こんにちは、ゆんつです。
WordPressのオリジナルテーマを作る第8回です。
今回がオリジナルテーマ作りの最終回となります。
現在は、以下の工程表の「3. WordPressのテーマを作成する」を、何回かに分けてやっています。
- 開発環境を整える
- HTMLとCSSで静的なWEBサイトを作る
- WordPressのテーマを作成する
- 本番環境にインポートする
「3. WordPressのテーマを作成する」は、具体的には以下のような作業内容となり、現在までのところ1~8が終了しています。
- style.cssにテーマ情報を記述する
- functions.phpを作成する
- header.phpを作成する
- footer.phpを作成する
- メニューを作成する
- サイドバーを作成する
- index.phpを完成させる
- single.phpを完成させる
- page.phpを完成させる
- 404.phpを完成させる
前回は「single.php」を完成させました。
WordPressのオリジナルテーマを作成しよう⑦~single.phpを完成させる~
今回は固定ページを表示するテンプレートである「page.php」、そして該当するページが見当たらない時の404エラーページを表示するテンプレートである「404.php」を完成させたいと思います。
基本的には前回までにやったことの復習的な内容となりますので、前回までに取得した知識を再確認しながら気楽に取り組んでいただければと思います。
また、工程表の「4. 本番環境にインポートする」についても、その方法を説明しておきます。
それでは、早速始めていきましょう!
もくじ
page.phpを完成させる
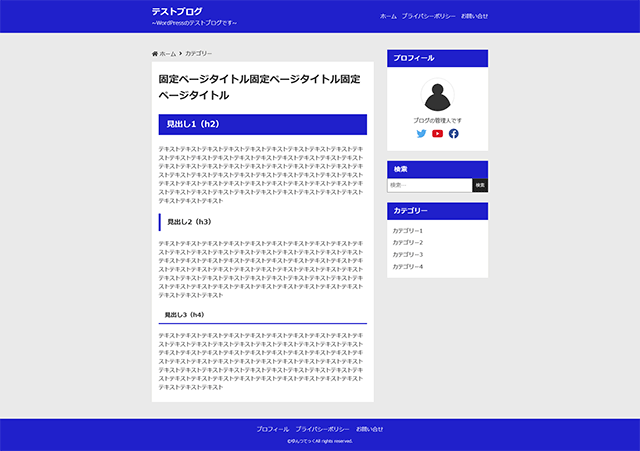
固定ページを表示するテンプレートとなるpage.phpを完成させます。

作業内容としては
- パンくずリストの作成
- 本文の表示
という、前回のsingle.phpでやった内容と同じです。
パンくずリストの作成
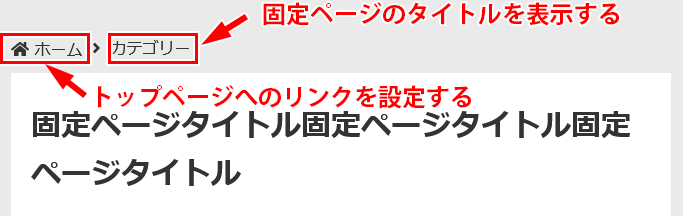
固定ページの上部に表示されるパンくずリストでは、HOMEをクリックするとサイトのトップページにアクセスできるようにリンクを設定し、HOMEの次の部分には現在表示している固定ページのタイトルが表示されるようにします。

現在パンくずリスト部分は以下のようなコードとなっています。
<div class="breadclumb">
<ul class="breadclumb-list">
<li class="breadclumb-home">
<a href="">HOME</a>
</li>
<li>
<i class="fas fa-angle-right"></i>
</li>
<li>
<a href="">カテゴリー</a>
</li>
</ul>
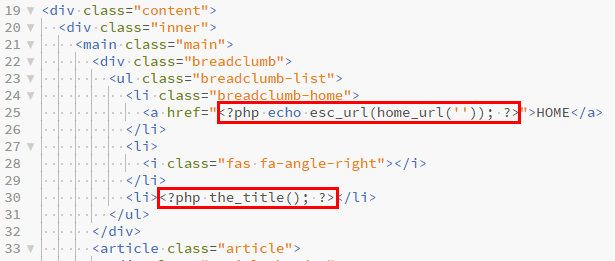
</div>これを、次のように書き換えます。
<div class="breadclumb">
<ul class="breadclumb-list">
<li class="breadclumb-home">
<a href="<?php echo esc_url(home_url('')); ?>">HOME</a>
</li>
<li>
<i class="fas fa-angle-right"></i>
</li>
<li><?php the_title(); ?></li>
</ul>
</div>
echo esc_url(home_url(''))でトップページへのURLをhref属性に出力し、the_title()で固定ページの記事タイトルを表示しています。
これにより、固定ページのパンくずリストは完成です。

