
HTMLとCSSでスイッチを作る
こんにちは、ゆんつです。 WEBサイトで良く見かけるものに「スイッチ」があります。 オフの時はスイッチが左側で、マウスをクリックしてオンにするとスイッチが右側に移動する。 ON/OFFの切り替えなので…

animationプロパティと@Keyframesの基礎
こんにちは、ゆんつです。 WEBサイトにちょっとしたアニメーションを導入したい場合。 CSSのanimationというプロパティと@keyframeを組み合わせて使うことで実装することができます。 例…

Gridの基本的な使い方
こんにちは、ゆんつです。 WEBサイトを作成していて と思ったことは無いでしょうか。 例えば以下のようなレイアウトがそうです。 見ていただくとわかるように、様々なサイズのボックスに画像が表示されていま…

object-fitで画像を指定したサイズにピッタリ合わせる
こんにちは、ゆんつです。 大きさや縦横比が全くバラバラの画像がここにあります。 1:1(横120px縦120px) 3:2 (横180px縦120px) 4:3 (横240px×縦180px) この画…

CSSでYouTubeを背景にする
こんにちは、ゆんつです。 WEBサイトを作成しているときに「背景にYouTubeの動画を使いたい」というときがあります。 自分のサーバーに動画をアップロードして背景に使用するよりも、YouTubeに動…

マウスカーソルが乗ったらカバーをかける
こんにちは、ゆんつです。 WEBサイトを見ているとメニューなどの項目にマウスカーソルを乗せると、メニューの上や下からカバーのような感じで新たな要素が覆いかぶさってくるデザインをたまに見かけます。 マウ…

簡単!クリッカブルマップの作り方
こんにちは、ゆんつです。 クリッカブルマップという言葉をご存じでしょうか? 例えば1枚の日本地図があったとします。 この日本地図を県ごとに区切ってリンクを貼ります。 ある県をクリックすると、その県庁の…

CSSだけで作るアコーディオンメニュー
商用のWEBサイトをみていると、よく「Q&A」を見かけます。 「Q&A」の内容は、そのサイトで紹介している商品やサービスなどに対する質問と、それに対する回答というのが多いと思います。 …

CSSだけで作るハンバーガメニュー
スマホでWEBサイトを見ると画面の右上や左上でよく見かける3本線。 この三本戦をタップすると、たいていの場合画面外の左や右からメニューがスライドして現れます。 これを「ハンバーガーメニュー」とか「ドロ…

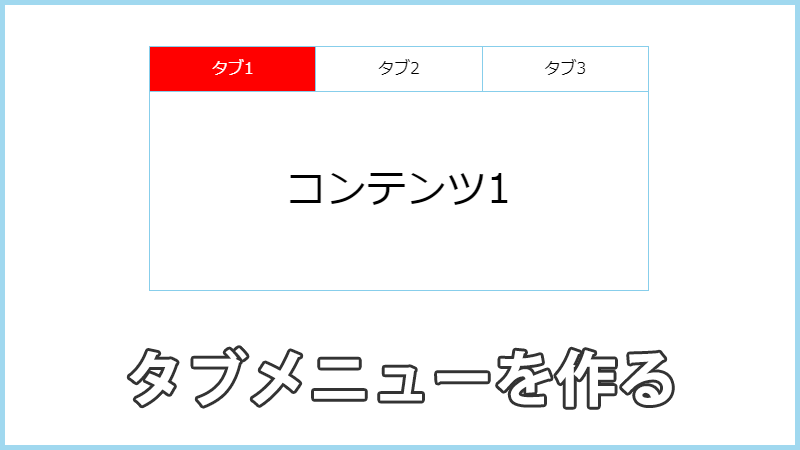
タブメニューを作る
WEBサイトでよく見かけるものにタブメニューがあります。 タブメニューはタブの部分をクリックすることにより、コンテンツ部分が切り替わります。 必要な情報だけを画面に表示することができるのでスペースの節…