こんにちは、ゆんつです。
クリッカブルマップという言葉をご存じでしょうか?
例えば1枚の日本地図があったとします。

この日本地図を県ごとに区切ってリンクを貼ります。
ある県をクリックすると、その県庁のホームページにジャンプ!
そんな感じで、1枚の画像について複数のリンクが設定されたものをクリッカブルマップといいます。

今日はこのクリッカブルマップの作り方について書きたいと思います。
必要なもの
クリッカブルマップの元となる画像が必要です。
今回はフリーのイラストサイトから以下の画像をお借りして作業したいと思います。

四国の画像です。
この四国の画像の各県をクリックすると、それぞれの県庁のホームページにつながるようなクリッカブルマップを作りたいと思います。
クリッカブルマップのコードを作成する
クリッカブルマップを作るには「ここからここまでの座標はこのリンク、ここからここまでの座標はこのリンク」といった感じで、リンクを設定する場所の座標を取得してHTMLのareaタグに記述する必要があります。

と思ってしまいますが、クリッカブルマップを作成するために必要なコードを簡単に作成してくれるサイトがあります。
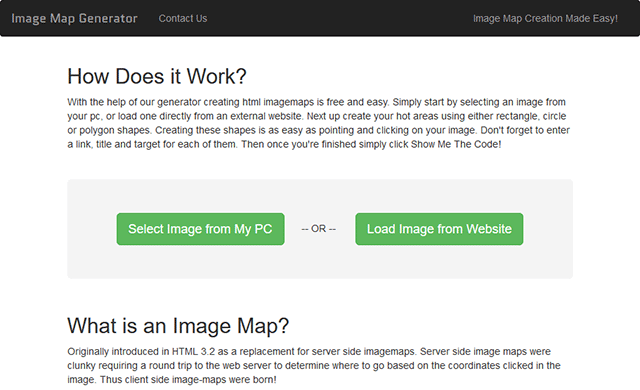
「Free Online Image Map Generator」というサイトです。

サイトは英語ですが利用するのは難しくありません。
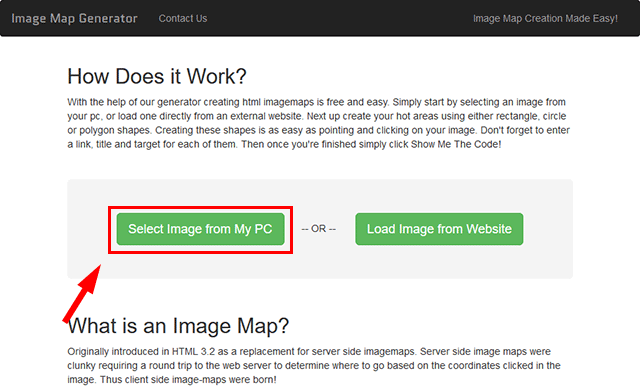
まずサイトにアクセスすると「Select Image from My PC」と「Load Image from Website」というボタンがあります。
「Select Image from My PC」は自分のPC内の画像をアップロードして作業します。
「Load Image from Website」はWeb上に存在する画像のURLを入力すると、その画像を「Free Online Image Map Generator」が取得してくれるので、その画像を使って作業することができます。
今回は自分のPC内にある画像を使用したいので「Select Image from My PC」をクリック。

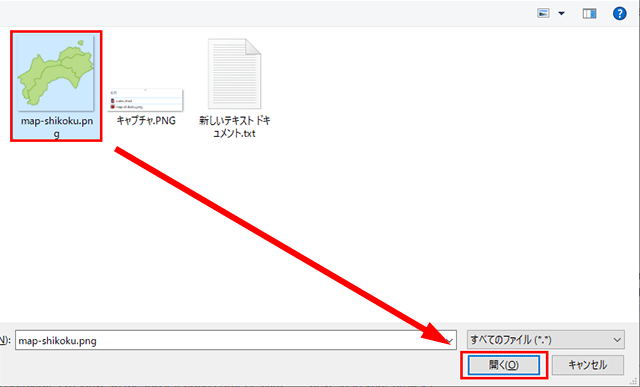
ファイルの選択画面になるので、自分のPC内からクリッカブルマップの元になる画像を選択して「開く」ボタンをクリックします。