タイトルと本文の表示
メインループを作成し、固定記事のタイトルと本文を表示します。
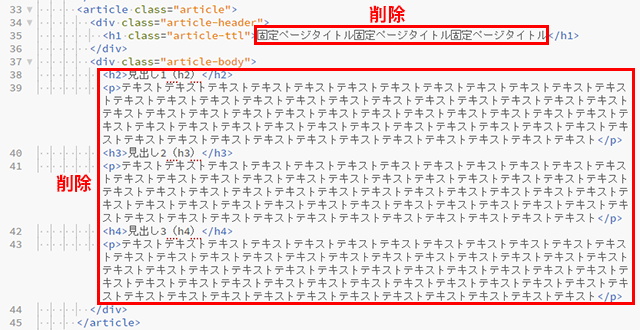
まずは不要なコードを削除します。
<h1 class="article-ttl">~</h1>の間にある「固定ページタイトル」という部分と、<div class="article-body">~</article>の間にある要素を削除します。

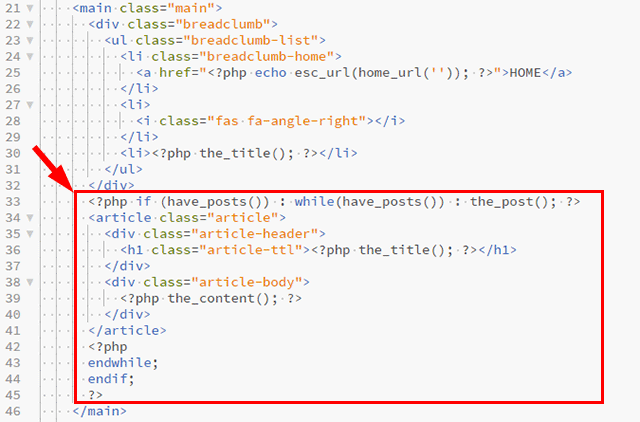
コードを削除したら、メインループのコードを記述し、タイトル部分にthe_title()、本文を表示する<div class="article-body">~</article>の間にthe_content()を記述します。
<?php if(have_posts()): while(have_posts()): the_post(); ?>
<article class="article">
<div class="article-header">
<h1 class="article-ttl"><?php the_title(); ?></h1>
</div>
<div class="article-body">
<?php the_content(); ?>
</div>
</article>
<?php
endwhile;
endif;
?>
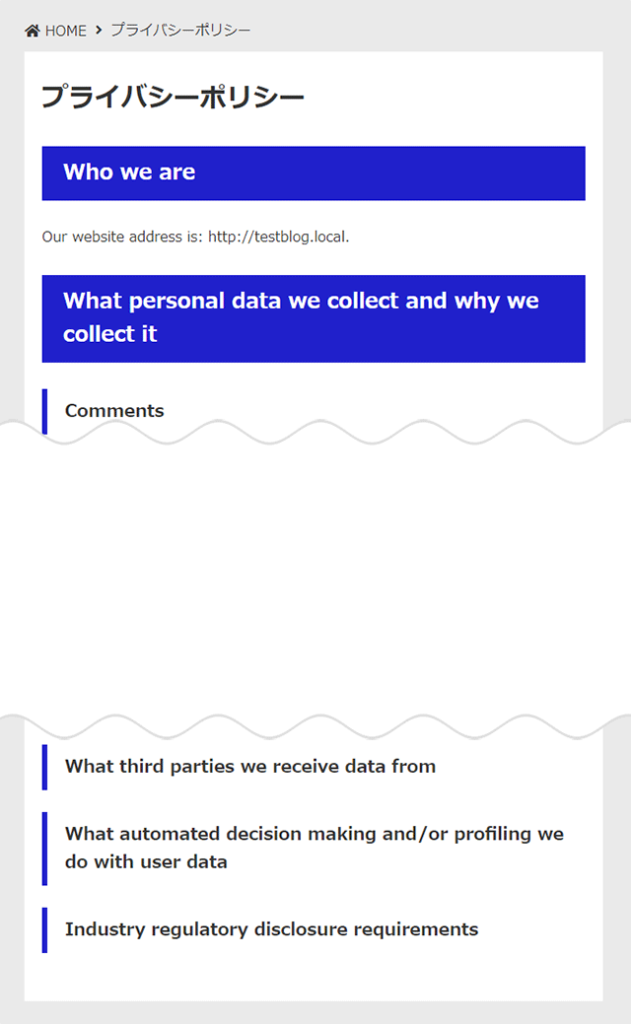
WEBサイトを開いて、プライバシーポリシーを確認してみてください。

