ブログには画像がつきものです。
文章だけで説明するよりも画像を使いながら説明した方が読んでいる人にも伝わりやすくなります。
画像をブログにアップロードするうえで気を付けたいのがファイルのサイズ。
ファイルのサイズが大きい画像をブログに使ってしまうと、ブログの表示速度は遅くなり読んでくれる人にとっては大変ストレスですし、グーグルの評価も良くありません。

そこで、WorpdPressでブログをやっているなら是非入れておきたいのが「EWWW Image Optimizer」です。
EWWW Image Optimizerを使うとアップロード前にわざわざ自分で画像を圧縮しなくても
- JPG形式
- PNG形式
- GIF形式
の画像をアップロード時に自動で最適なサイズに圧縮してくれます。
今日は「EWWW Image Optimizer」の導入と使用方法について書きたいと思います。
導入方法
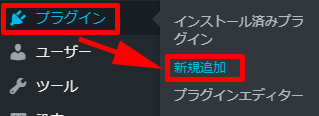
WordPressのダッシュボードから「プラグイン」→「新規追加」をクリック。

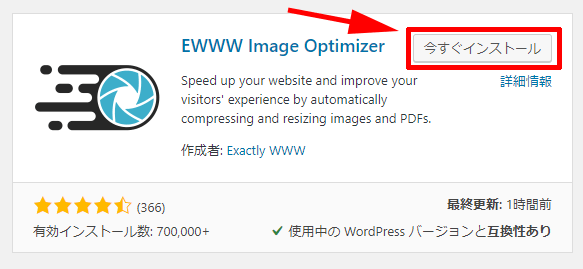
検索ボックスに「EWWW Image Optimize」と入れると検索結果に「EWWW Image Optimize」が現れます。

「今すぐインストール」ボタンをクリック
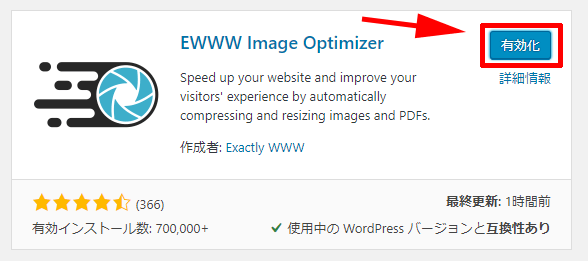
インストールが完了したら「有効化」ボタンをクリックして「EWWW Image Optimize」を有効にします。

設定
導入するだけで何もしなくて良いです。
画像をアップロードする
「EWWW Image Optimize」の導入が完了したので、さっそく画像をアップロードしてみましょう。
ここに1,996KBの画像があります。

この画像をアップロードします。
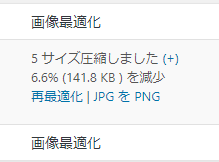
アップロードが完了してメディアライブラリを一覧表示にして確認すると 画像最適化という項目があります。

この項目は「EWWW Image Optimize」を導入していないと現れません。
この画像最適化という項目ではアップロードした画像が「EWWW Image Optimize」によってどれくらい最適化されたかが解るようになっています。

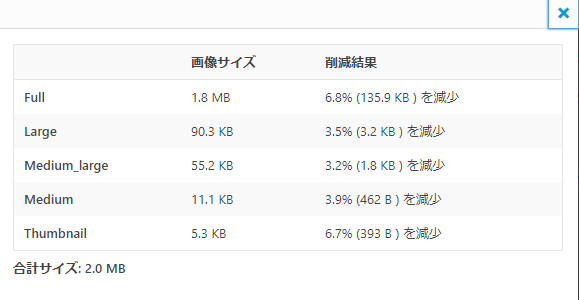
+をクリックすると詳細な情報も分かるようになっています。

WordPressでは1枚の画像をアップロードすると自動的に複数のサイズの画像が作成される仕様となっているのですが、どのサイズにおいても圧縮されていることがわかります。
このようにただアップロードするだけで、勝手に画像を最適なサイズに圧縮してくれるのが「EWWW Image Optimize」なのです!

過去の画像も圧縮可能
もう既にブログを開始していて、まだ「EWWW Image Optimizer」を導入していない方もいると思います。
でも諦めなくても大丈夫です。
「EWWW Image Optimizer」は過去の画像も圧縮してくれます。
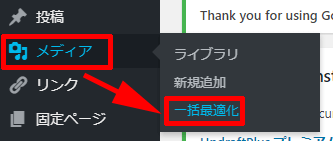
ダッシュボードから「メディア」→「一括最適化」をクリックします。

