こんにちは、ゆんつです。
WEBサイトを作成しているときに「背景にYouTubeの動画を使いたい」というときがあります。
自分のサーバーに動画をアップロードして背景に使用するよりも、YouTubeに動画をアップロードして使用したほうがサーバーの容量の節約にもなるので、YouTubeが背景に使えるととても便利です。
YouTubeを背景にするには
- CSSを使う方法
- jQueryのプラグインを使う方法
などがあります。
中でもCSSを使う方法はプラグインなどが必要がないので手軽に試すことができます。
今日はCSSを使ってYouTubeを背景にする方法について書きたいと思います。
CSSを使う方法
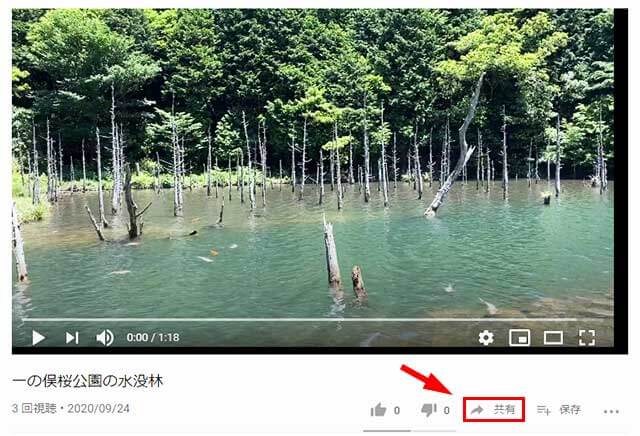
まずはブラウザで背景画像に設定したいYouTubeを開きます。
動画の下に「共有」という項目があるのでクリック。

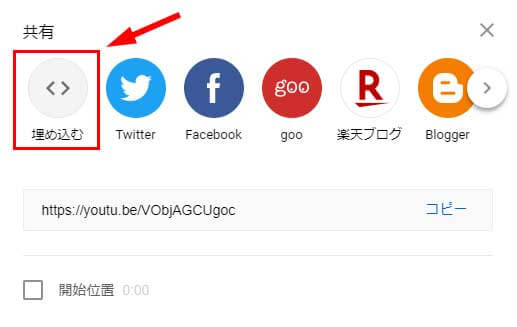
共有をクリックすると「埋め込む」という項目があるので、それをクリック。

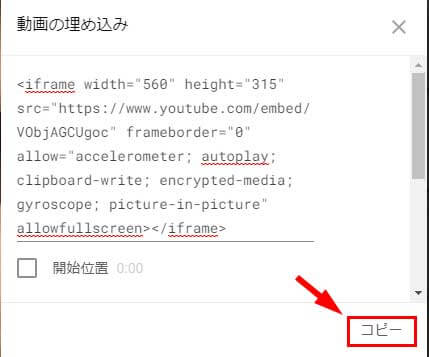
「動画の埋め込み」というダイアログが現れてiframeタグが表示されるので「コピー」をクリックしてコードをコピー。

このコードをiframeを囲む適当な要素(divやpなどに)の中に貼り付けます。
HTML
<div class="youtube">
<iframe width="560" height="315" src="https://www.youtube.com/embed/VObjAGCUgoc" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>
</div>あとはCSSでiframeを囲む要素のwidthを100%、padding-topを56.25%にすることで16:9の動画表示スペースが作成されます。
* {
padding: 0;
margin: 0;
}
.youtube {
width: 100%;
padding-top: 56.25%;
position: relative;
}
.youtube iframe {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}そしてiframeのwidthとheightを100%にして、position: abosoluteで先ほど作成した表示スペースに重ねることでYouTubeが背景のように表示され、画面が縮小すると動画も縮尺を保ちながら縮小するようになります。
See the Pen RwRVgJj by konpure (@yuntu) on CodePen.
あとは、この動画の上にタイトルやメッセージを載せるだけです。
See the Pen youtube_bg04 by konpure (@yuntu) on CodePen.
動画のカスタマイズを行う
先ほどのデモでは「動画の埋め込み」で表示されたiframeのコードをそのままコピペで使っています。
つまりデフォルトの状態ですので動画が再生されると、操作するためのコントロールバーが表示されていたり、動画の終わりまで来ると動画が止まり動画のリストが表示されてしまったりします。
YouTubeを背景にする場合には、動画はループさせてコントロールバーは表示したくない場合もあるかもしれません。
そのようにしたい場合、YouTubeからコピーしたiframeを少し編集します。
コピペしたiframeのコードにsrc="https://www.youtube.com/embed/動画のID"という部分があります。
この動画IDの後ろに「?」をつけて、パラメータを設定していきます。
よく使用するパラメータは以下の通りです。
| 自動再生 | autoplay=1 |
| 音声をミュートにする | mute=1 |
| コントロールバーの非表示 | controls=0 |
| 動画をループさせる | loop=1&playlist=ループさせたい動画ID |
複数のパラメータを設定する場合は「&」でつないでいきます。
例えば音声ミュート、ループ、コントロールバー非表示にしたい場合には
src="https://www.youtube.com/embed/動画ID?&mute=1&controls=0&loop=1&playlist=ループさせたい動画ID"という感じにします。
同じ動画をループさせるので動画IDとループさせたい動画IDは同じものを指定します。
実際のデモは以下の通りです。
See the Pen WNxjMxR by konpure (@yuntu) on CodePen.
動画が再生されても音は無く、コントロールバーは表示されていないはずです。
あとはCSSのpositionなどを使って動画の上に重なるようにメッセージなどを載せると良いと思います。
See the Pen MWemVXN by konpure (@yuntu) on CodePen.
欠点もあります
CSSでYouTubeを背景にする方法についてみてきました。
CSSはとても手軽ですが、
- 再生ボタンやタイトルなどが隠せない
- ループの際のタイムラグが目立つ
など欠点もあります。
このあたりの欠点は「jquery.mb.YTPlayer」というjQueryのプラグインを使うことで改善されます。
というわけで次回は「jquery.mb.YTPlayer」を使ってYouTubeを背景にしてみたいと思います。