最近のWEBサイトではSNSボタンがあるのがほぼ当たり前の状況になっています。
記事を見てくれた人がSNSボタンを押してくれれば、記事がシェアされ記事の閲覧者を増えてくれる可能性があります。
それぞれ各サービスごとに公式にシェアボタンが用意されていることが多いですが、デザインを自分の好きにしたい場合やページを軽くしたい場合、オリジナルのSNSボタンを作成するのが一番です。
今日は色んなSNSサービスなどのオリジナルボタンの設定について書きたいと思います。
もくじ
各サービスのシェアボタンの設定
各サービスごとのシェアボタンの設定方法について見ていきたいと思います。
なおaタグの中に 「target="_blank"」 と「rel="noopener noreferrer"」が書かれていますが、「target="_blank"」 はクリックした場合に新しいタブを開くための記述で、 「rel="noopener noreferrer"」はセキュリティを高めるための記述です。
この2つがなくても普通に動作するので都合に合うように編集してください。

<a href="https://twitter.com/share?url=シェアするURL&text=ツイート内容&hashtags=ハッシュタグ1,ハッシュタグ2&via=ツイッターのID&related=ツイッターのID" target="_blank" rel="noopener noreferrer">テキスト又はアイコンなど</a>| 主なパラメーター | 説明 |
| url | シェアするURL |
| text | ツイート内容。一般的に記事のタイトルを入れる場合が多い |
| hashtags | ハッシュタグ。コンマ区切りで複数設定することができる |
| via | この部分にアカウント名を設定しておくと、ツイートの最後に「○○さんから」というのが付く。アカウント名の先頭に@は不要 |
| related | ツイートをした後に、relatedに設定したアカウントをフォローするように促す。アカウント名の先頭に@は不要 |
※パラメーターに関しては必要なものを任意で設定する。
ボタンをクリックしたらどうなる?
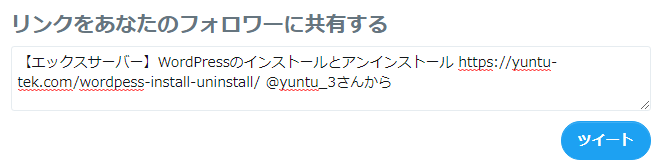
ハッシュタグ以外のパラメーターを設定したシェアボタン(僕のページの上部と下部にあるボタンがそうです。)をクリックすると以下の画面が開きます。

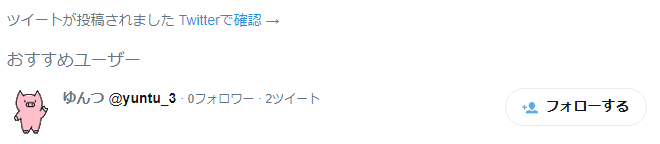
この画面で「ツイート」ボタンをクリックすると、ツイートが投稿されます。
relatedに僕のアカウントを設定しているので、おすすめユーザーに僕が表示されて、フォローするように促します。

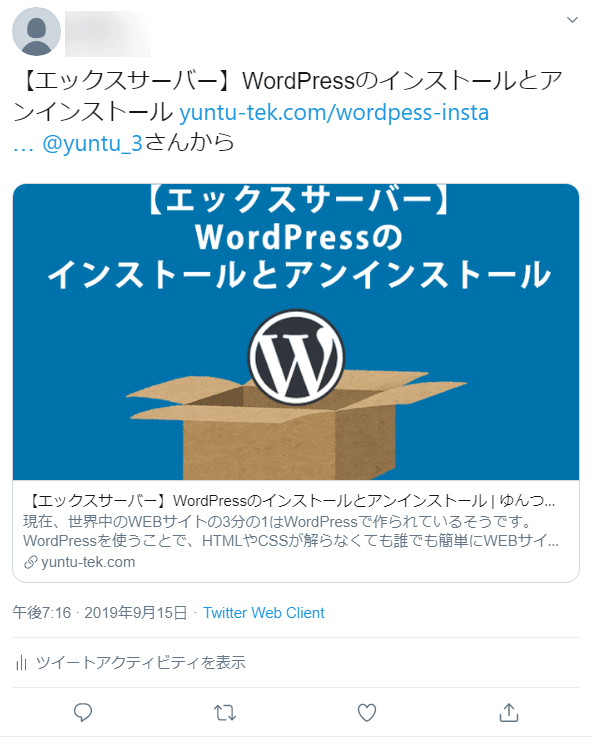
そしてボタンをクリックした人のツイッターのタイムラインには以下のように表示されます。