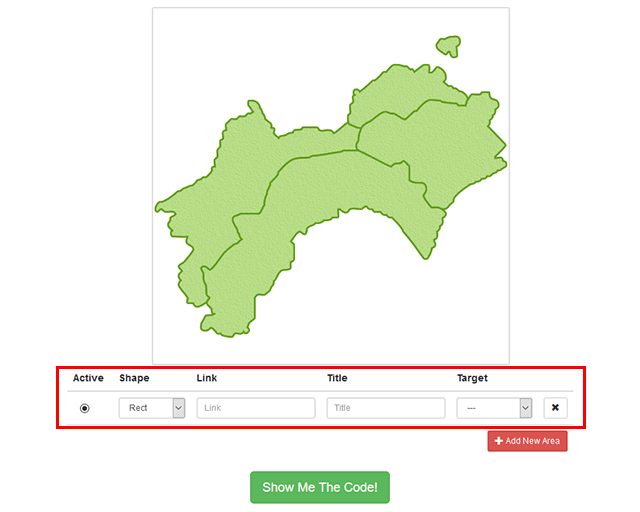
画像がアップロードされ作業の準備が整いました。

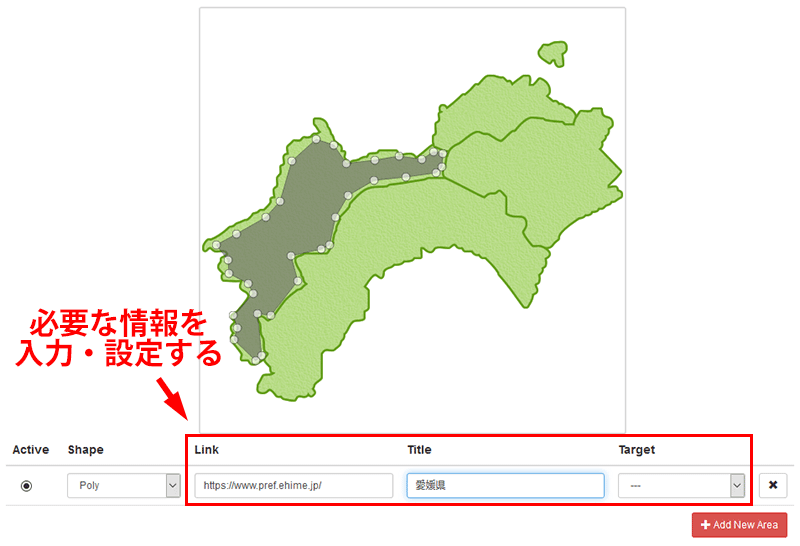
これからアップロードされた地図と赤枠の部分を利用してクリッカブルマップに必要なコードを作成していきます。
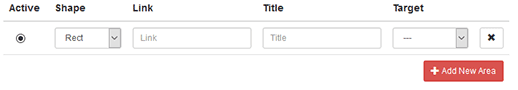
赤枠の部分の各項目について簡単に説明しておきます。

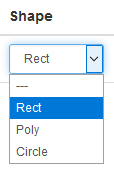
SHAPEというのは座標を取得するための図形の描き方の種類です。

- Rectは四角形
- Polyは多角形
- Circleは円形
となります。
Linkには設定した座標に対するリンク先を入力します。

Titleは、ここに入力したものがareaタグのalt属性とtitle属性になります。

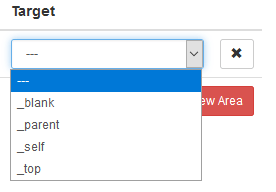
TargetはHTMLのtargert属性で、例えば_blankを選択するとリンクをクリックした場合に新しいタブでページが開かれます。

新しいエリアの座標を追加したい場合は「+Add New Area」ボタンをクリックすることで追加することができます。


地図のように形がでこぼこしている図形の座標を取得する場合。
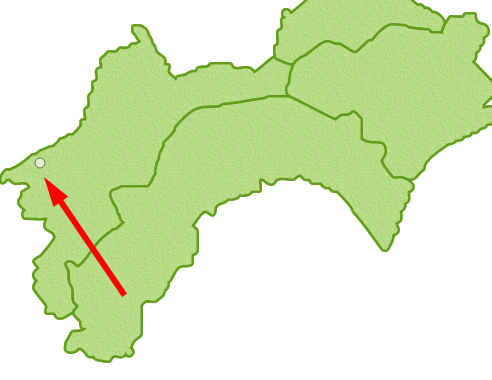
Shapeは「Poly」を選択します。
Polyを選択した状態で画像上でマウスを左クリックすると点が打たれます。

