こんにちは、ゆんつです。
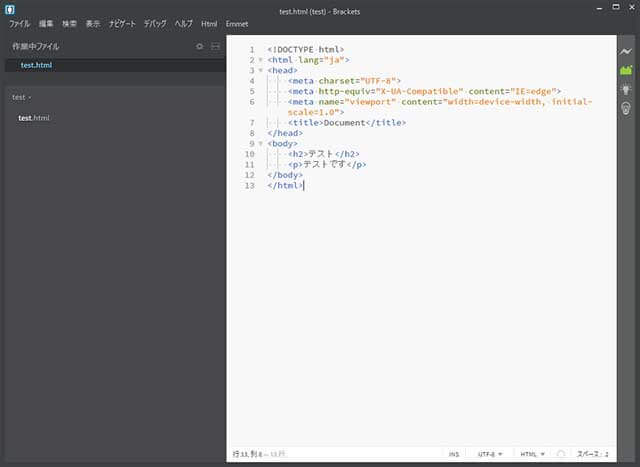
僕はWebサイトの制作やプログラミングの勉強には「Brackets」というエディタを使っていました。

Bracketsしか使用したことがないので他のエディタとの比較はできませんが、初心者にもとても使いやすいエディタでした。
しかし、このBracketsは提供元であるAdobe社が2021年9月1日をもってサポートを終了してしまいました。
Bracketsのサポートが終了したことで別のエディタへ乗り換える必要がありますが、Adobe社はMicrosoftが提供する「Visual Studio Code」への乗り換えを推奨しています。
Visual Studio CodeもBracketsのように便利な拡張機能が沢山あり、使いやすそうなエディタです。
というわけで、本日は
- Visual Studio Codeのダウンロードとインストール
- 日本語化やライブプレビューの有効化
について書きたいと思います。
ダウンロード
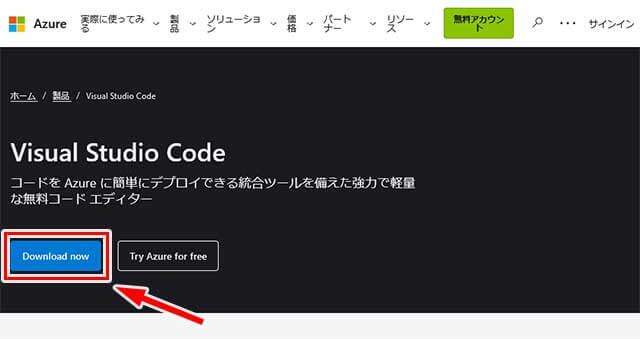
公式サイトにアクセスし、「Download now」ボタンをクリック。

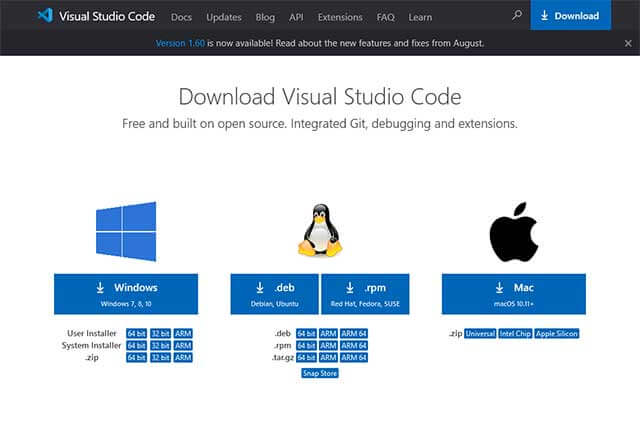
ダウンロード画面になるので、自分の使用しているシステムに合うものをクリックしてダウンロードします。

ちなみに、Windows版の「User Installer」「System Installer」「.zip」の違いですが、

- User Installerは現在ログインしているユーザーのみVisual Studio Code使用可
- System Installerは全てのユーザーでVisual Studio Code使用可
- .zipは解凍するだけで使用することが出来る自動アップデートの機能が無いポータブル版で、USBメモリなどの持ち運び可能なメディアにインストールすることで色んなPCでVisual Studio Codeが使用できる
という感じになっているので、自分の用途に合うものをダウンロードします。
今回はWindows版のUser Installerをダウンロードします。

