コーディングをしていると決まって行う作業があります。
例えば
- ベンダープレフィックスを付ける
- scssをcssにコンパイルする
- 画像を圧縮する
などです。
このようなコーディングをする上で必ず発生する作業は自動化すれば楽になりますし、ミスがありません。
このような作業を自動化してくれるのがタスクランナーと呼ばれるツールです。
そのタスクランナーの中でも「Gulp」は、コーディングをしている人に良く使われています。
今日はGulpの導入と初歩的な使い方について書きたいと思います。
もくじ
Gulpの導入
「Gulp」の導入手順ですが、
「Node.js」をインストール → プロジェクトフォルダの作成 → プロジェクトフォルダに「package.json」を作成 → 「Gulp」をインストール
という手順で導入していきます。
1つずつ順を追いながら説明したいと思います。
「Node.js」のインストール
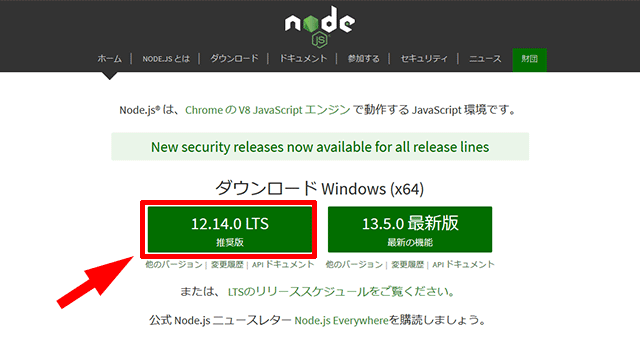
公式ページにアクセスし、「推奨版」と書かれている方をダウンロードします。

.msiファイルがダウンロードされるのでダブルクリックしてインストールを開始します。

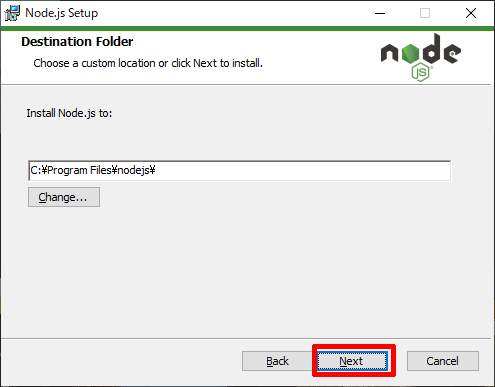
インストールはとても簡単で、基本的には「NEXT」をクリックしてどんどん画面を進めていくと良いでしょう。

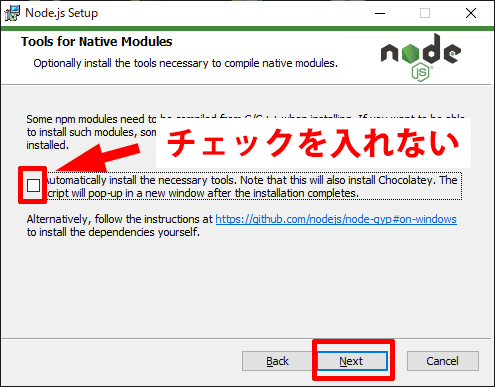
途中の「Tools for Native Modules」という画面でチェックボックスが現れますが、チェックを入れずに「Next」をクリックします。

セットアップ画面を進めていくと、インストールが始まります。

インストールが完了したら「Finish」をクリックしてセットアップウィザードを閉じます。

インストールが完了したら、「Node.js」がきちんとインストール出来ているかの確認を行います。
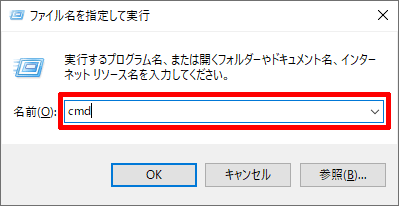
キーボードの「Windowsマーク」+「Rキー」を同時押しして「ファイル名を指定して実行」というウィンドウを開きます。

名前欄に
cmd
と入力して「OK」ボタンをクリックするとコマンドプロンプトが開きます。

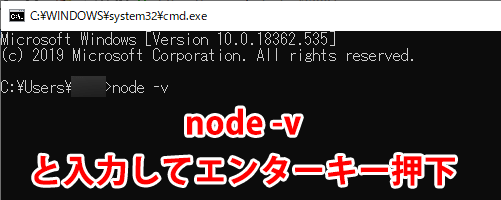
そこで
node -v
と入力してエンターキーを押下。
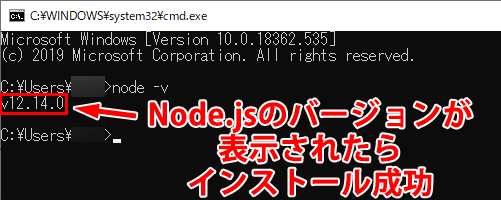
node.jsのバージョンが表示されたらnode.jsのインストールは正常に行われています。

