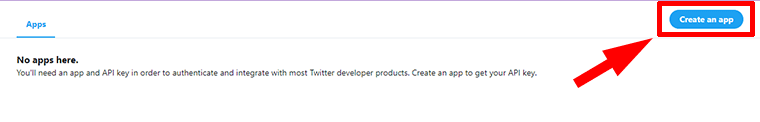
「Create an app」をクリック。

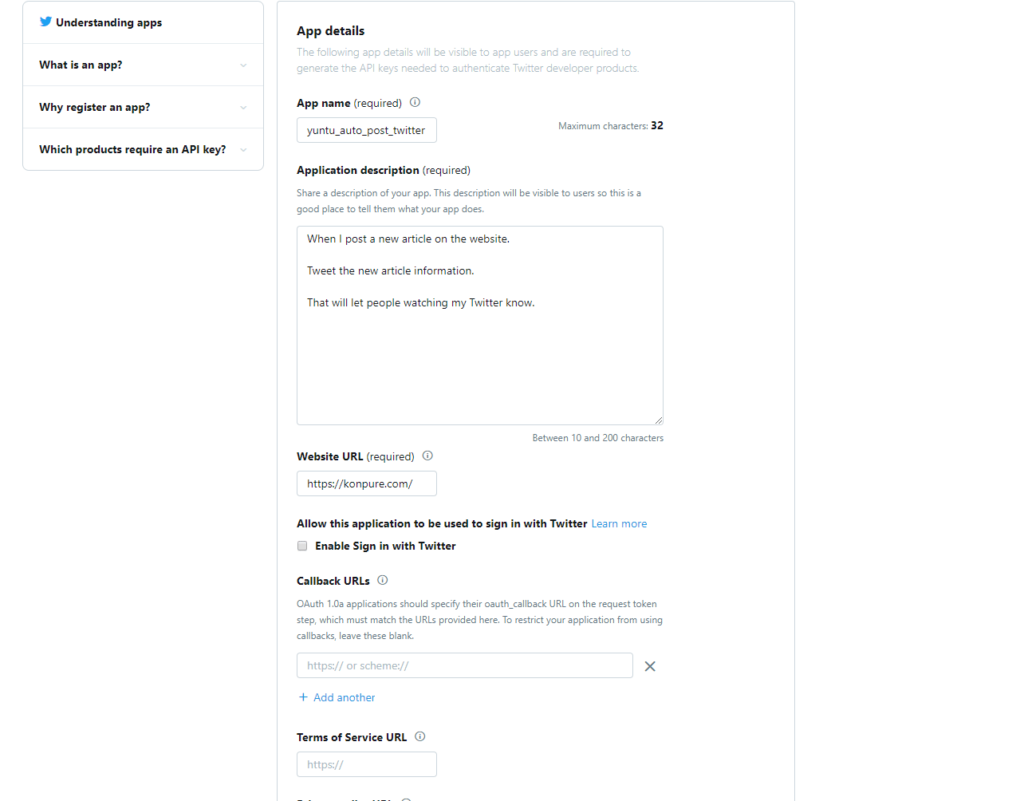
アプリケーションの作成ページになりますので、作成のために必要な事項を入力していきます。

App name
32文字以内でアプリケーション名を決めます。

どんな名前でも良いみたいですが、人とかぶらなさそうな名前にします。
もし誰かと被っていると最後に「作成」ボタンをクリックしたときに以下のように「すでに名前が使われています」というメッセージが出て名前の変更を求められます。

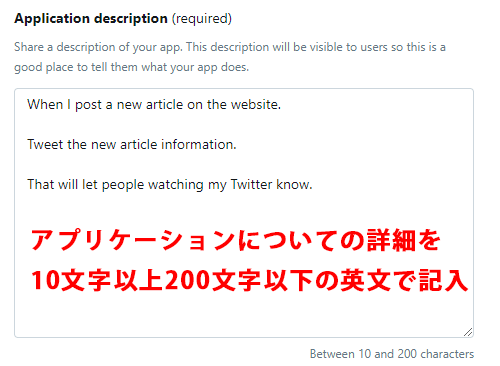
Application description
アプリケーションについての詳細を10文字以上200文字以下で記入する欄です。