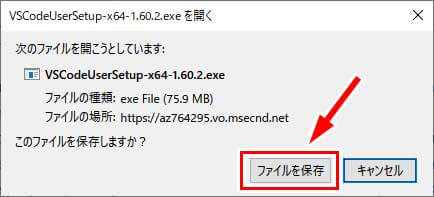
ダウンロード完了です。

インストール
ダウンロードしたVisual Studio Codeをインストールしていきます。
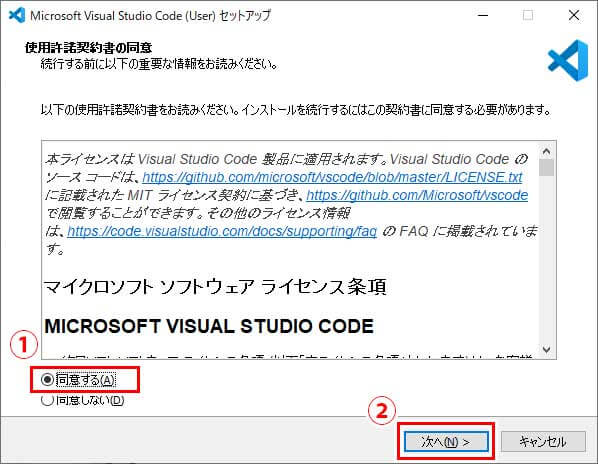
ダウンロードした実行ファイルをダブルクリックすると、「使用許諾契約書の同意」というダイアログが開くので「同意する」にチェックを入れて「次へ」をクリック。

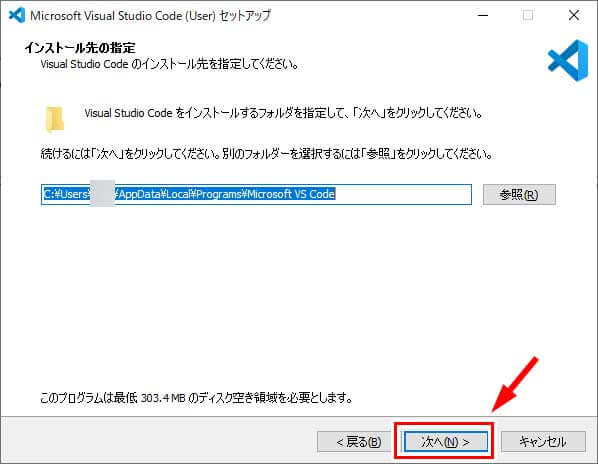
「インストール先の指定」画面になります。

デフォルトのままでOKなので、そのまま「次へ」をクリック。
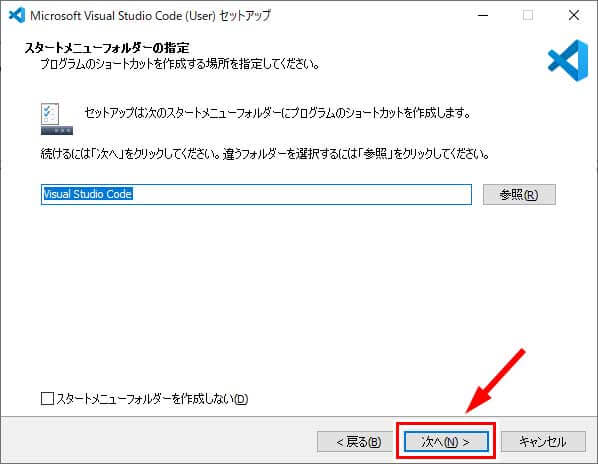
「スタートメニューフォルダーの指定」画面になります。

