こんにちは、ゆんつです。
WordPressのオリジナルテーマ作成の第5回目です。
現在は、以下の工程表の「3. WordPressのテーマを作成する」を、何回かに分けてやっています。
- 開発環境を整える
- HTMLとCSSで静的なWEBサイトを作る
- WordPressのテーマを作成する
- 本番環境にインポートする
「3. WordPressのテーマを作成する」は、具体的には以下のような作業内容となり、現在までのところ1~5が終了しています。
- style.cssにテーマ情報を記述する
- functions.phpを作成する
- header.phpを作成する
- footer.phpを作成する
- メニューを作成する
- サイドバーを作成する
- index.phpを完成させる
- single.phpを完成させる
- page.phpを完成させる
- 404.phpを完成させる
前回は、header.phpやfooter.phpを作成し、それらを呼び出して表示するようにしました。
WordPressのオリジナルテーマを作成しよう④~header.phpとfooter.phpを作る~
今回は、「6. サイドバーを作成する」を進めます。

サイドバー部分の作成は、テーマファイルにサイドバーのコードを直接記述する方法もありますが、今回はWordPressの特性でもあるウィジェットを使う方法でサイドバーを作成したいと思います。
ウィジェットを使ったサイドバーには
必要に応じてウィジェットを追加・削除できる
というメリットがあります。
サイドバーのコードを直接記述した場合には、サイドバーに変更がある場合には、いちいちコードを編集しなければなりません。
でも、ウィジェットを使ったサイドバーなら、コードを編集しなくても、ウィジェットにより気軽にサイドバーへの追加や削除が行えます。
上記の点を踏まえて、今回はウィジェットでサイドバーを作成したいと思います。
それでは、早速始めていきましょう!
もくじ
ウィジェットの設定を行う
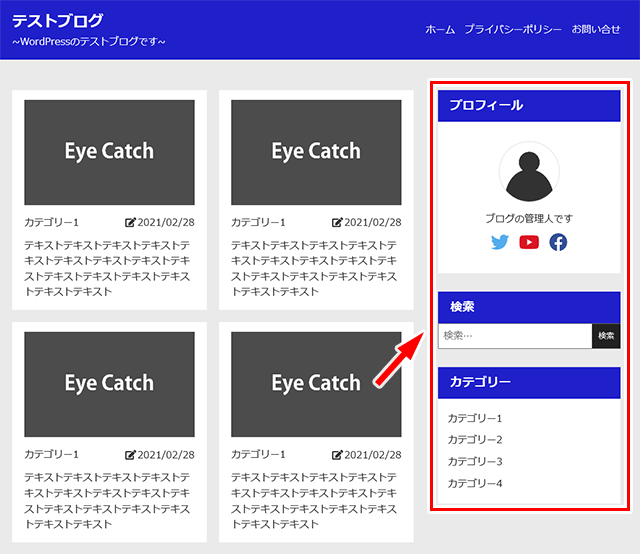
サイドバーに必要なウィジェットを追加して、設定を行います。
プロフィール欄
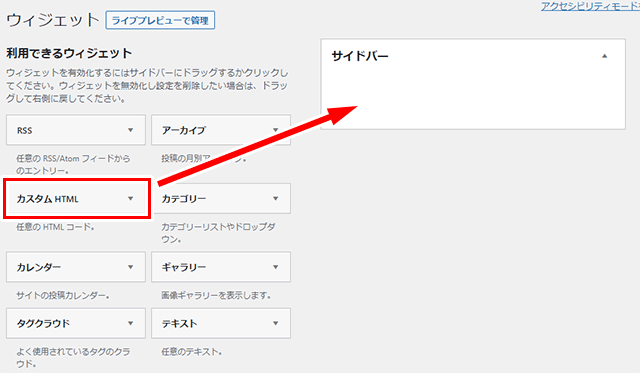
プロフィール欄は「カスタムHTML」ウィジェットを使って作りましょう。
ウィジェット画面でカスタムHTMLをサイドバーに追加してください。

