WEBサイトには「問い合わせフォーム」がつきものです。
個人が運営しているサイトの問い合わせフォームの項目は「ニックネーム」「メールアドレス」「問い合わせ内容」くらいで住所の入力項目がないことが多いと思います。
でも企業WEBサイトの場合、問い合わせをした人や会社の住所の入力を求めることが多いです。
「お問い合わせフォーム」に住所の入力欄を作る場合。
郵便番号と住所をすべて手入力させるよりも、郵便番号を入れたら町名まで自動で入力されるような仕組みにしていると、問い合わせをしてくれる人に対して親切です。
この仕組みを自分で作るのは大変ですが、「ajaxzip3」という外部のスクリプトを利用することで誰でも簡単にフォームにその仕組みを導入することができます。
今日は「ajaxzip3」の導入方法と簡単な使い方について書きたいと思います。
もくじ
導入方法
導入方法はいたって簡単です。
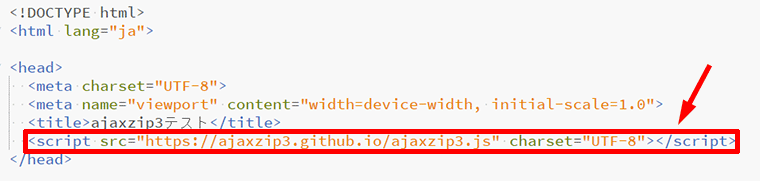
<head>~</head>の間に
<script src="https://ajaxzip3.github.io/ajaxzip3.js" charset="UTF-8"></script>と記述するだけ。

たったこれだけで導入は完了です。

使い方
使い方は,
郵便番号を入力するボックスに、onKeyUp属性をつけて属性値にajaxzip3を使用するためのコードを書きます。
<input type="text" onkeyup="AjaxZip3.zip2addr(引数)">AjaxZip3.zip2addrの引数は以下のような役割になっています。
AjaxZip3.zip2addr( '〒上3桁', '〒下4桁', '都道府県', '市区町村', '町域大字', '丁目番地' );
この引数部分には適当なキーワードを設定していいのですが、郵便番号を上4桁、下4桁で分割しない場合は最初の引数を「this」にして2番目の引数を空文字にします。
<input type="text" onkeyup="AjaxZip3.zip2addr( this, '', 'pref', 'addr', 'strt')">そしてAjaxZip3.zip2addrで設定した引数とまったく同じキーワードを自動入力したいinputタグのname属性の値に設定します。(郵便番号を上4桁、下4桁で分割しない場合は郵便番号のname属性の値は空白でなければなんでもいいです。)
<input type="text" name="引数">これだけで、郵便番号に対応した都道府県や市区町村、町名番地などが自動入力されるようになります。
例えばAjaxZip3.zip2addr( 'a', 'b', 'c', 'd', 'e' ); という風に引数を設定した場合において都道府県を自動表示させたい場合は
<input type="text" name="c">という形にします。

文章で説明するよりも実際にコードを見たほうがわかりやすいので、いくつかのパターンを実際に見てみましょう。

郵便番号を1つのボックスに記入し、住所も1つのボックスに記入する場合
フォームのイメージ

<div>
<!-- name属性の値に適当な文字を入れる -->
郵便番号:<input type="text" name="zip11" maxlength="8" size="10" onkeyup="AjaxZip3.zip2addr(this, '', 'addr11', 'addr11')">
</div>
<div>
<!-- name属性の値を"addr11"にすることで住所が自動入力される -->
住所 :<input type="text" name="addr11" size="50">
</div>郵便番号部分のname属性の値をzip11にしていますが、ここは空白でなければ何でもいいです。
デモ(郵便番号を入れると住所が表示されます)
See the Pen ajaxzip3_1 by yuntu (@yuntu-tek) on CodePen.
郵便番号を1つのボックスに記入し、住所は都道府県や市区町村でボックスを分ける場合
フォームのイメージ

<div>
<!-- name属性の値に適当な文字を入れる-->
郵便番号:<input type="text" name="zip01" maxlength="8" size="10" onkeyup="AjaxZip3.zip2addr(this, '', 'pref01', 'addr01', 'strt01')">
</div>
<div>
<!-- name属性の値に"pref01"を設定することで都道府県名が自動入力される -->
都道府県:<input type="text" name="pref01" size="30">
</div>
<div>
<!-- name属性の値に"addr01"を設定することで市区町村名が自動入力される -->
市区町村:<input type="text" name="addr01" size="30">
</div>
<div>
<!-- name属性の値に"strt01"を設定することで町名番地が自動入力される -->
町名番地:<input type="text" name="strt01" size="30">
</div>デモ(郵便番号を入れると住所が表示されます)
See the Pen ajaxzip3_2 by yuntu (@yuntu-tek) on CodePen.
郵便番号を3桁と4桁のボックスに分け、住所は1つのボックスに記入する場合
フォームのイメージ

<div>
<!-- 最初の3桁のname属性の値は"zip21"、次の4桁のname属性の値を"zip22"にする-->
郵便番号:<input type="text" name="zip21" maxlength="3" size="4">-<input type="text" name="zip22" maxlength="4" size="5" onkeyup="AjaxZip3.zip2addr('zip21', 'zip22', 'addr21', 'addr21');">
</div>
<div>
<!-- name属性の値に"addr21"を設定することで住所が自動入力される -->
住所 :<input type="text" name="addr21" size="30">
</div>郵便番号の入力ボックスを3桁と4桁に分けた場合には、4桁の郵便番号を入力するinputタグにonkeyup属性を設定するようにします。
そして郵便番号部分のname属性の値も、AjaxZip3.zip2addrの郵便番号部分の引数と同じものにします。
デモ(郵便番号を入れると住所が表示されます)
See the Pen dyoNxOp by yuntu (@yuntu-tek) on CodePen.
郵便番号を3桁と4桁のボックスに分け、住所も都道府県や市区町村でボックス分けする場合
フォームのイメージ

<div>
<!-- 最初の3桁のname属性の値は"zip21"、あとの4桁のname属性の値を"zip22"にする-->
郵便番号:<input type="text" name="zip21" maxlength="3" size="4">-<input type="text" name="zip22" maxlength="4" size="5" onkeyup="AjaxZip3.zip2addr('zip21', 'zip22', 'pref21', 'addr21', 'strt21');">
</div>
<div>
<!-- name属性の値に"pref21"を設定することで住所が自動入力される -->
都道府県:<input type="text" name="pref21" size="30">
</div>
<div>
<!-- name属性の値に"addr21"を設定することで市区町村が自動入力される -->
市区町村:<input type="text" name="addr21" size="30">
</div>
<div>
<!-- name属性の値に"strt21"を設定することで町名番地が自動入力される -->
町名番地:<input type="text" name="strt21" size="30">
</div>デモ(郵便番号を入れると住所が表示されます)
See the Pen ajaxzip3_4 by yuntu (@yuntu-tek) on CodePen.
すごく便利です
以上が「ajaxzip3」の導入方法と簡単な使用方法です。
大事なのは
AjaxZip3.zip2addrの引数と、自動入力したい箇所のname属性の値を一致させる
これだけです。
もっと詳細な使い方は公式ページをご覧ください。
「ajaxzip3」を導入しておけば住所の入力がスムーズになるので、住所の入力が面倒でお客さんが「お問い合わせフォーム」から問い合わせをやめてしまう可能性を減らすことができます。
「お問い合わせフォーム」に住所欄を設ける場合には導入しておいたほうが良いスクリプトだと思います。
導入も使い方も本当に簡単なので、まだ使ったことがない場合は是非一度試してみてほしいと思います。