ブログに記事を投稿した際に、その記事へのリンクを自動的にTwitterに投稿したい場合。
WordPressならプラグインを利用することで、それが可能となります。
ただし、Twitterへの自動投稿をするようなプラグインの多くは、ただプラグインをインストールしただけでは使えません。
プラグインを使用するためには「Twitter API」のアクセスキーなどの情報を取得してプラグインに設定する必要があります。
そして、その「Twitter API」の使用には「Twitter Developer Account」が必要となります。
僕は最近「Twitter Developer Account」 の作成を行いましたが、作成が終了するまでにはやることが多くて割と大変でした。
今日はこれから「Twitter Developer Account」 を作成する人や、自分への備忘録を兼ねて「Twitter Developer Account」 の作成手順について説明してきたいと思います。
もくじ
- 1 前提
- 2 「Twitter developer account」 の作成方法
- 2.1 「This is you,right?」画面で設定すること
- 2.2 「How will you use the Twitter API or Twitter data?」画面で設定すること
- 2.2.1 In your words
- 2.2.2 Are you planning to analyze Twitter data?
- 2.2.3 Will your app use Tweet, Retweet, like, follow, or Direct Message functionality?
- 2.2.4 Do you plan to display Tweets or aggregate data about Twitter content outside of Twitter?
- 2.2.5 Will your product, service or analysis make Twitter content or derived information available to a government entity?
- 2.3 「Is everything correct?」画面で行うこと
- 2.4 「Please review and accept」画面で行うこと
- 2.5 アカウント作成完了まで
- 3 英語ができないので面倒でした
前提
ここからの説明は
すでにTwitterアカウントを持っていて、そのTwitterアカウントにログインしている状態
であることを前提に行っていきます。
もしTwitterのアカウントがない場合は、Twitterアカウントをまず作成しなければなりません。
また英語部分の解説については、ほとんどをGoogle翻訳で訳していますのでご了承ください。

「Twitter developer account」 の作成方法
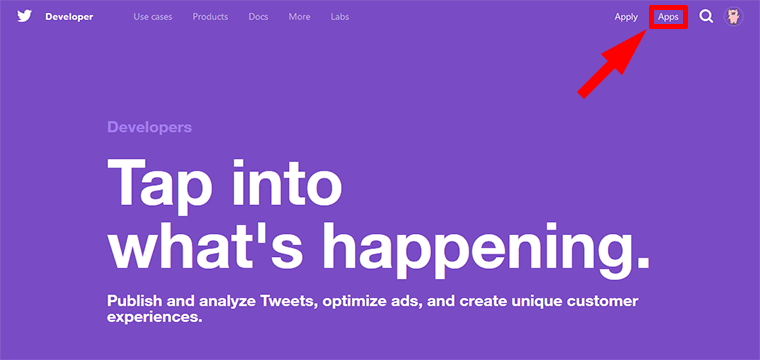
まず開発者ページにアクセスして 右上の「Apps」をクリック。

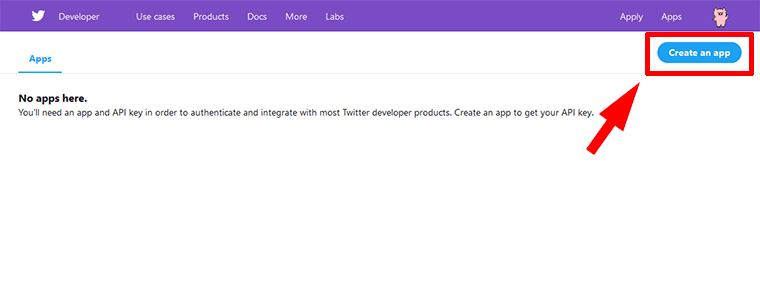
「Apps」という画面になるので「Create an app」をクリック。

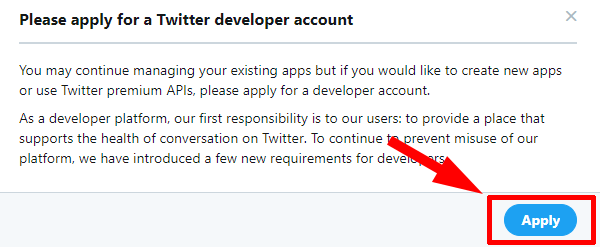
「Twitter developer account」を持っていない場合は、アカウントの登録申請をするようメッセージが出るので「Apply」をクリックします。