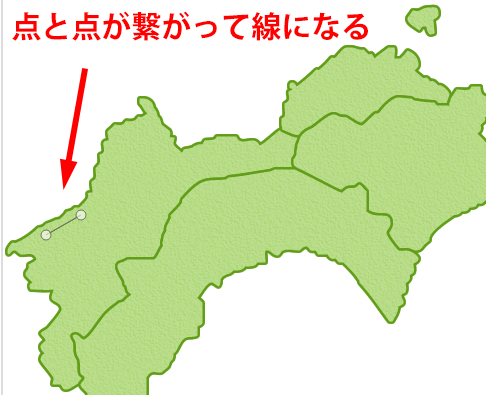
そして次の場所で打つとまた点が打たれ、点と点がつながって線となります。

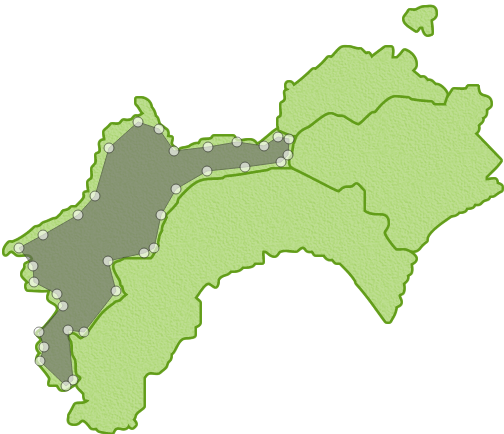
これを繰り返してリンクを設定したい場所をぐるっと囲みます。

点はドラッグすることで動かすことができるので微調整も可能です。
ぐるっと囲み終わったら、その場所にふさわしいリンクとTitleを設定(必要に応じてTargetも設定します)。

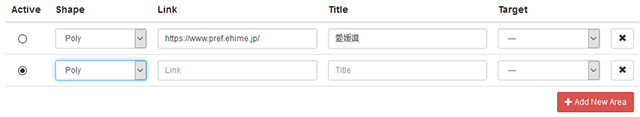
リンクを複数設定する場合には「+Add New Area」ボタンをクリックして再度新しいエリアを設定します。

この作業を必要なリンクの数だけ繰り返します。
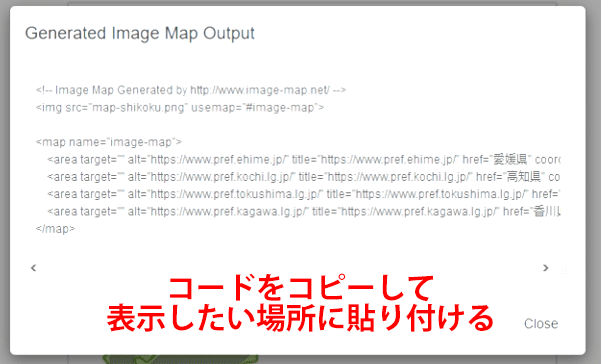
全てのリンクの設定が終わったら「Show Me The Code!」ボタンをクリック。

表示されたコードをHTMLのクリッカブルマップを表示させたい箇所にまるっとコピペすれば作業完了!

実際の作業を動画にしてみましたので、興味がありましたらご覧ください(無音)
座標の指定がとても雑ですが(笑)、このような感じの作業になります。
デモページも作成したので、下記のリンクからご確認ください。
クリッカブルマップをレスポンシブ対応させる
モバイル環境などで画面が小さくなると、画像が画面のサイズに合わせて縮小されます。
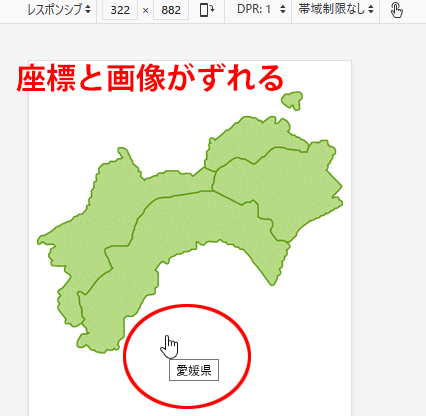
そうなると、クリッカブルマップになにも対策していない場合には画像は小さくなるのに座標はそのままなので画像と座標がずれて合わなくなってきます。
先ほどのデモはレスポンシブ対策を施していません。
ですので画面サイズを小さくしていくと以下のような感じで、座標と画像が乖離し愛媛県へのリンクは地図の外にあるような形となってしまいます。