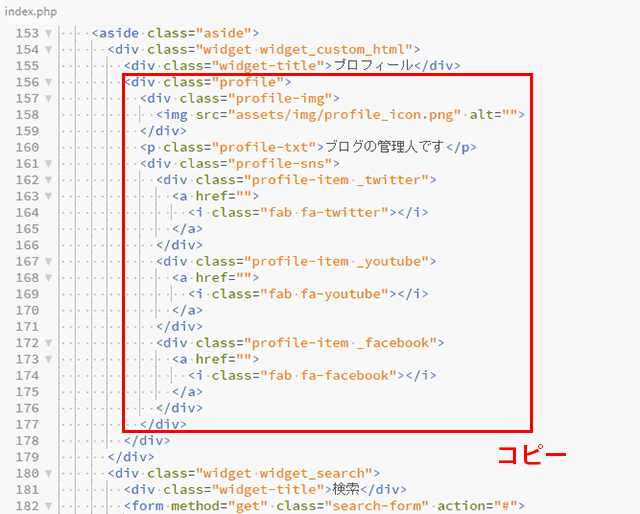
続いてindex.phpを開き、プロフィール画像やSNSリンクを構成している<div class="profile">~</div>までをコピーしてください。

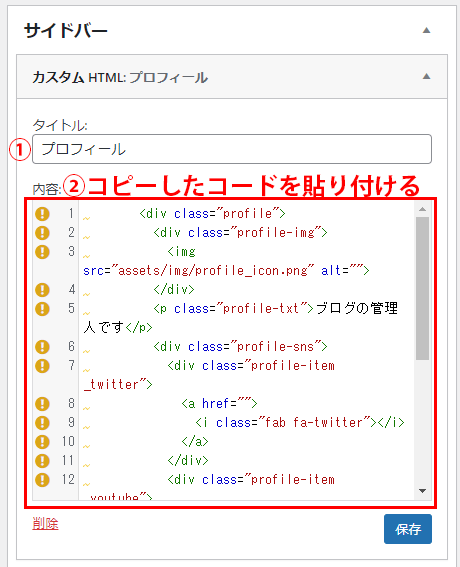
コピーしたらウィジェット画面に戻り、カスタムHTMLのタイトルに「プロフィール」と入力し、内容部分にコピーしたコードを貼り付けてください。

貼り付けたコードは見た目が汚いので、見やすいように整形して下さい。
ウィジェットに貼り付けたコードをキーボードのCTRL+Aですべて選択して、キーボードのCTRLキーを押しながら[キーを4回押すと以下のように整形されます。

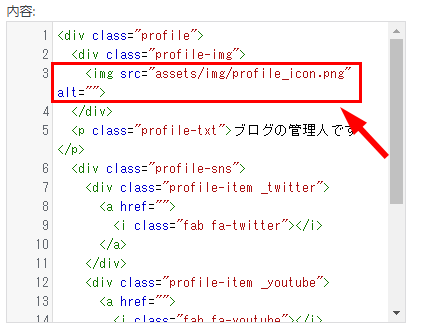
さて、貼り付けたコードにはプロフィール画像を読み込むimgタグがあります。

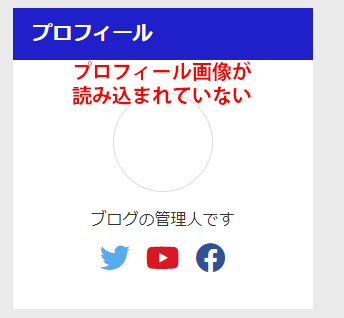
このimgタグのsrcに記述されているパスでは、プロフィール画像を読み込むことができないので、プロフィールには画像が表示されません。

ですので、プロフィールに画像が表示されるようにパスを修正します。
プロフィールのカスタムHTMLウィジェットをいったん保存してください。
そして、WordPressの管理画面で「メディア」をクリックし、メディアライブラリ画面でプロフィール画像をクリック。