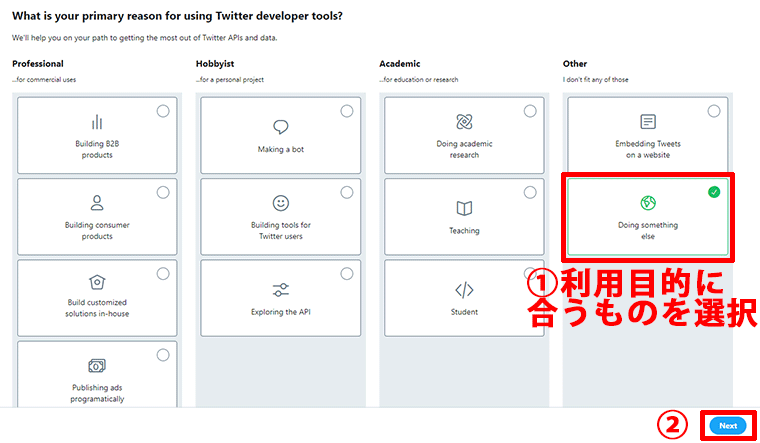
「What is your primary reason for using Twitter developer tools?(Twitter開発者ツールを使用する主な理由は何ですか?)」という画面になります。

自分の都合にあった利用の理由を項目の中から選択して「 Next」ボタンをクリックします。

「This is you,right?」画面で設定すること
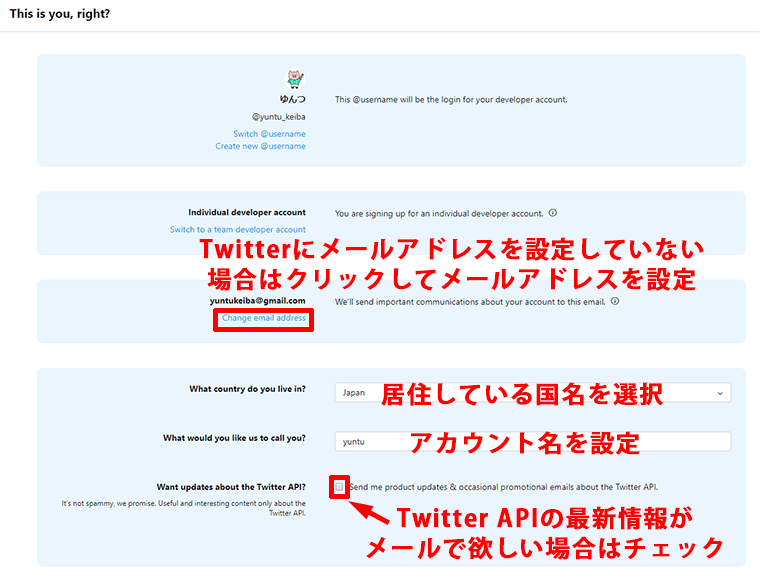
「This is you,right?(これはあなたですよね?)」という画面になります。

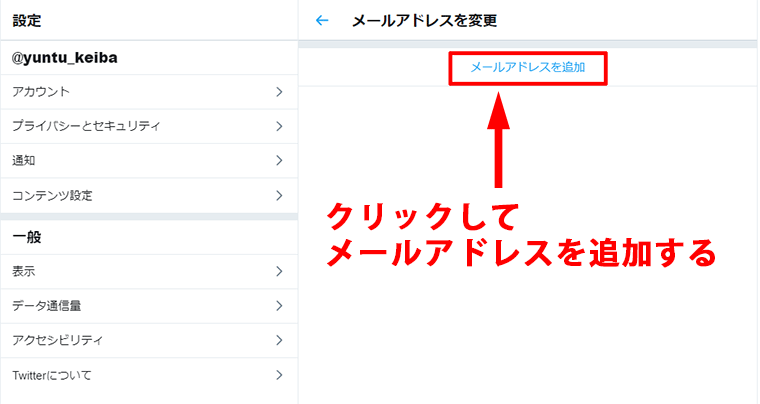
Twitterアカウントを電話番号認証で取得した場合などのように、 Twitterアカウントにまだメールアドレスが登録されていない場合は「change email address」をクリックしてメールアドレスを設定します(メールアドレスが設定されていないと登録の最後の段階で進まなくなり、メールアドレスを設定するように促されます)。