これもデフォルトのままでOKなので「次へ」をクリック。
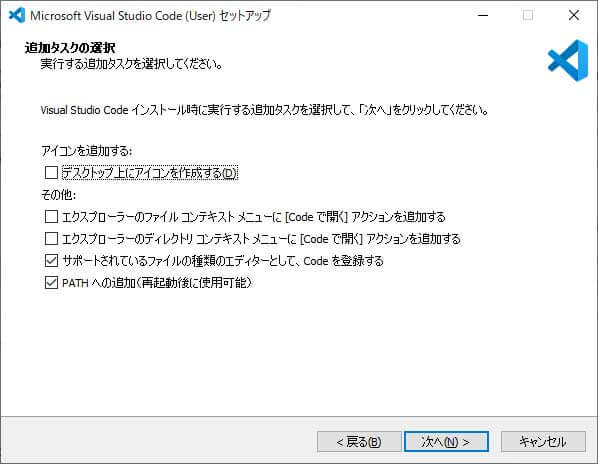
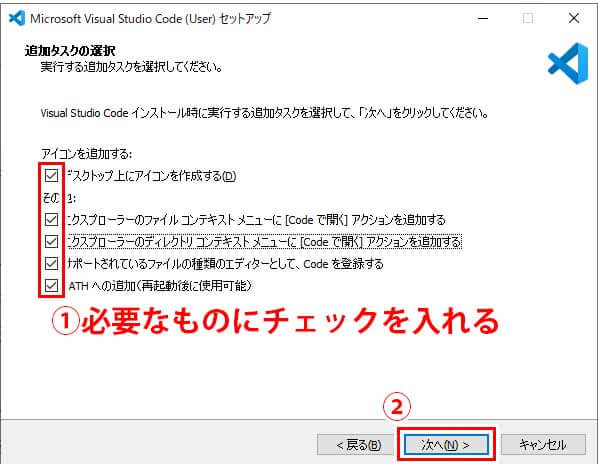
「追加タスクの選択」画面になるので、自分が必要とする機能にチェックを入れます。

デフォルトの状態でもOKですが、僕は全部にチェックを入れています。

追加タスクの選択が完了したら「次へ」をクリック。
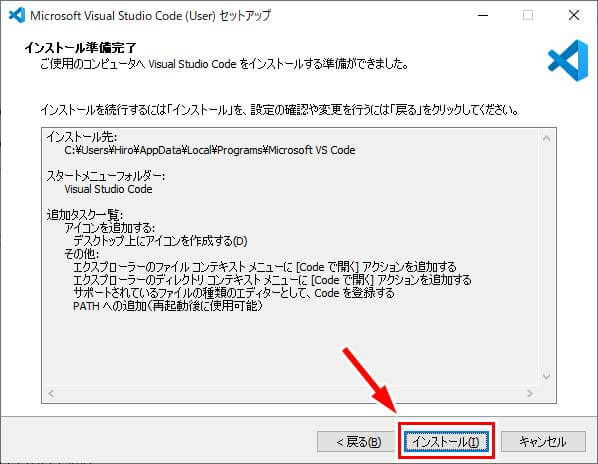
「インストール準備完了」画面になるので「インストール」をクリック。

