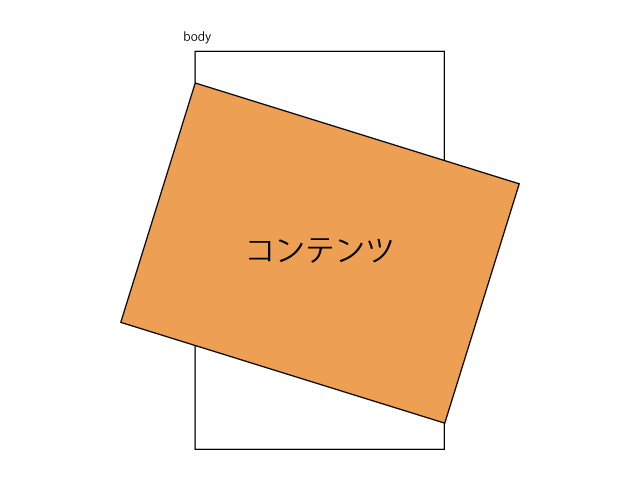
先日、コンテンツの背景色が画面幅からはみ出すようなデザインを作っていました。

背景色が画面の幅からはみ出しているので、当然そのままだと横スクロールが発生します。
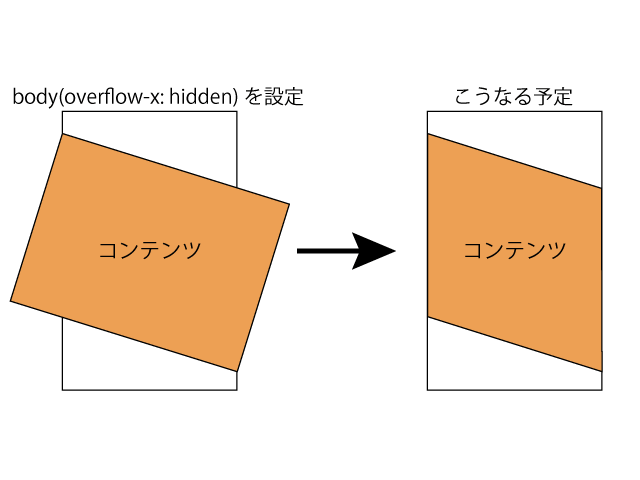
そこでbody要素に「overflow-x: hidden」を設定し、はみ出した部分は非表示にする事で横スクロールを発生させないように設定しました。

出来上がったサイトをPCで確認すると想定通り、はみ出した部分は非表示になり横スクロールは発生せず想定通りのデザインとなっていました。
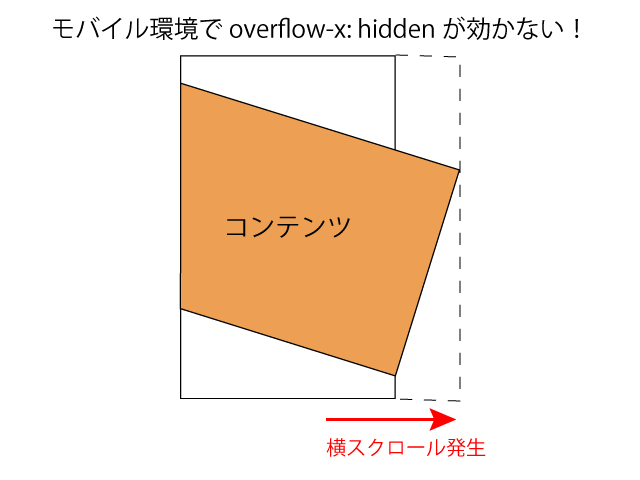
ところが問題はタブレットとスマホでの表示です。
body要素に「overflow-x: hidden」を設定しているにもかかわらず、思い切り横スクロールが発生してしまいました。


色々と調べて解決したのですが、その方法について備忘録として残しておきます。
解決方法
解決方法は
body要素の直下にコンテンツを全て包むwapperを作ってコンテンツ全体を包み込み、そのwrapperに「overflow-x: hidden」を設定する
ということでした。
<body>
<div class="wrapper">
コンテンツ
</div>
</body>.wrapper {
overflow-x: hidden;
}つまり、body要素に直接「overflow-x: hidden」を設定するのではなく、ワンクッション挟んで「overflow-x: hidden」を設定するのがポイントでした。
これにより、どの環境においても横スクロールが出なくなりました。
ちなみにwrapperは<body>直下でなくても、<body>も含めてwrapperに包んでも横スクロールが出なくなりますので、どちらでも好きな方を使うと良いと思います。
試したけど解決しなかった方法
調べていると、body要素に「overflow-x: hidden;」だけでなく「position: relative」も設定すると改善する可能性があるという情報もありました。
実際に試してみましたが、僕の状況ではbody要素に「position: relative」を設定しても「overflow-x: hidden」が効くようにはなりませんでした。
解決したが原因が良くわからない
PC環境ではbody要素の「overflow-x: hidden」が効いて、なぜモバイル環境では「overflow-x: hidden」が効かなかったのか原因が未だにわかっていません。
とりあえず解決したという状態です。
ただ問題が解決したことは確かなので、同じような現象で悩んでいる人の参考になれば幸いです。