僕は以下の日本語の文章をGoogle翻訳で英文に直したものをそのままコピペしました。
私がWEBサイトに新しい記事を投稿した場合。
その新しい記事の情報をツイートします。
それにより私のTwitterを見ている人たちに知らせることができます。
Google翻訳による英文
When I post a new article on the website.
Tweet the new article information.
That will let people watching my Twitter know.
Website URL
自分のWEBサイトのURLを入力します。

Allow this application to be used to sign in with Twitter
このアプリケーションを使用してTwitterでサインインできるようにしますという意味らしいです。


その他
- Callback URLs
- Terms of service URL
- Privacy policy URL
- Organization name
- Organization website URL
これらは未入力でも問題ありません。
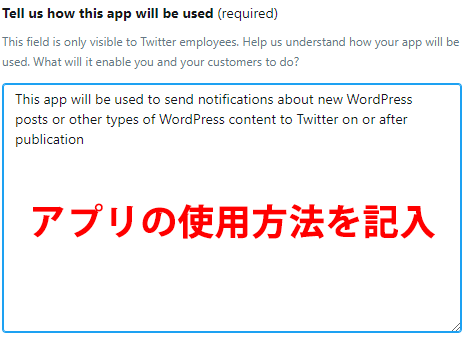
Tell us how this app will be used
「このアプリの使用方法を教えてください」と言われています。

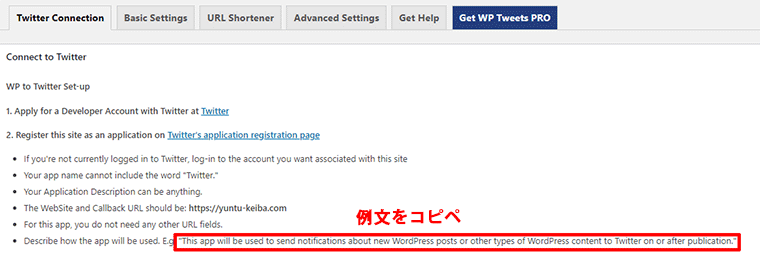
実はこの部分の記載例がプラグインの設定画面に用意されています。

僕はそれをまるっとコピペしました(笑)

例文は以下のような文章になっています。
This app will be used to send notifications about new WordPress posts or other types of WordPress content to Twitter on or after publication
これを翻訳すると
このアプリは、公開時または公開後に、新しいWordPress投稿または他のタイプのWordPressコンテンツに関する通知をTwitterに送信するために使用されます。
となり、新しい記事を公開したら自動的にツイッターに投稿するという内容にちゃんと合致しているので安心して使ってもいいと思います。
すべて入力したら「CREATE」ボタンをクリック。

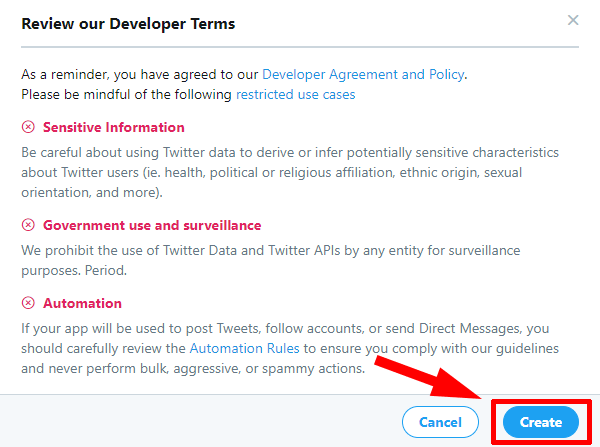
するとメッセージがでるので一読して「CREATE」ボタンをクリック。

これでアプリケーションは完成です!
「WP to Twitter」を「Twitter」に接続する
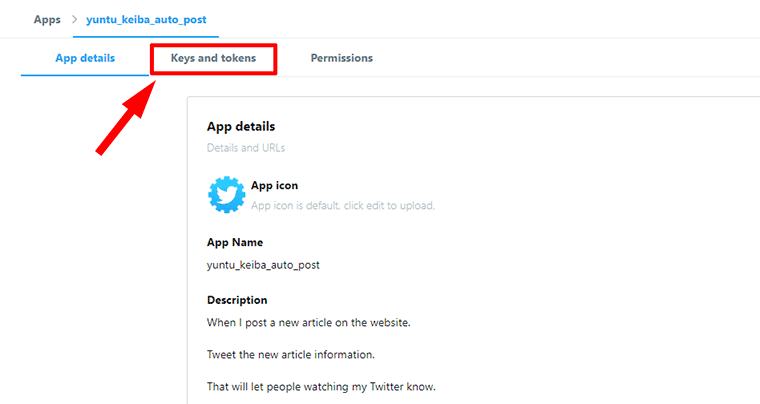
「Create」ボタンをクリックすると、作成したアプリケーションの画面になるので「Keys and tokens」をクリック。