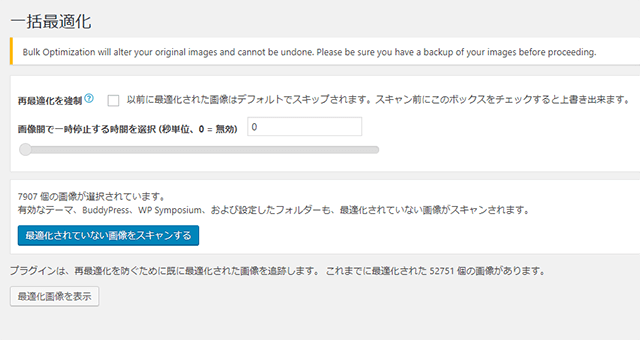
一括最適化の画面になます。

先頭には注意を促すメッセージが書かれています。
Bulk Optimization will alter your original images and cannot be undone. Please be sure you have a backup of your images before proceeding.
( 一括最適化は元の画像を変更するため、元に戻すことはできません。先に進む前に、画像のバックアップがあることを確認してください。※グーグル翻訳 )
この注意書きの通り、一括最適化を行うとオリジナルの画像は全て最適化後の画像に置き換えられます。
もしオリジナルの画像が必要ならバックアップ系のプラグインなどを使ったりFTPクライアントでアップロード画像が保存されているuploadsフォルダをローカルにコピーするなどして、あらかじめバックアップをしておいてください。
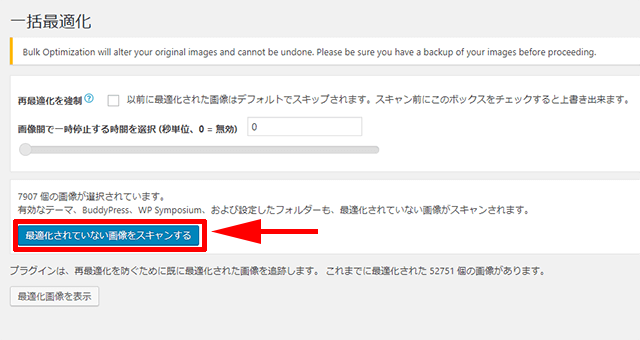
「最適化されていない画像をスキャンする」というボタンをクリックすると、まだ最適化がされていない画像の検索が始まります。

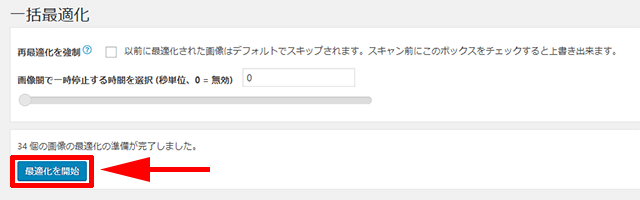
スキャンが終了すると、最適化が必要な画像数が表示されます。

「最適化を開始」ボタンをクリックすると、最適化が開始されまだ最適化されていない画像がどんどん自動で最適化されていきます。

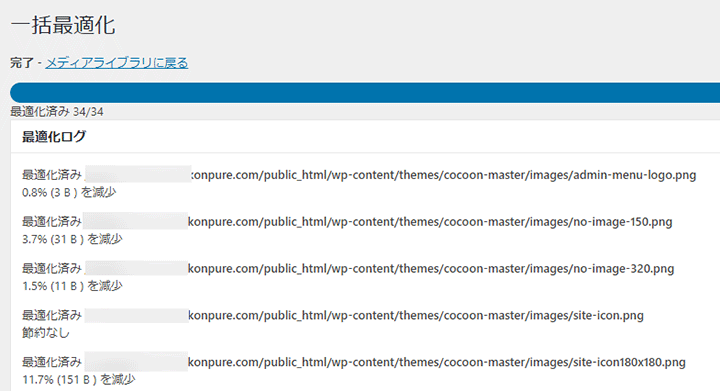
最適化が完了しました。

「最適化ログ」が表示され、どのくらい最適化できたかを一覧で確認することが出来るようになっています。
このように、最適化されていない過去画像が沢山あったとしてもボタン1つで最適化されるので、仮にブログ開始当初から「EWWW Image Optimizer」を導入していなかったとしてもちゃんと最適化の効果があります。
便利なプラグインです
「EWWW Image Optimize」は、 ダウンロードして有効化しておくだけで、画像アップロード時に自動で画像を圧縮してくれる便利なプラグインです。
過去画像も簡単な操作で一括して最適化してくれるので、WordPressでブログを開始したばかりの初心者の人にはピッタリのプラグインだと思います。
実は、このプラグインよりも圧縮率の高い「Compress JPEG & PNG images」というプラグインもあります。
ただし、「Compress JPEG & PNG images」は「月に500枚まで無料」という圧縮枚数の制限があります。
一方「EWWW Image Optimize」 は、そのような枚数制限がありません。
画像を沢山使う場合で、かつ、圧縮枚数を気にせずに無料で手軽に利用したい場合は、「EWWW Image Optimizer」がむいているように思います。
画像は出来るだけ圧縮して、軽いサイトを目指しましょう。