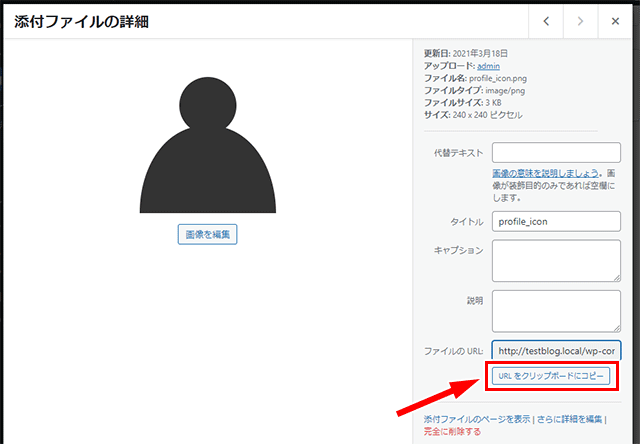
「添付ファイルの詳細」画面になるので、ファイルのURLという項目にある「URLをクリップボードにコピー」ボタンをクリック。

URLのコピーが完了したら、カスタムHTMLウィジェットで作成したプロフィールに戻ります。
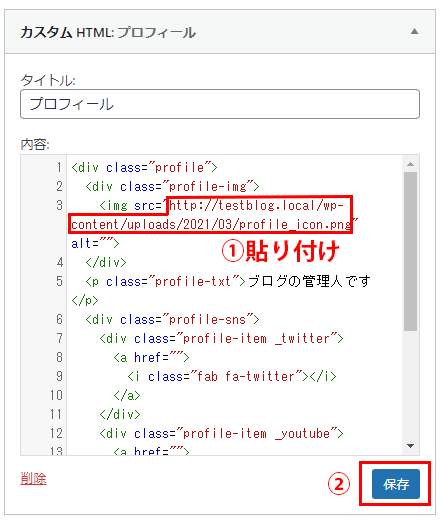
そして、コピーしたURLをimgタグのsrcに貼り付けて、「保存ボタン」をクリック。

これによりカスタムHTMLで作成したプロフィール欄に画像が表示されます。

以上で、プロフィール欄のウィジェットの作成は完了です。
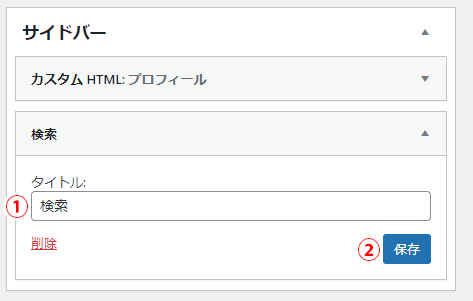
検索欄
検索欄は、「検索」ウィジェットをサイドバーに導入し、タイトルを「検索」にして保存するだけで完了です。

カテゴリー
カテゴリーは、まずカテゴリーを作成して、そのあとでカテゴリーウィジェットを設置します。
カテゴリーを作成
まずはWordPressでカテゴリーを作成しましょう。
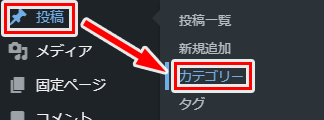
管理画面から「投稿」⇒「カテゴリー」をクリックします。

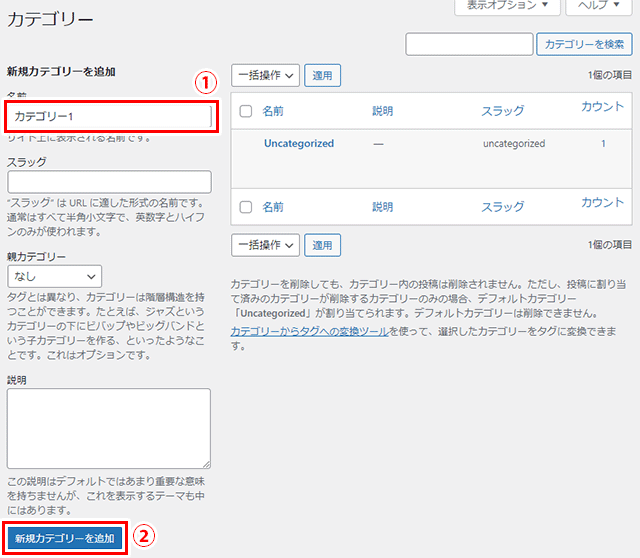
カテゴリー画面が開くので、カテゴリー名を入力して、「新規カテゴリーを追加」ボタンをクリックして新規カテゴリーを追加していきます。