既存のプライバシーポリシーのページがきちんと表示されていると思います。
ヘッダーメニューやフッターメニュー、ドロワーメニューにある固定ページへのリンクをクリックして、各固定ページにアクセスできるかどうか確認してください。
以上でpage.phpは完成です。
404.phpを完成させる
404エラーを表示するためのページテンプレートである404.phpを完成させます。

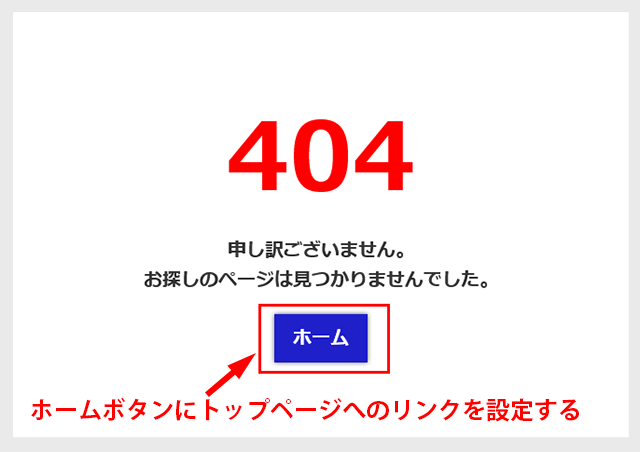
ただし、完成させるといっても既にほとんど完成しているので、必要な作業は「HOME」ボタンにトップページへのリンクを設定するだけです。


現在HOMEボタンのコードは以下のようになっています。
<div class="error-btn">
<a href="/">HOME</a>
</div>
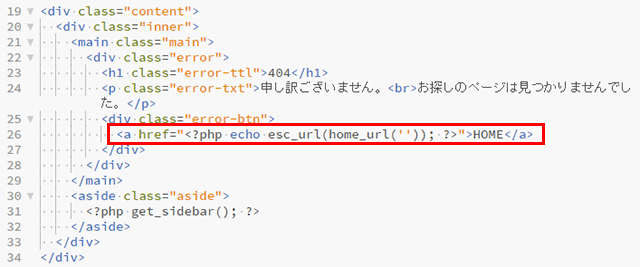
それを以下のように書き換えます。
<div class="error-btn">
<a href="<?php echo esc_url(home_url('')); ?>">HOME</a>
</div>
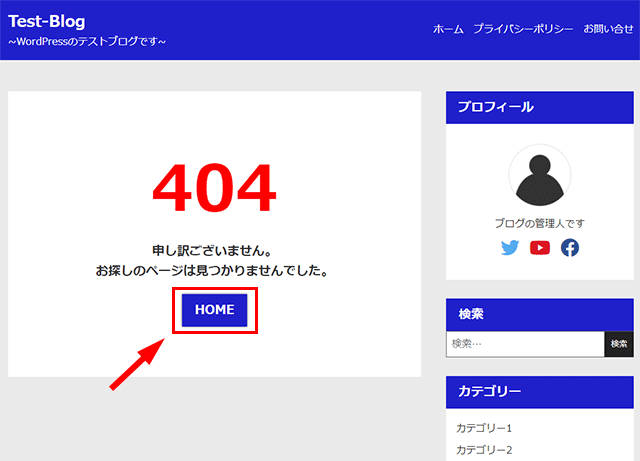
動作の確認をしましょう。
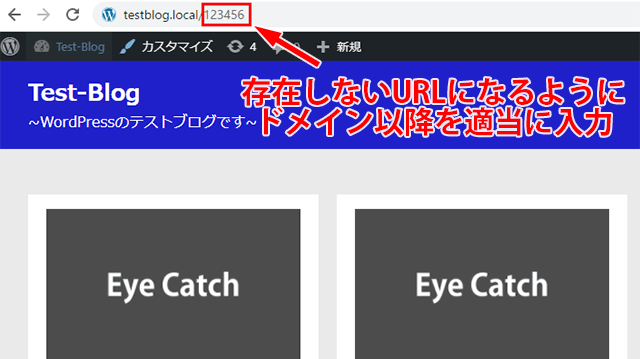
404エラーのページを表示するために、ブラウザのアドレスバーにドメイン名以降を適当に入力してエンターキーを押してください。