このようなレスポンシブ対応に関する問題も「jQuery-rwdImageMaps」というjQueryのライブラリーを使うことで簡単に解決できます。
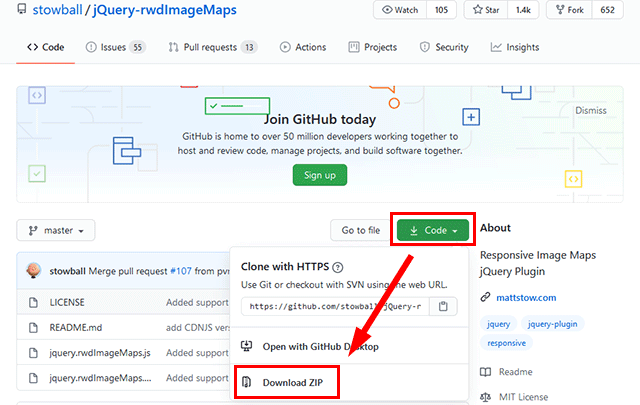
https://github.com/stowball/jQuery-rwdImageMapsにアクセスします。
「Code」というボタンをクリックして「Download Zip」をクリックしてファイルをダウンロードします。

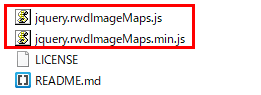
ダウンロードしたファイルを解凍するといくつかのファイルが入っているので、その中から「jquery.rwdImageMaps.js」又は「jquery.rwdImageMaps.min.js」のどちらかをコピーしてJavaScriptを設置するフォルダに貼り付けます。

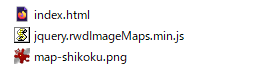
例えば、こんな感じのファイル構成にしてみます。

</body>タグの直前でjQueryを読み込ませて、そのあとにjquery.rwdImageMaps.min.jsを読み込ませる形にします。
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="jquery.rwdImageMaps.min.js"></script>そして以下のようなjQueryのコードを記述します。
$(function() {
$('img[usemap]').rwdImageMaps();
})たったこれだけで、画像の伸縮しても座標がずれなくなります!

デモを作ったので、もしよかったらウィンドウを伸縮して試してみてください。
線を消す
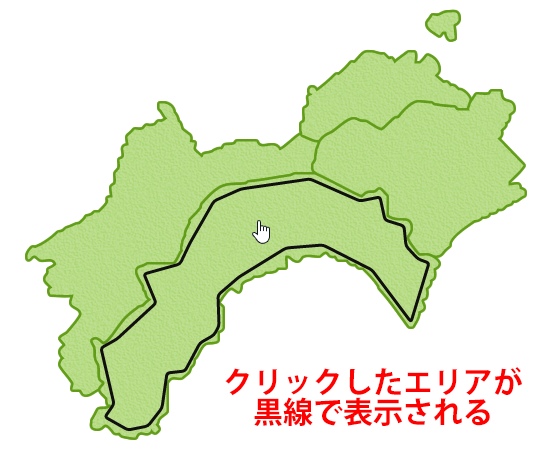
ブラウザがChromeやEdgeの場合は、クリッカブルマップをクリックした瞬間に以下の画像のような感じでリンクを設定しているエリアが黒線で表示されてしまします。

これを消す場合にはCSSで
area {
border:none;
outline:none;
}とします。
これによりクリックしたときにエリアを囲む枠線が出なくなります。
頭の片隅に置いておくといいかも
以上がクリッカブルマップの作り方です。
クリッカブルマップが作れるようになれば1枚の画像から複数の個所に簡単にリンクを貼ることができるようになります。
頻繁に使う技術ではなないかもしれませんが、頭の片隅にでも置いておくと役に立つことがあるかもしれません。
何かの参考になれば幸いです。