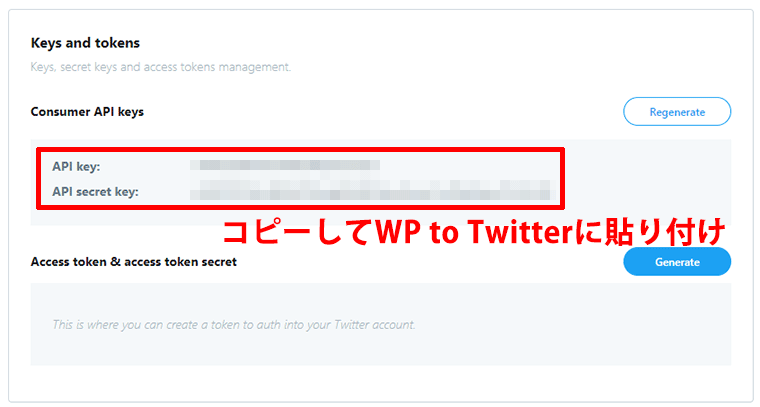
「Keys and tokens」画面になり、「API Key」と「API secret key」が表示されています。

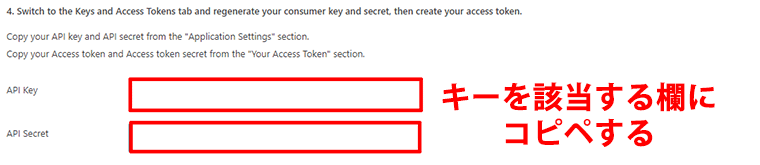
この2つのキーをコピーして、先ほど開いていた「WP to Twitter」の設定画面にある「API Key」と「API secret key」の欄に貼り付けます。

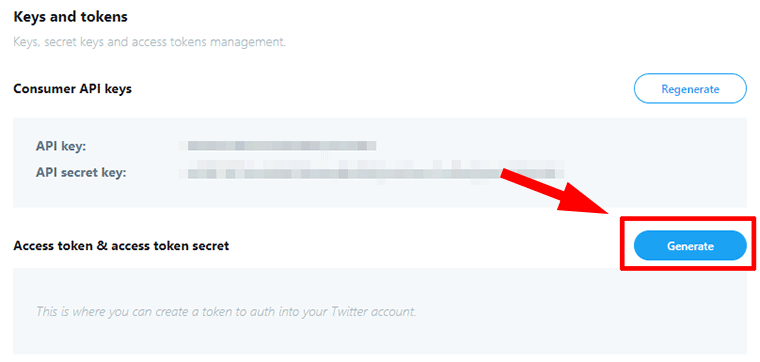
貼り付けができたら再度先ほどの「Keys and tokens」の画面に戻り「Generate」というボタンをクリックします。

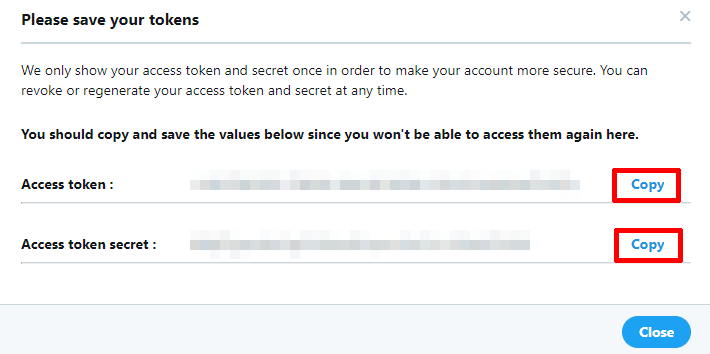
するとウィンドウが開き「Access token」と「Access token secret」が表示されるので「Copy」をクリックしてコードをコピーします。