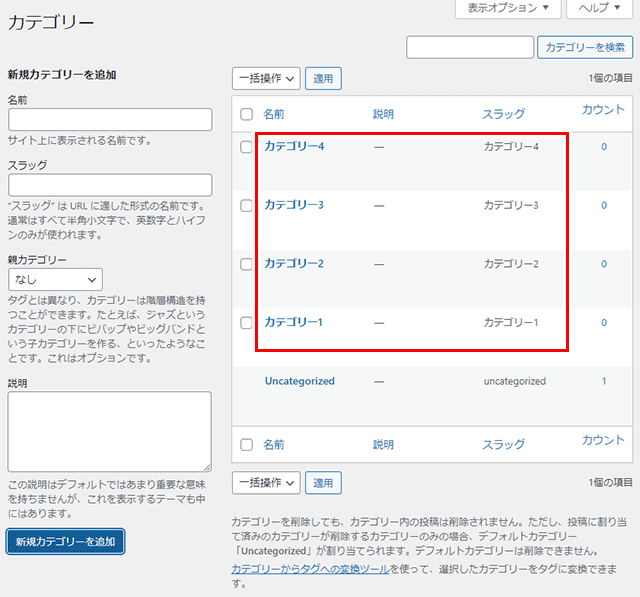
ここでは、カテゴリー名を「カテゴリー1」~「カテゴリー4」まで作成してください。


以上でカテゴリーづくりは完了なのですが、「Uncategorized」は今回のテーマ作りで不要なので削除しましょう。
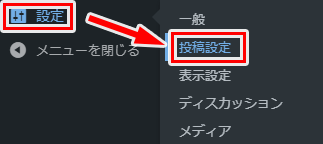
管理画面で「設定」⇒「投稿設定」をクリック。

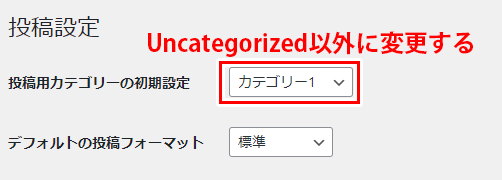
投稿設定画面で、「投稿用カテゴリーの初期設定」をUncategorized以外のカテゴリーに変更して、「変更を保存」ボタンをクリックします。