メールアドレス以外で設定すべきところは
| What country do you live in? | 自分の居住地を選択 |
| What would you like us to call you? | 「任意のアカウント名」 を入力 |
| Want updates about the Twitter API? | Twitter APIに関する最新情報のメールが欲しいならチェック |
入力が終わったら「Next」ボタンをクリックして次の画面に進みます。
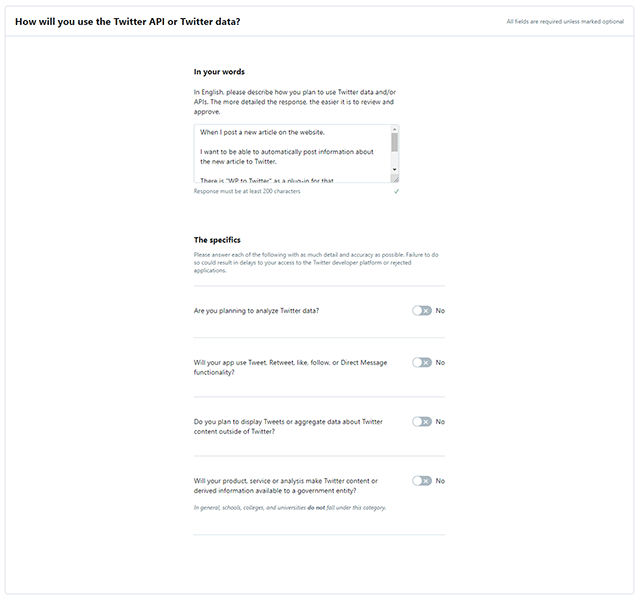
「How will you use the Twitter API or Twitter data?」画面で設定すること
続いて「How will you use the Twitter API or Twitter data?(Twitter APIまたはTwitterデータをどのように使用しますか?)」という画面になります。


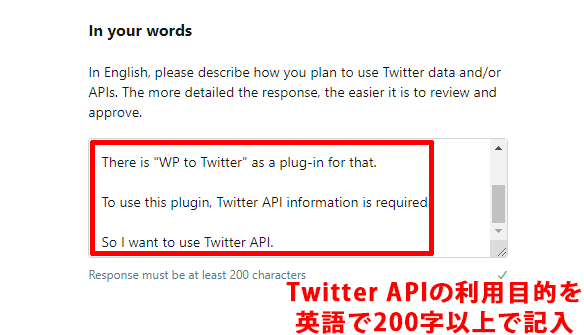
In your words

ここにはTwitter APIの利用目的を英語で200字以上記入しなければなりません。
英語ができる人は大丈夫かと思いますが、そうでないならGoogle翻訳の出番です。
僕は日本語で以下の文章を書いて英語に翻訳しました。
私がWEBサイトに新しい記事を投稿した場合。
その新しい記事の情報を自動的にTwitterに投稿できるようにしたいです。
そのためのプラグインとしては「WP to Twitter」があります。
このプラグインを使う場合にはTwitter APIの情報が必要です。
だから私はTwitter APIを使用したいです。
上記文章のGoogle翻訳による英文
When I post a new article on the website.
I want to be able to automatically post information about the new article to Twitter.
There is "WP to Twitter" as a plug-in for that.
To use this plugin, Twitter API information is required.
So I want to use Twitter API.
翻訳された英文の文法が正しいのかどうかは僕にはさっぱりわかりませんが、この英文をそのまま入力欄にコピペしました。
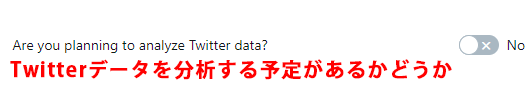
Are you planning to analyze Twitter data?
「Twitterデータを分析する予定ですか?」と聞かれています。

データ分析をするつもりがないので「No」を選択しました。
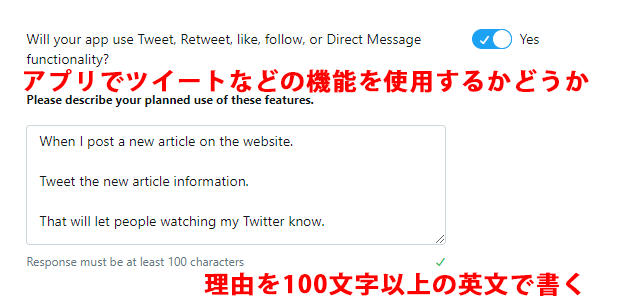
Will your app use Tweet, Retweet, like, follow, or Direct Message functionality?
「アプリでツイート、リツイート、いいね、フォロー、ダイレクトメッセージ機能を使用しますか?」と聞かれています。