<a href="http://www.facebook.com/share.php?u=シェアする記事のURL&t=シェアする記事のタイトル" target="_blank" rel="noopener noreferrer" >テキスト又はアイコン</a>ボタンをクリックしたらどうなる?
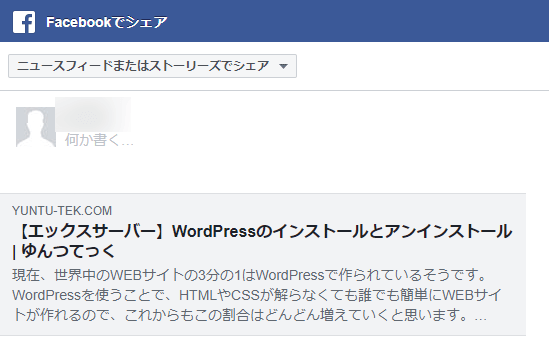
「Facebookでシェア」という画面が開くので、シェアの方法などを決定して投稿ボタンを押します。

するとシェアボタンを押した記事が、シェアボタンをクリックした人のFacebookのタイムラインに以下のような感じで表示されます。

はてブ
<a href="http://b.hatena.ne.jp/add?mode=confirm&url=サイトのURL&title=記事のタイトル" target="_blank" rel="noopener noreferrer">テキスト又はアイコン</a>ボタンをクリックしたらどうなる?
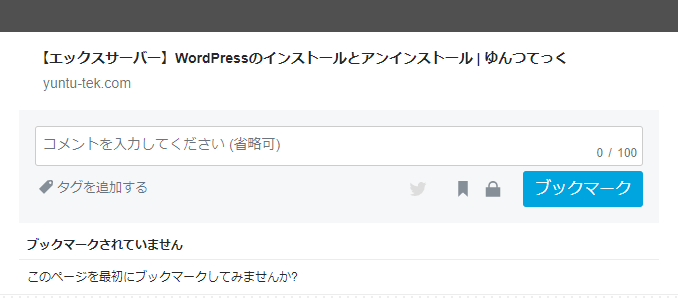
以下のような画面が開くので、必要であればコメントを入力して「 ブックマーク 」ボタンをクリックします。