プロジェクトフォルダを作成する
Gulpは通常プロジェクトごとにインストールすることが一般的です。
まずコーディングに必要なHTMLやCSSを格納するプロジェクトフォルダを、適当な名前で好きな場所に作成します。
今回はデスクトップに「test」というプロジェクトフォルダを作成してみました。

このフォルダの中にcssなどを入れていきます。
ここから先は、デスクトップに「test」というプロジェクトフォルダを作成したものとして説明を続けます。
package.jsonを作成する
コマンドプロンプトを利用してプロジェクトフォルダに移動します。
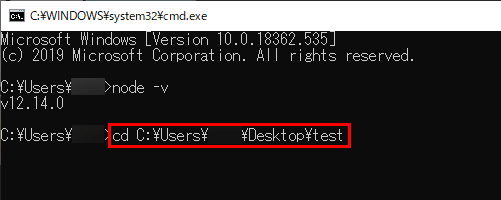
例えば先ほど作成したデスクトップのtestフォルダに移動する場合には
cd C:\Users\ユーザー名\Desktop\test

と入力してエンターキーを押下すると、デスクトップにあるtestフォルダに移動することが出来ます。
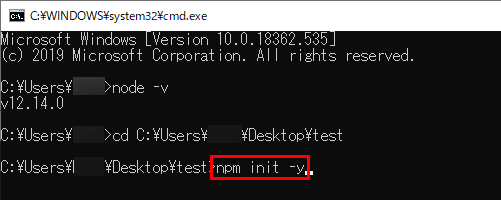
プロジェクトフォルダに移動することができたら。
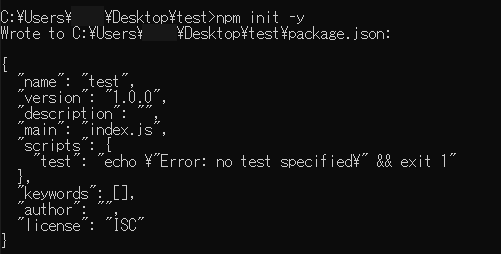
npm init -y

と入力してエンターキーを押下
少し待つと以下のような表示が出て

プロジェクトフォルダには「package.json」が出来てます。

これで「package.json」の作成は完了です。
Gulpのインストール
プロジェクトフォルダに「package.json」が出来たら、引き続いて「Gulp」をインストールします。
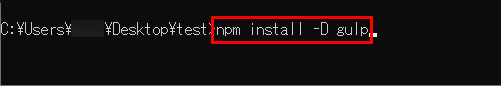
コマンドプロンプトで
npm install -D gulp

と入力してエンターキーを押下。
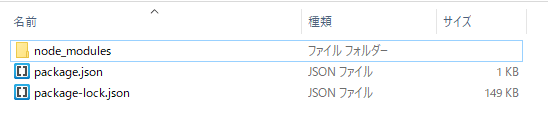
少し待つとGulpのインストールが完了し、プロジェクトフォルダには「package.json」に加えて「node_modules」フォルダや「package-lock.json」が出来ています。

これでプロジェクトフォルダへのGulpの導入は完了です。
Gulpの初歩的な使い方
それでは実際にGulpを使ってみましょう。
今回はGulpを使って、以下の簡単なscssをcssにエンコードしてみたいと思います。
$white: #fff;
.test {
h1 {
text-align: center;
span {
font-size: 20px;
}
}
div {
color: $white;
}
}Gulpでは必要な機能はパッケージをインストールして使用するようになっています。(例:scssのファイルをコンパイルしてくれるパッケージや画像を圧縮してくれるパッケージなど)。
ですので、まずは必要となるパッケージをインストールします。
パッケージをインストールする
scssをcssにコンパイルしてくれるのは「gulp-sass」というパッケージなので、これをインストールします。
パッケージのインストールは、コマンドプロンプトで
npm install -D gulp 必要なパッケージ名
と入力(「必要なパッケージ名」の部分はインストールしたいパッケージ名に変更)してエンターキーを押下します。
パッケージ名を半角スペースを開けて記述することで複数のパッケージを同時にインストールすることもできます。
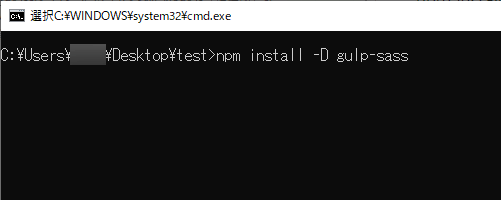
今回は「gulp-sass」をインストールしたいので以下のようになります。
npm install -D gulp-sass