僕はTwitter APIを使って記事を投稿したことを自動的にツイートできるようにしたいので、これは「YES」を選択しました。
「YES」を選択した場合は100文字以上の英文で理由の記入が必要となります。
僕は日本語で以下の文章を書いて英語に翻訳しました。
私がWEBサイトに新しい記事を投稿した場合。
その新しい記事の情報をツイートします。
それにより私のTwitterを見ている人たちに知らせることができます。
上記文章のGoogle翻訳による英文
When I post a new article on the website.
Tweet the new article information.
That will let people watching my Twitter know.
上記の英文をそのまま入力欄にコピペしました。
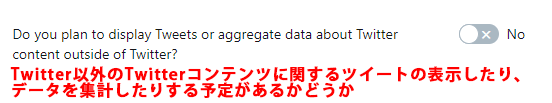
Do you plan to display Tweets or aggregate data about Twitter content outside of Twitter?
「Twitter以外のTwitterコンテンツに関するツイートを表示したり、データを集計したりする予定はありますか?」と聞かれています。

予定がないので「No」を選択しました。
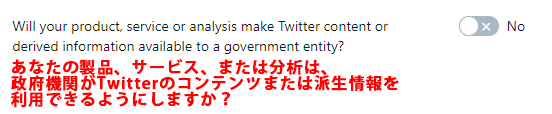
Will your product, service or analysis make Twitter content or derived information available to a government entity?
「あなたの製品、サービス、または分析は、政府機関がTwitterのコンテンツまたは派生情報を利用できるようにしますか?」と聞かれています。

政府機関が利用できるようにするつもりはないので「No」を選択しました。
全ての入力が終わったら「Next」ボタンをクリックして次の画面に進みます。
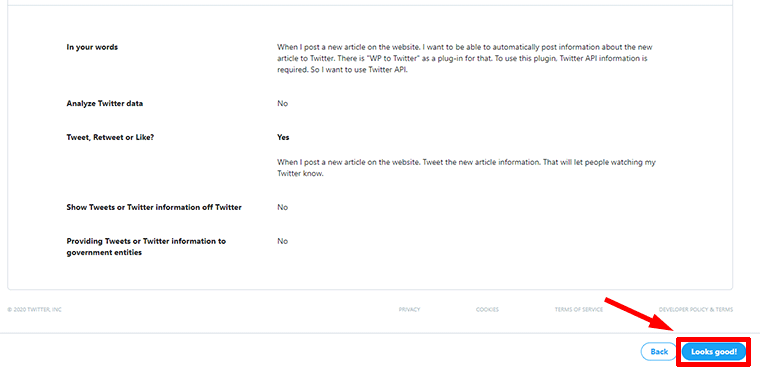
「Is everything correct?」画面で行うこと

これまでの設定内容が表示されるので、内容を確認して「Looks good!」をクリックするだけです。
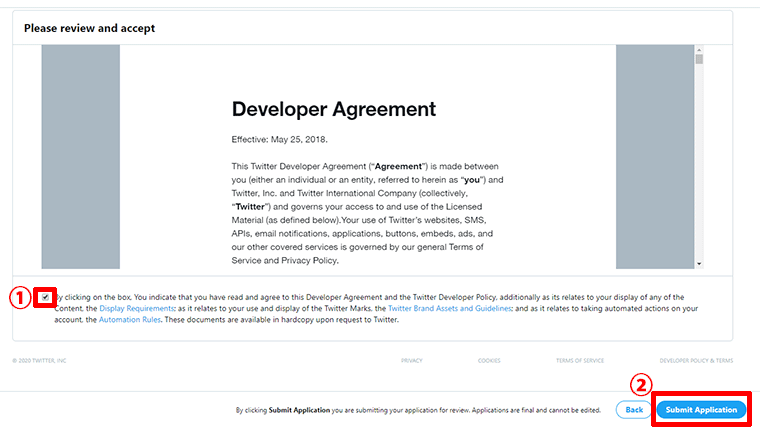
「Please review and accept」画面で行うこと
規約画面になるので一読してチェックを入れ「Submit Application」ボタンをクリック。