すると、404.phpを使用したエラーページが表示されますので、ホームボタンをクリックしてトップページにアクセスできるか確認してみてください。

以上で404.phpの作成は完了です。
オリジナルテーマが完成しました!
今回は、page.phpと404.phpを作成しました。
ここまでの作業により、今回作成予定のオリジナルテーマは全て完成しました。

オリジナルテーマは完成しましたが、現在オリジナルテーマはまだローカル上にあります。
実際は、これを本番環境に移行させる必要があります。
最後に、本番環境への移行について簡単に説明しておきます。
本番環境への移行
本番環境への移行は、レンタルサーバーとの契約が必要となるので、手順だけを書いておきます。
本番環境への移行はとっても簡単で「All-in-One WP Migration」というプラグインを使用します!
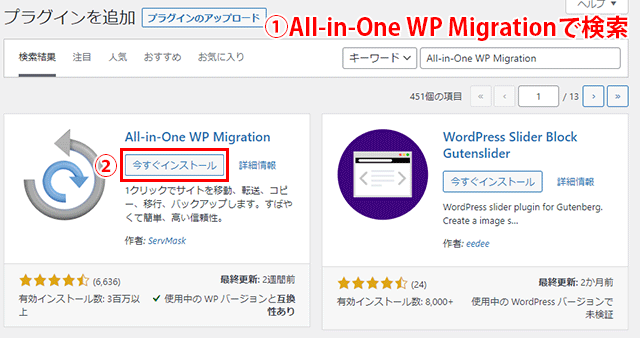
まず、現在のテスト環境にAll-in-One WP Migrationをインストールして有効化します。

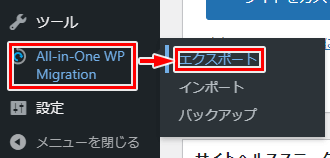
有効化すると管理画面に「All-in-One WP Migration」という項目が現れるので、その項目のエクスポートをクリック。