少し待つとパッケージのインストールが完了します。
gulpfile.jsを作成する
プロジェクトフォルダにgulpfile.jsというファイルを作成し、その中に「Gulp」を利用して行う具体的なタスクの内容を記述していきます。
今回は以下のようなコードを記述しました。
//Gulpを読み込む
var gulp = require('gulp');
//gulp-sass(scssをcssにコンパイルするパッケージ)を読み込む
var sass = require('gulp-sass');
//タスクを記述する
gulp.task('scss', function() {
//作業の対象となるscssファイルを指定
return gulp.src('css/style.scss')
//scssをcssにコンパイル
.pipe(sass())
//コンパイルしたファイルをcssという名前のフォルダに保存
.pipe(gulp.dest('css'));
});各コードの意味合いはコメントを見て頂けると解ると思います。
基本的にタスクは
gulpを読み込んだ変数.task('タスク名' , function() {
//処理内容
}): のように記述する形になります。
「.pipe」というキーワードで複数の処理をどんどん繋いでいくことができます。
以上のような感じで、一連の処理を記述していきます。
実行する
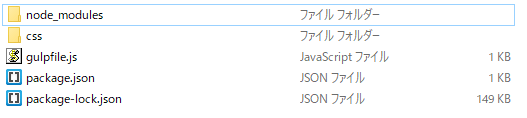
現在のファイルの構成は以下のようになっています。

cssフォルダにはstyle.scssというファイルが入っています。
gulpfile.jsに記述したタスクを実行します。
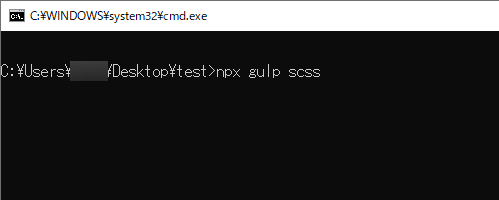
タスクの実行はコマンドプロンプトで
npx gulp タスク名
と入力(タスク名はgulpfile.jsで定義したタスク名にする)してエンターキーを押下します。
今回タスク名は「scss」なので以下のようになります。

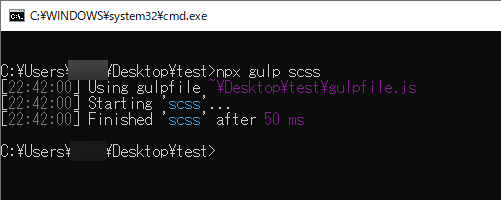
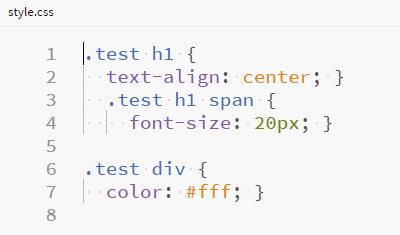
処理が完了するとcssフォルダにstyle.cssが作られ、style.cssの中身はscssがコンパイルされた内容になっています。



見て頂くとわかるように、scssからcssにコンパイルはされていますが、見た目がイマイチな状態です。
現在は出力方法を何も設定していない状態です。
出力方法を指定したい場合は、パッケージにオプションの設定を行い出力方法を指定します。
以下のようにパッケージにオプションの記述をします。(変更したのは.pipe(sass({outputStyle: 'expanded'}))の部分だけです)
//Gulpを読み込む
var gulp = require('gulp');
//guls-sass(scssをcssにコンパイルするパッケージ)を読み込む
var sass = require('gulp-sass');
//タスクを記述する
gulp.task('scss', function() {
//作業の対象となるscssファイルを指定
return gulp.src('css/style.scss')
//scssをcssにコンパイル(オプションを設定)
.pipe(sass({outputStyle: 'expanded'}))
//コンパイルしたファイルをcssという名前のフォルダに保存
.pipe(gulp.dest('css'));
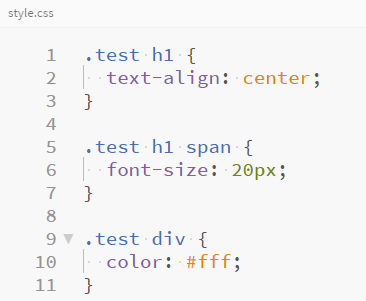
});すると、scssからコンパイルされたcssは見慣れたスタイルになります。

このように、欲しい機能のパッケージをインストールして、gulpfile.jsで具体的なタスクを記述し実行することで、定型的な作業を自動で「Gulp」が行ってくれます。
簡単にはなりますが、以上が「Gulp」の初歩的な使い方です。
便利です
僕はこれまで 「koala」というアプリを使って、scssからcssへのコンパイルやベンダープレフィックスの自動設定を使っていました。
「koala」は初心者でも簡単に使うことが出来るとても良いアプリでなのですが、「Gulp」の方が自動化できることの範囲が広いです。

ですので、今ではkoalaからGulpに乗り換えました。
Gulpは処理内容を自分で記述したり、実行するのにコマンドを入力しないといけないのでとっつきにくい印象はあります。
でも、実際に触ってみるとそんなに難しくありません。

とても便利なので、もし導入していない場合は一度導入して使ってみて欲しいと思います。
ちなみに「Gulp」は「グルプ」ではなく「ガルプ」と読むみたいです。