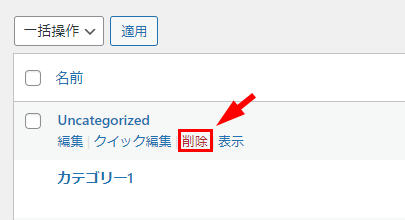
そしてカテゴリー画面に戻り、「Uncategorized」を削除します。

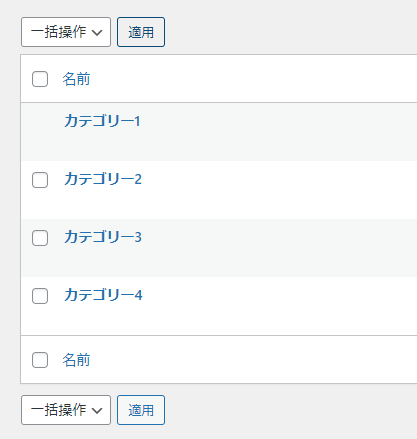
これで、カテゴリーにはカテゴリー1~4だけになりました。

以上でカテゴリーづくりは完了です。
カテゴリーウィジェットの追加
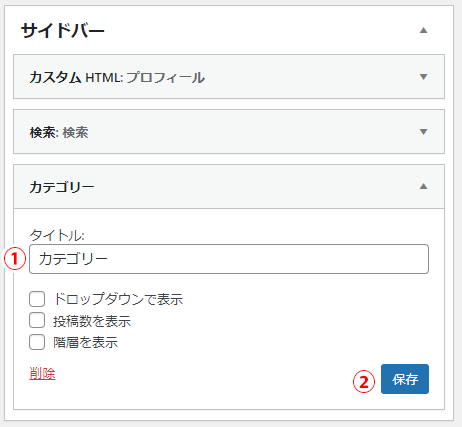
カテゴリーは、カテゴリーウィジェットをサイドバーに追加し、タイトルを「カテゴリー」として「保存」ボタンをクリックして完了です。

サイドバーウィジェットを表示できるようにする
サイドバーウィジェットを設定しましたが、まだ設定しただけでWEBサイトに表示するようにはなっていません。
これから、サイドバーウィジェットを、WEBサイトに表示できるようにします。
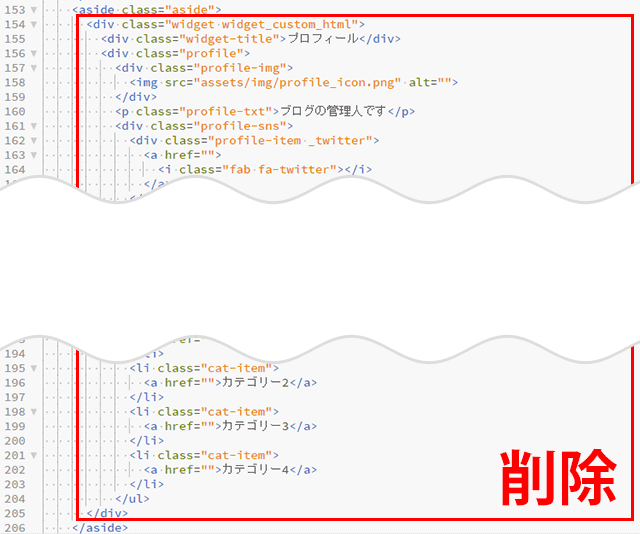
index.phpを開いて、サイドバーを構成している<aside class="aside">~</aside>の間にある要素をすべて削除します。

サイドバーウィジェットを表示するには
- is_active_sidebar()
- dynamic_sidebar()
を利用します。
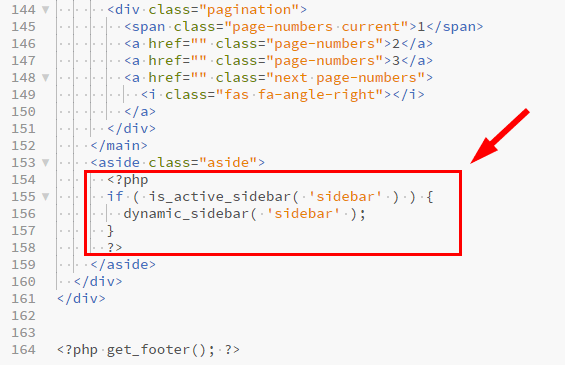
削除した個所(<aside class=”aside”>~</aside>の間)に、サイドバーウィジェットを表示する以下のコードを記述します。
<?php
if (is_active_sidebar('sidebar')) {
dynamic_sidebar('sidebar');
}
?>
is_active_sidebar()は、引数に設定したIDに該当するサイドバーウィジェットにウィジェットが入っているかどうかを確認する関数です。
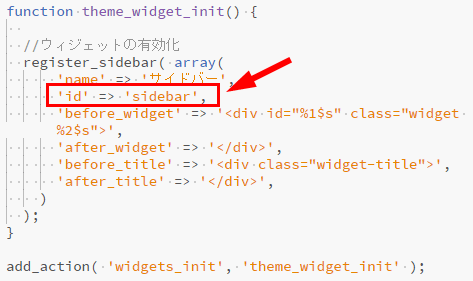
functions.phpでサイドバーウィジェットを有効化したときのことを思い出してください。