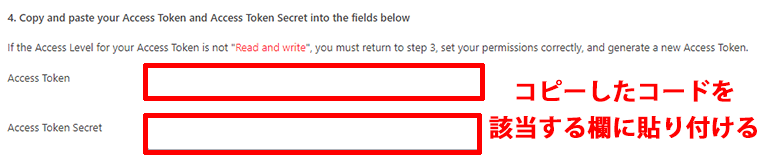
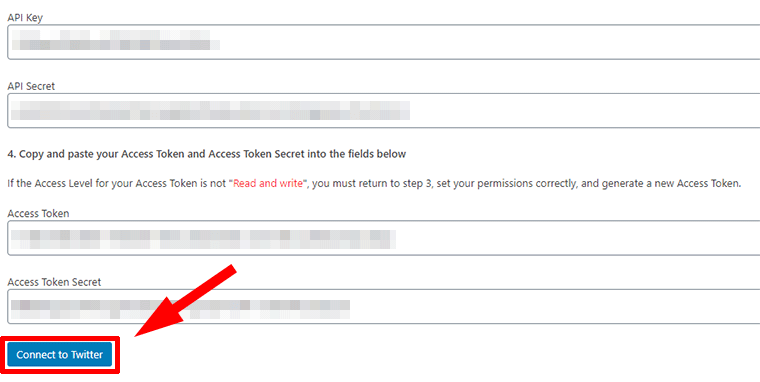
コピーしたら「WP to Twitter」の設定画面にもどり、「Access token」と「Access token secret」 の欄にコピーしたコードを貼り付けます。

これで「WP to Twitter」の設定画面の入力欄はすべて埋まりました。
アプリケーション作成画面に戻り「close」ボタンをクリックしてコードが記載されているウィンドウを閉じます。
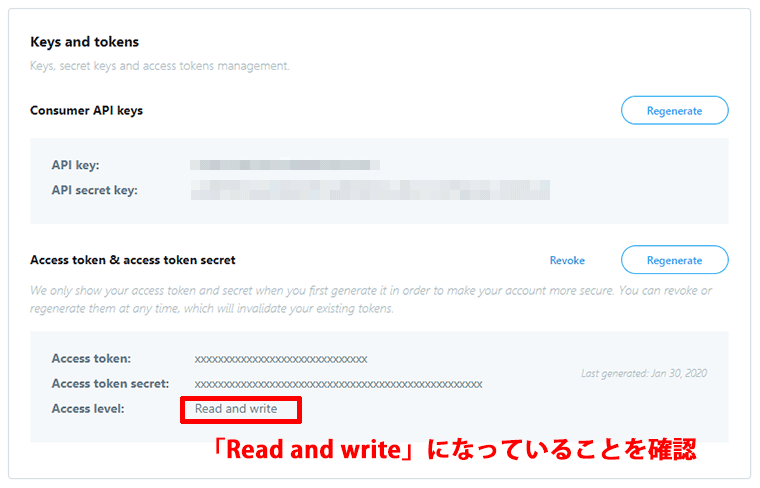
ウィンドウを閉じたら「Access level」が「Read and write」になっているか確認してください。

なっていればアプリケーション画面でやることは全部完了です。
アプリケーションの画面を閉じても大丈夫です。
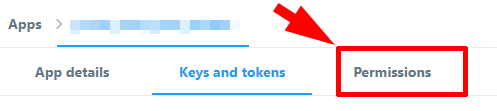
なっていない場合は「Permissions」から「Access level」を変更できるので「Read and write」に変更して、アプリケーション画面での作業は終了です。

「WP to Twitter」の画面に戻って「Connect to Twitter」ボタンをクリックします。

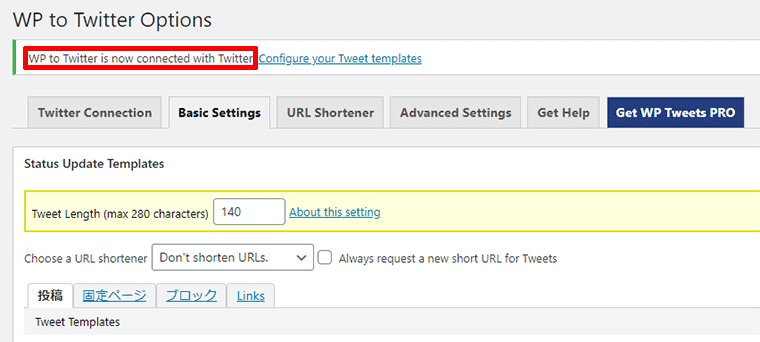
「WP to Twitter Options」という画面になり、「WP to Twitter is now connected with Twitter(「WP to Twitter」がツイッターに接続されました)」というメッセージが表示されます。