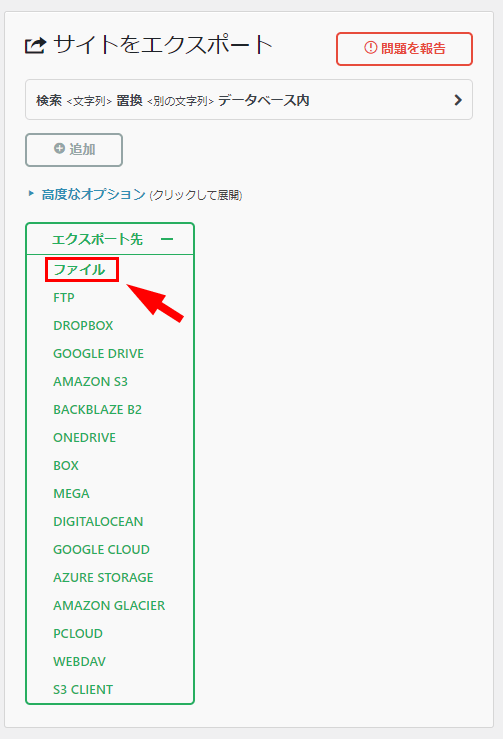
「サイトをエクスポート」という画面になるので、「エクスポート先」をクリック。

するとエクスポート先を選択することが出来るので、「ファイル」をクリック。
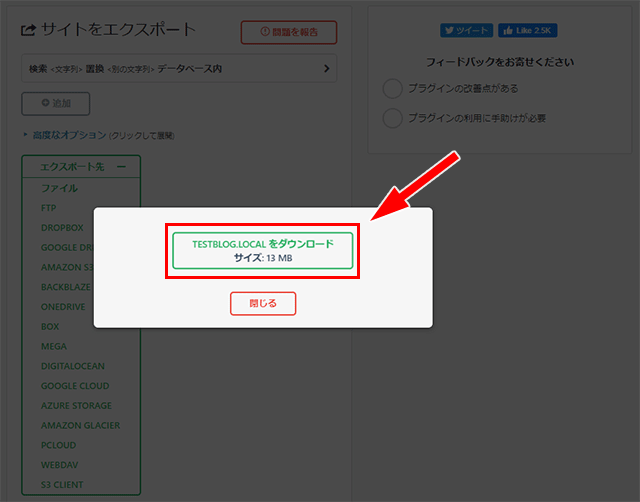
少し待つとファイルをダウンロードできるようになるので、ダウンロードボタンをクリックしてダウンロードします。

そうすると、ダウンロードフォルダに拡張子が「wpress」というファイルがダウンロードされます。

このファイルを本番環境にインポートすることで、ローカルから本番環境への移行をすることができます。
それでは、本番環境にデータの移行をします。
本番環境のWordPressにもAll-in-One WP Migrationをインストールして有効化します。
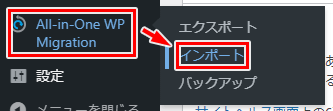
管理画面で「All-in-One WP Migration」⇒「インポート」をクリック。

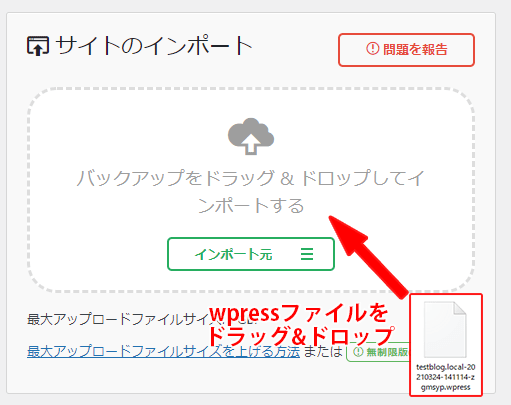
「サイトのインポート」という画面になるので、先ほどダウンロードした「wpress」という拡張子のファイルを画面内にドラッグ&ドロップします。

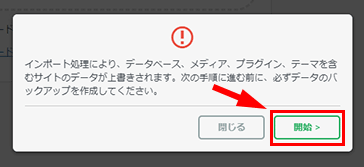
処理が始まりメッセージが現れるので「開始」をクリック。

インポートが始まります。

少し待つとインポートが完了メッセージが出るので、「完了」ボタンをクリック。

これでテスト環境から本番環境へのデータの移行は完了です!

エクスポート完了時に、サイトのIDやパスワードはテスト環境時のパスワードに置き換わるので、テスト環境と本番環境でIDとパスワードを違うものに設定しているときは、ログインするときに注意してください。
サイトを確認してみます。

ローカルの環境から、本番環境にきちんと移行できていました!

後は本番環境において、画像がきちんと表示されているか、リンク先にきちんとアクセスできるか、など一通りの動作確認を行い、表示されない画像などあれば、URLの修正などを行って移行作業は完了です。
お疲れさまでした!
以上、8回にわたってWordPressのオリジナルテーマの作成について書きました。

実際に作業してみて、オリジナルテーマの作り方がなんとなく把握できたのではないでしょうか?
後は、自分で実装する機能などを考えて何個かテーマを作成していけば、どんどん理解が深まっていくと思います。
今回作成したテーマは、シンプルすぎるくらいシンプルなテーマで、本当に必要最低限のものしか備わっていません。
コメント欄もありませんし、オリジナルのウィジェットも作成していません。
でも、ここまでたどり着いた人なら、そういうものも調べながら実装することが出来ると思います。
もし余裕があったらチャレンジしてみてください。
今回のオリジナルテーマ作りの一連の記事が、テーマ作りの参考になれば幸いです。