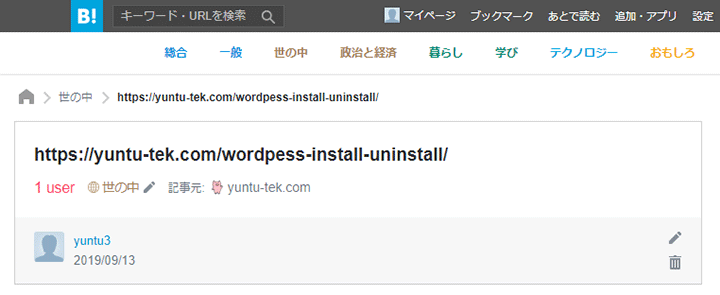
記事がブックマークされました。

沢山の人に記事がブックマークされると各カテゴリの一覧に表示されたりするようです。

<a href="http://getpocket.com/edit?url=記事のURL&title=記事のタイトル" target="_blank" rel="noopener noreferrer">テキスト又はアイコン</a>ボタンをクリックしたらどうなる?
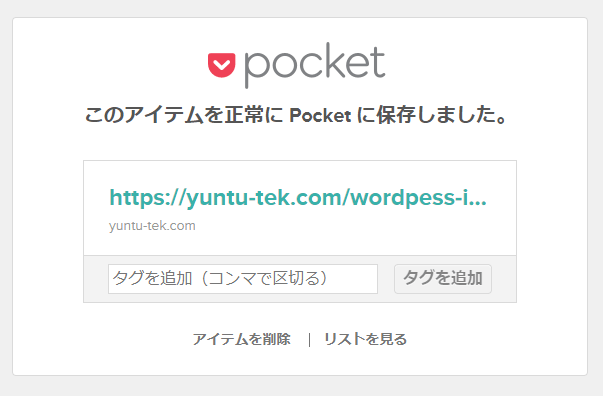
ボタンをクリックした記事が保存された旨の画面が開きます。

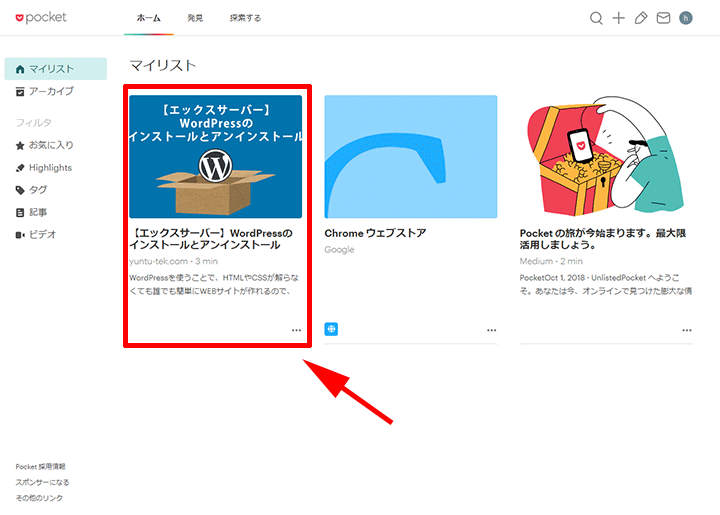
pocketのリストを見ると、記事が追加されているのがわかります。

Feedly
<a href="https://feedly.com/i/subscription/feed/自分のサイトのURL/feed" target="_blank" rel="noopener noreferrer">テキスト又はアイコン</a>「自分のサイトのURL」は、例えばこのサイトなら「 https://yuntu-tek.com/ 」となります。
ボタンをクリックしたらどうなる?
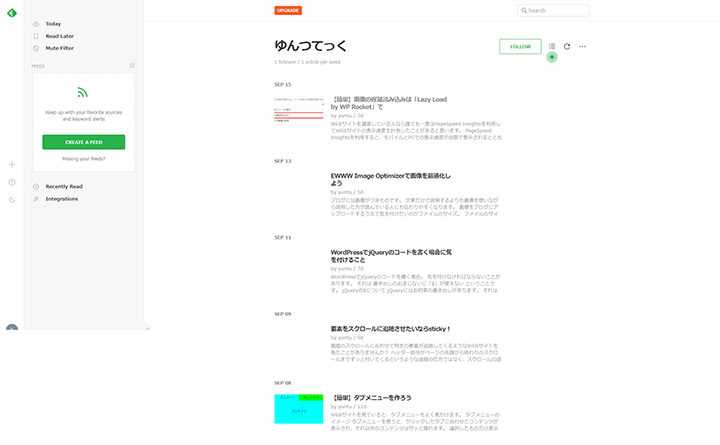
以下のような画面になり「FOLLOW」ボタンをクリックすると、そのサイトをFeedlyでフォローします。

サイトを軽くするならオリジナルボタンで
以上、主なSNSサービスのオリジナルボタンの作成について見てきました。
最初にも書きましたが、各SNSでは既存の埋め込みボタンが用意されていることが多いです。
でも、公式のボタンはボタン表示に必要なものを公式サイトから取得するために余計な通信や読み込みが必要でサイトの表示が重たくなりがちです。
その点、オリジナルのボタンであれば余計な通信や読み込みが無く軽いです。
ですので僕はSNSボタンを設置するならオリジナルボタンの方が良いんじゃないかなと思います。
何かの参考になれば幸いです。









