こんにちは、ゆんつです。
ブログの記事にエクセルの数式やコードなどを記述したとき。

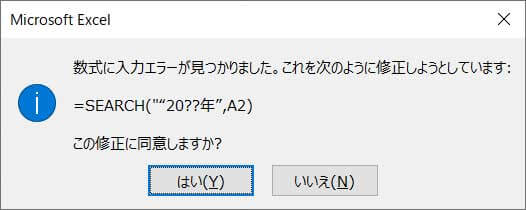
そのコードをコピペして実際に試してみると、エラーが出てうまく動かないことがあります。

コードの記述が間違っている場合なら動かなくても当然ですが、コードが正しいのに動かない場合。
ひょっとすると、WordPressの「wptexturize関数」が悪さをしているかもしれません。
wptexturize関数とは
wptexturize関数は、ダブルクォテーションやシングルコーテーションなどの記号を自動的に全角に変換する関数で、WordPressでは初期状態で有効な状態になっています。
詳細な情報は以下のサイトをご参照ください。
https://developer.wordpress.org/reference/functions/wptexturize/

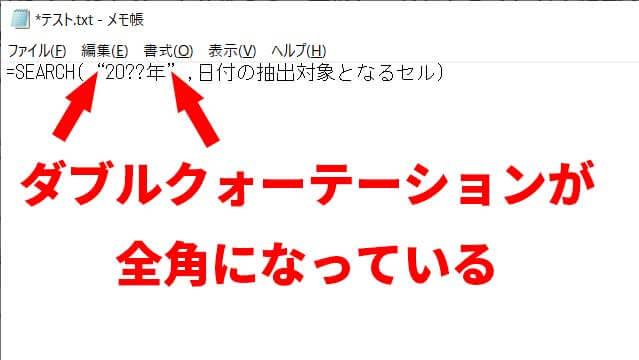
例えば、ブログに記載した以下のコードをコピーしてメモ帳に貼り付けてみます。

すると、ダブルクォテーションが全角になっていることがわかります。

wptexturize関数が有効な状態で記事内のコードをコピペすると、ダブルクォテーションやシングルクォテーションが変換されてこのような状態になります。
ですので、これを防ぎたい場合。
wptexturize関数を無効化する必要があります。
wptexturize関数を無効化する
wptexturize関数を無効化する場合、範囲を限定して無効化することもできますし、全体的に無効化することもできます。
範囲を限定して無効化する
・タイトル欄だけ無効化する
remove_filter('the_title', 'wptexturize');・本文だけ無効化する
remove_filter('the_content', 'wptexturize');・コメント欄だけ無効化する
remove_filter('comment_text', 'wptexturize');全体的に無効化する
add_filter('run_wptexturize', '__return_false');実際の無効化手順
それでは、実際にwptexturize関数を無効化したいと思います。
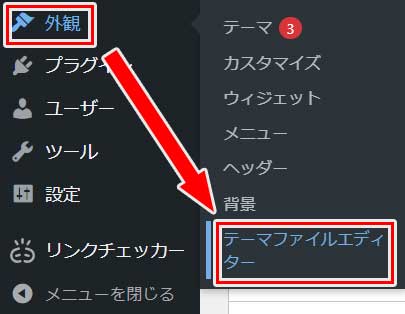
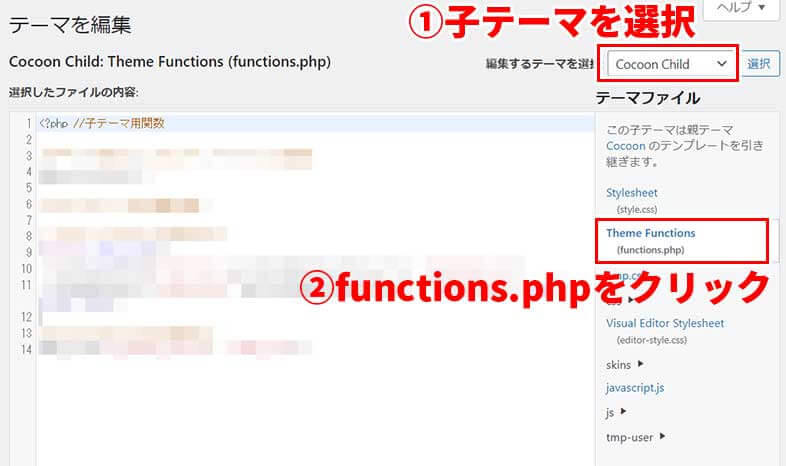
WordPressの管理画面にログインし、「外観」⇒「テーマファイルエディタ」をクリック。