アカウント作成完了まで
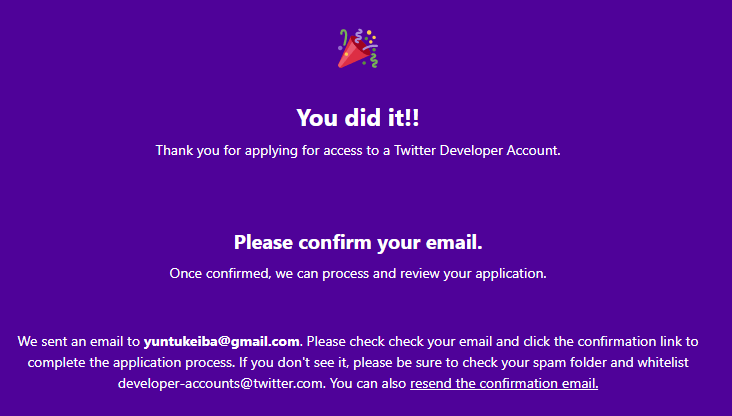
「Submit Application」ボタンをクリックすると、申し込み完了の画面になります。

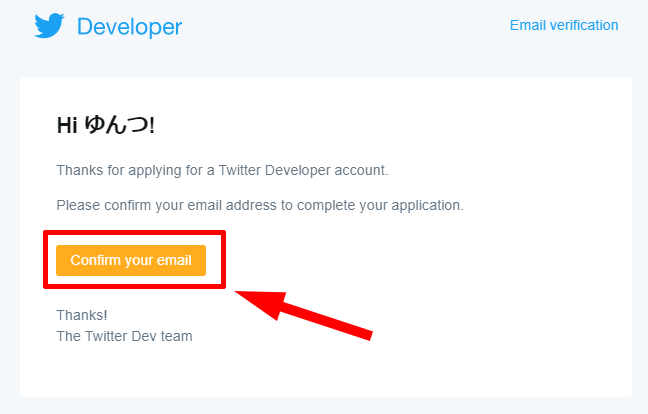
少し待つとTwitterアカウントに登録しているメールアドレスにメールが送られてきます。

「Confirm your email」ボタンをクリックすると

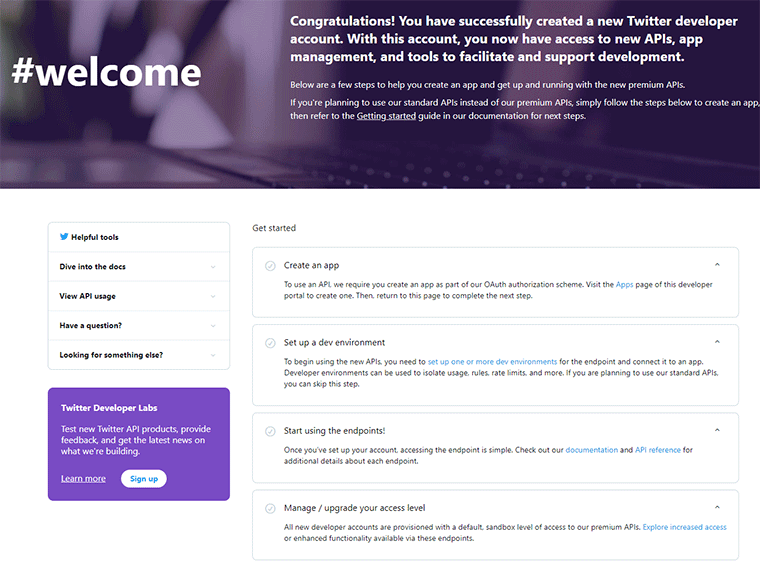
Congratulations! You have successfully created a new Twitter developer account(おめでとう! 新しいTwitter開発者アカウントが正常に作成されました。)
というメッセージが記載されたページにジャンプし、これで「Twitter developer account」の作成は完了です。
あとはアクセスキーなど必要な情報を取得して、目的に合わせてTwitter APIを利用させてもらえばいいだけです。

英語ができないので面倒でした
英語ができないので、申請の際の英文の作成が面倒くさかったです。
翻訳サイトで難しめの日本語を使った長い文章の翻訳すると、英語がわからない僕が見ても明らかに間違ってたり意味が分からないような翻訳になりやすいです。
ですので、簡単な日本語を使って1つ1つが短い文を組み合わせて文章を作ってGoogle翻訳で英文にするのがよいと思います。
僕はそんな感じでGoogle翻訳して、翻訳結果を手直しもせずにそのまま利用しましたが問題なく申請が通りました。
もし僕が申請時に記入した英文が使えそうだと思ったら、どうぞ自由に使ってください。
でも、万が一それでアカウントの申請に落ちても僕を責めないでください(笑)
僕は何の問題もなかったので、たぶん大丈夫だとは思いますが。
アカウントを取得してWordPressの「WP to Twitter」の設定を行う場合の記事も書きましたので、もしよかったら参考にしてください。