その時に有効化したサイドバーウィジェットの'id'は'sidebar'で設定しています。
ですので、これを引数に使用して、サイドバーウィジェットにウィジェットが入っているかどうかを確認しています。
dynamic_sidebar()は、引数で設定したIDに該当するサイドバーウィジェットを表示するための関数です。
サイドバーウィジェットのIDは'sidebar'なので、それを引数に設定することで、今回作成したサイドバーウィジェットが表示されるようになります。
WEBサイトを確認する
WEBサイトを確認してみてください。
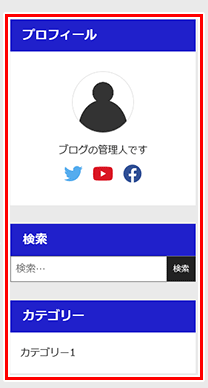
ウィジェットで作ったサイドバーが、きちんと表示されているはずです。

カテゴリーが「カテゴリー1」しかありませんが、これはカテゴリー1以外のカテゴリーに紐づいた投稿記事がまだ存在しないことが原因です。
今後ダミーの記事を作成して、その記事を各カテゴリーに紐づけていくことでカテゴリー1~4まで表示されるようになります。
現在、サイドバーを表示するコードはindex.phpに直接記述しています。
このサイドバーを表示するコードも、前回のheader.phpやfooter.phpのように切り出して、関数を使って呼び出せるようにしてみましょう。
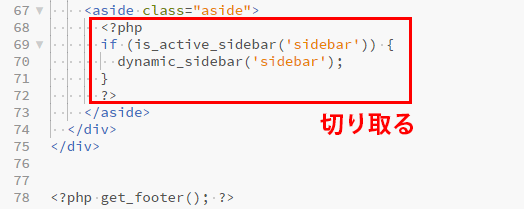
サイドバーウィジェットを表示するために記述したPHPのコードを切り取ります。

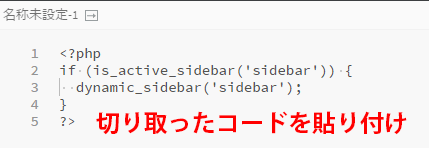
そして、コードエディタで新規ファイルを作成し、切り取ったコードを貼り付けます。

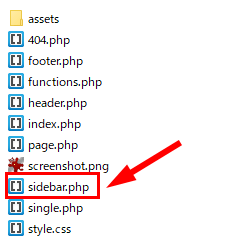
そして、「sidebar.php」というファイル名で保存します。

sidebar.phpを読み込むには
- get_sidebar()
を利用します。
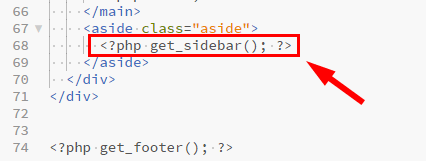
index.phpのコードを切り取った部分(<aside class="aside">~</aside>の間)に、以下のコードを記述。
<?php get_sidebar(); ?>
get_sidebar()は、記述した場所にsidebar.phpを読み込む関数です。
WEBサイトを確認してみるとサイドバーウィジェットで作成したサイドバーが表示されていると思います。
他のページも同様に変更してください
以上でサイドバーの作成は完了です。
現在はindex.phpだけの編集が完了しており
- single.php
- page.php
- 404.php
はまだ編集が終わっていません。
ですので、これらのファイルの<aside class="aside">~</aside>の間を削除して、そこに<?php get_sidebar(); ?>をコピペしておいてください。
以上で作業は完了です。
次回に続きます
今日はサイドバーウィジェットを使ってサイドバー部分を作成し、それをsidebar.phpに切り出し、WEBサイトに表示するようにしました。
今回のポイントは
- サイドバーウィジェットはis_active_sidebar()でウィジェットがあるかどうかの有無を確認し、dynamic_sidebar()で表示する
という部分です。
これさえ抑えておけば、サイドバーに限らず、好きな場所にウィジェットを表示することが出来るようにります。
次回はWEBサイトの顔となるindex.phpを作成したいと思います。
WordPressのオリジナルテーマを作成しよう⑥~index.phpを完成させる~