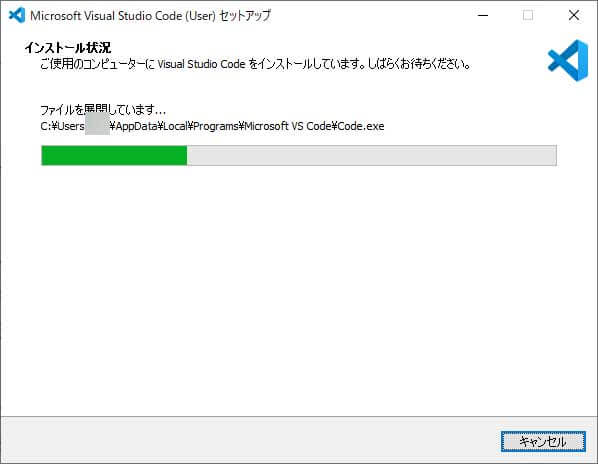
インストールが開始されます。

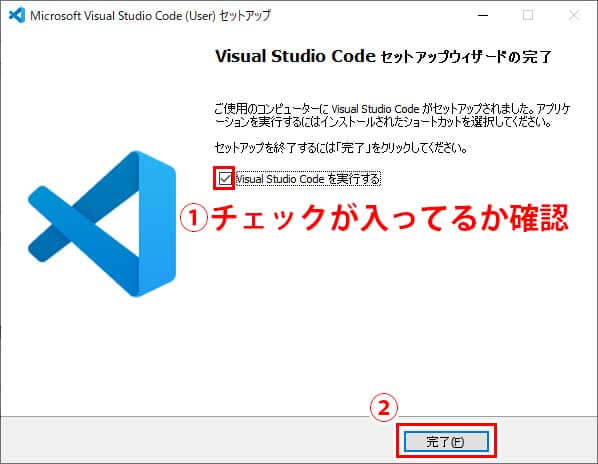
インストールが完了しました。

「Visual Studio Codeを実行する」にチェックが入った状態で「完了」をクリック。
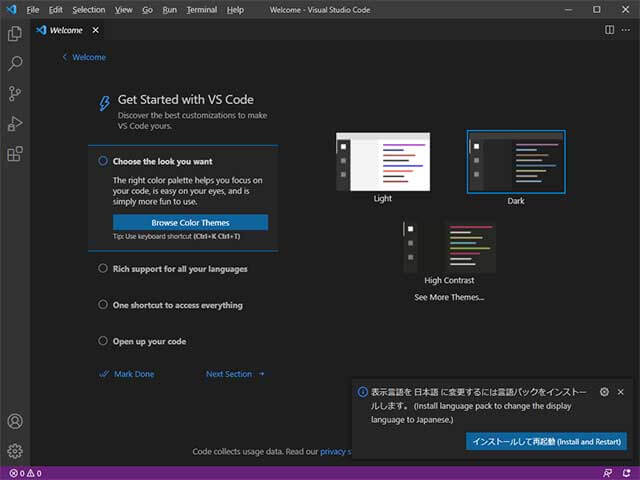
Visual Studio Codeが起動しました。

ただし、初期状態ではVisual Studio Codeのインターフェースは英語になっています。
続いては、Visual Studio Codeを日本語化します。
Visual Studio Codeの日本語化
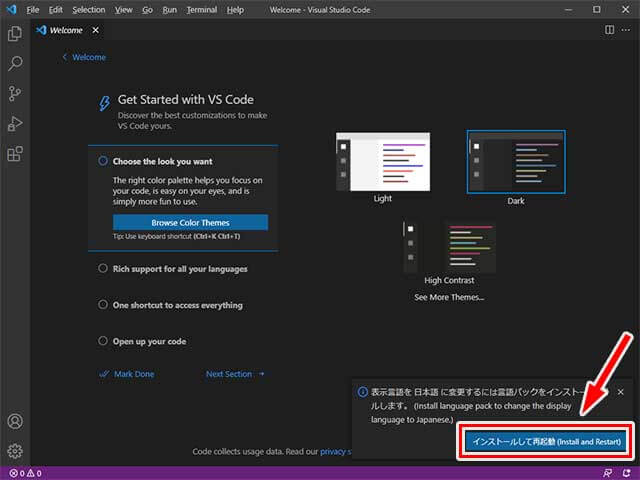
Visual Studio Codeを開くと右下に「表示言語を日本語にするには言語パックをインストールします」
というメッセージと「インストールして再起動」というボタンがあります。

この「インストールして再起動」をクリック。
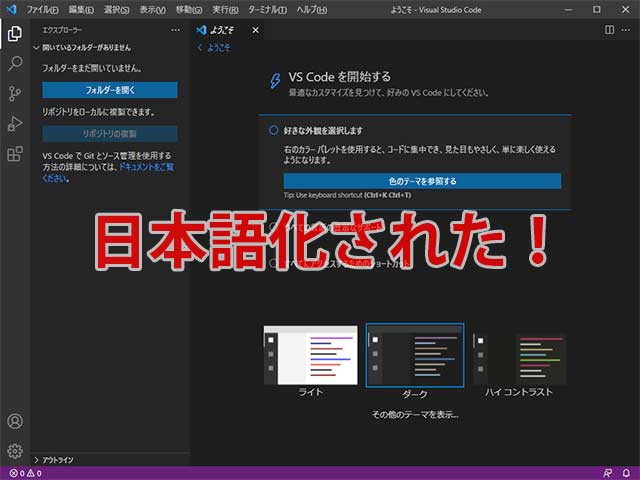
すると日本語化の拡張機能のインストールとVisual Studio Codeの再起動が行われ、インターフェースが日本語になります!