使用しているテーマの子テーマのfunction.phpを開きます。

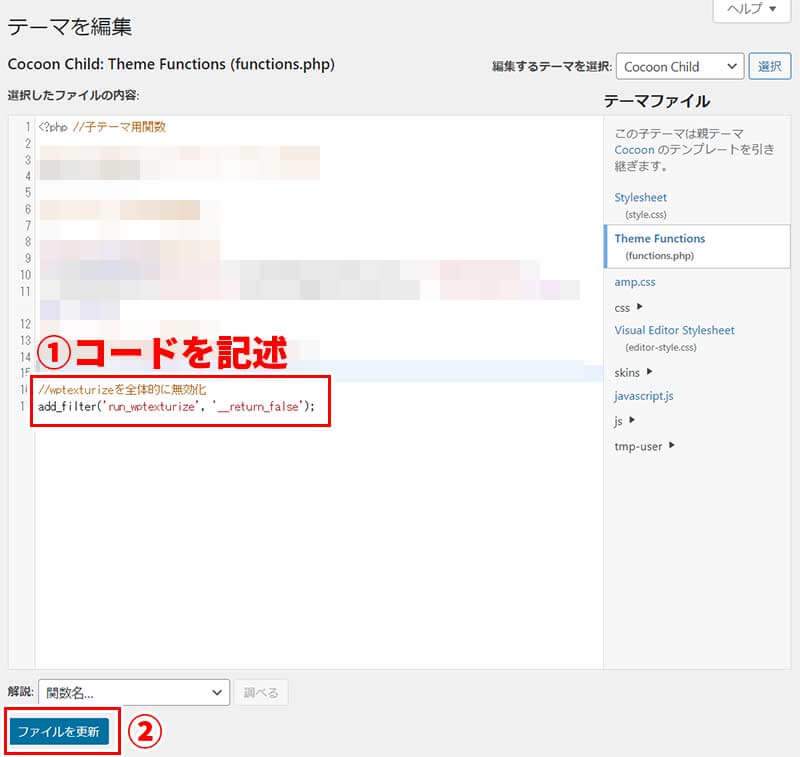
あとは、必要なコード(今回はwptexturize関数を全体的に無効化することにしました)を記述し、「更新」ボタンをクリック。

以上で、無効化は完了です。
無効化後の挙動
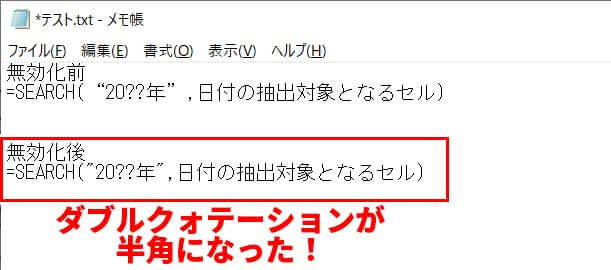
wptexturize関数を無効化後、ブログのコードをメモ帳にコピペしてみるとダブルクォテーションはきちんと半角のままコピペされました!

というわけで、WordPressで作成したWEBサイトの記事をコピペしたときに、ダブルクォテーションやシングルクォテーションが全角になる場合は、wptexturize関数を無効化すると改善するかもしれません。
それでは、またー。