これで「WP to Twitter」と「Twitter」が無事接続されました。
Twitterの投稿に関する設定する設定を行う
簡単な初期設定だけしておきます。
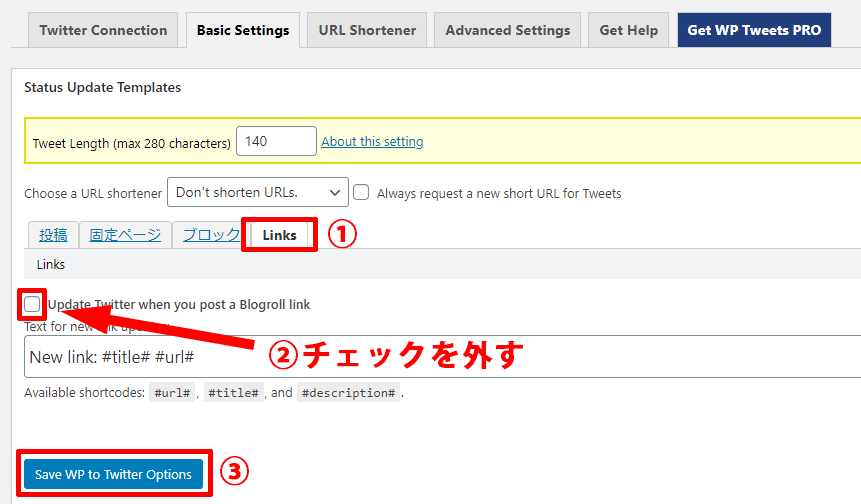
「Basic Setting」画面で「Links」というタブをクリックして「Update Twitter when you post a Blogroll link」のチェックを外しておきます。

これで「Update when 投稿 are published」にだけチェックが入っている状態になり、新しい記事が投稿されたときにだけTwitterに記事のリンクが自動投稿されるようになります。

Twitter投稿時のテンプレートも自分で好きなように変更できるので、いろいろと試してみてください。
使ってみよう
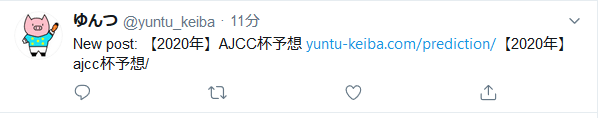
「Twitter API」と「WP to Twitter」の連携と設定さえできていれば、後はブログに記事を投稿するだけで、テンプレート通りに新しい記事の情報が自分のTwiterに自動的に投稿されます。

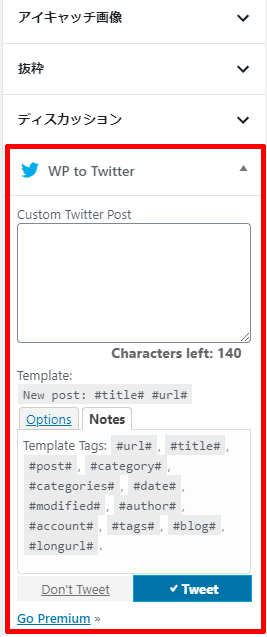
また、「WP to Twitter」を導入するとエディタ画面の右メニューに「WP to Twitter」という項目が増えます。

プラグインの設定画面での設定よりも、エディター画面の「WP to Twitter」で設定が優先されてTwitterに投稿されます。
ですので、記事によってツイートの内容をカスタマイズしたい場合は、この項目を利用するといいでしょう。
導入は面倒ですが便利です
「Twitter developer account」を持っていない場合には、正直言って「WP to Twitter」導入までには手間がかかります。
でも一旦導入してしまえば、その後は記事を公開するだけでTwitterに記事のURLを自動で投稿してくれるのでかなり便利です。
また「WP to Twitter」はそれほど重くありません。
似たような機能をもつプラグインで導入するとサイトが重くなるものもありますが、そういう心配がないのも「WP to Twitter」の良いところです。
導入する際の参考になれば幸いです。