Live Serverを有効にする
Bracketsでの便利な機能に「ライブプレビュー」というものがありました。
ライブプレビューはBracketsにHTMLやCSSを記述して保存すると、その結果がブラウザに即座に表示されるという機能です。
これにより、いちいちブラウザを手動でリロードしなくてもコードの結果を確認することができるので、コーディング作業がとても楽になります。
Bracketsのライブプレビューと同じような機能が、Visual Studio Codeの「Live Server」という拡張機能で実現できるので導入します。
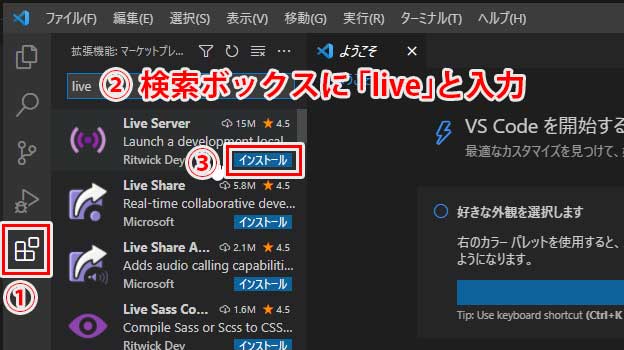
拡張機能のアイコンをクリックし、検索ボックスに「live」と入力すると「Live Server」がヒットするので「インストール」をクリック。

少し待つとLive ServerのインストールとVisual Studio Codeの再起動が完了します。
Live Serverを導入するとエディタの右下に「Go Live」というボタンが表示され、そのボタンをクリックするとブラウザが開きコードの実行結果が表示されます。
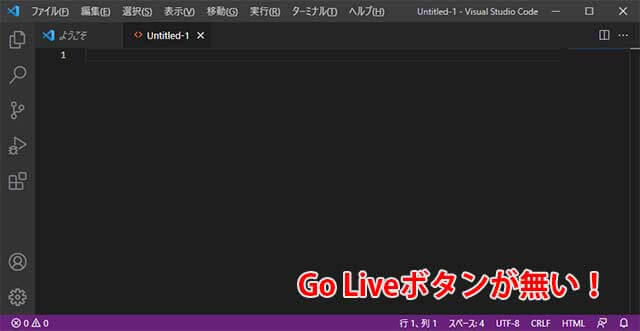
さっそく、試しに新しいHTMLファイルを作って確認してみましょう。


Go Liveボタンが無いですね。
実は、Go Liveボタンはファイルを直接開いたときには出現せず、フォルダを開いてからファイルを表示したときに現れます。
言葉ではわかりにくいので、実際に具体例を見て見ましょう。
ここにtestというフォルダがあり、そのフォルダの中にtest.htmlというファイルがあります。


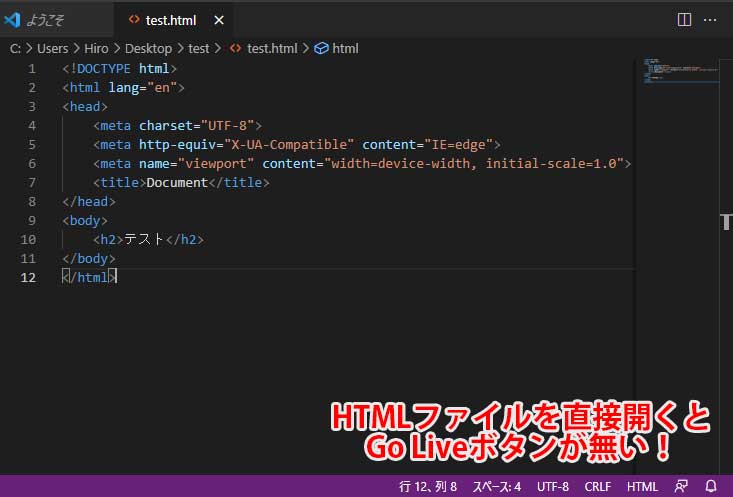
このtest.htmlというファイルを直接Visual Studio Codeで開いてもGo Liveボタンは現れません。

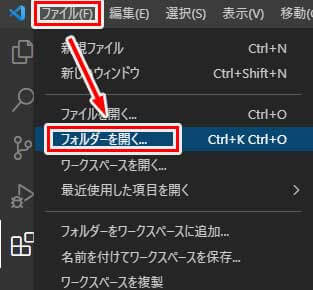
エディタ画面にGo Liveボタンを表示するには、Visual Studio Codeで「ファイル」⇒「フォルダを開く」を選択。

そして、HTMLなどライブプレビューを利用したいファイルが格納されているフォルダ(今回のケースの場合はtestフォルダ)を開く。
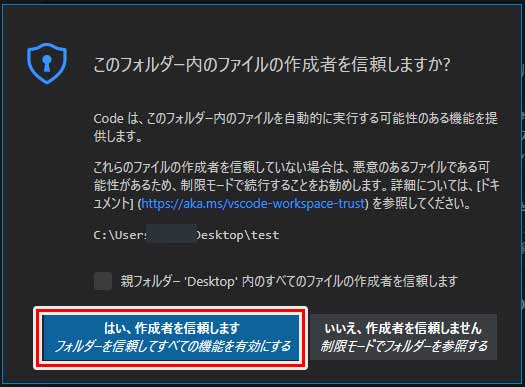
※このフォルダー内のファイルの作成者を信頼しますかと表示された場合は「はい」を選択

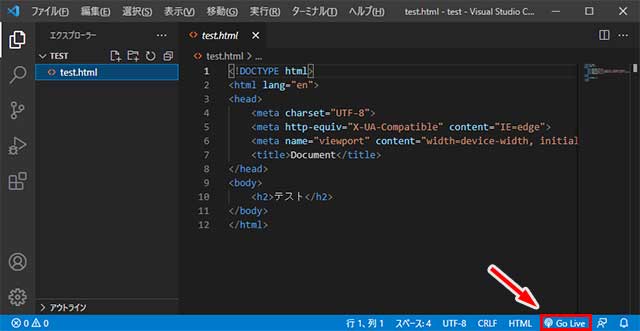
これでVisual Studio Code上でフォルダが開くので、その中のhtmlファイルを選択するとGo Liveボタンが現れます。

※Go Liveボタンを初めてクリックすると「Windowsセキュリティの重要な警告」が出るはずなので、その場合は「アクセスを許可」をクリック。
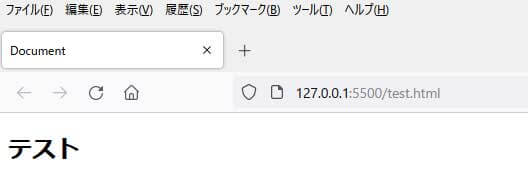
すると、既定のブラウザが起動しエディタに記述したコードの実行結果が表示されます。

後は、コードを記述して保存をするたびにブラウザが自動的に更新されて、コードの実行結果が反映されるようになります。

Bracketsからの乗り換えの参考になれば
というわけで、Visual Studio CodeのインストールとBracketsを使用していた時の状態に近づけるための簡単な初期設定について説明しました。
Braketsはずっと使っていたので名残惜しいですが、サポートが終了したので仕方ありません。

これからは、Visual Studio Codeを使ってコーディングやプログラミングの勉強をしていこうと思います。
BracketsからVisual Studio Codeに乗り換える方への参考になれば幸いです。
それでは、またー