ブログでHTMLやCSSについて書く場合。
コードだけをただ書くよりも、実行結果も確認できた方がとてもわかりやすくなります。
このような場合、別のページにデモページを作成してリンクを貼って実行結果を確認してもらう方法もありますが、出来れば同一のページ内でコードも実行結果も見れた方が見る人にとって利便性が高いです。
そこで「CodePen」というサービスを使えば簡単に文章中にソースコードと実行結果を埋め込むことが出来ます。
「CodePen」には無料会員と有料会員の2種類がありますが、ブログでHTMLやCSS、JavaScriptのコードを紹介するだけなら無料会員で十分事足ります。
今日は「CodePen」の登録方法や簡単な使い方などについて書きたいと思います。
「Code Pen」に登録する
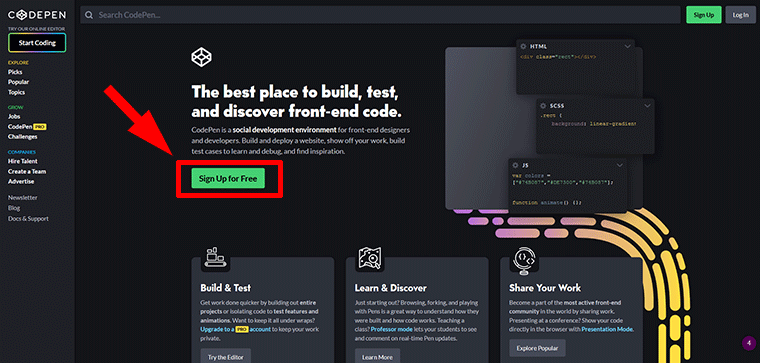
「Code Pen」の公式ページにアクセスします。
トップページの「Sign Up For Free」というボタンをクリック。

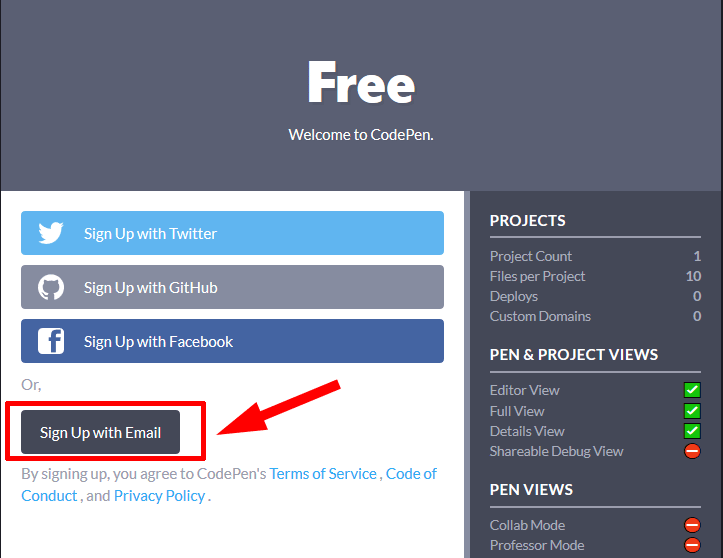
TwitterやGitHub、Facebookのアカウントでも登録できますが、今回はメールアドレスで登録します。
一番下の「Sign Up with Email」ボタンをクリック。

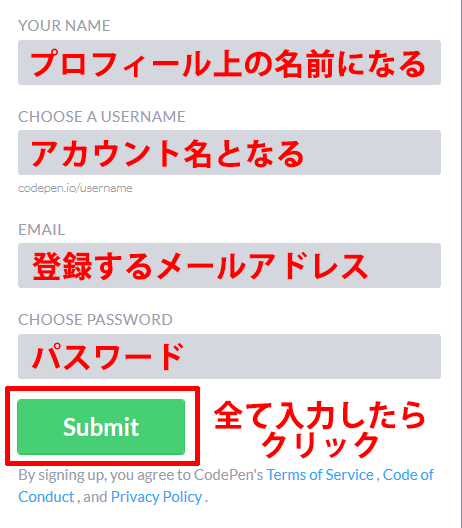
入力フォームが現れるので、必要な事項を入力していきます。

入力項目について簡単に説明します。
「YOUR NAME」という項目で設定したものがプロフィールに表示される自分の名前になります。

そして 「CHOOSE A USERNAME」に設定したものがアカウント名となりマイページのurlになります。(例えば「yuntu-tek」と設定するとマイページのアドレスは「https://codepen.io/yuntu-tek」となる)
「EMAIL」は「CODE PEN」に登録するメールアドレスを、「CHOOSE PASSWORD」はログインの際に使用する好きなパスワードを設定してください。
全ての項目の入力が終わったら「Submit」ボタンをクリック。
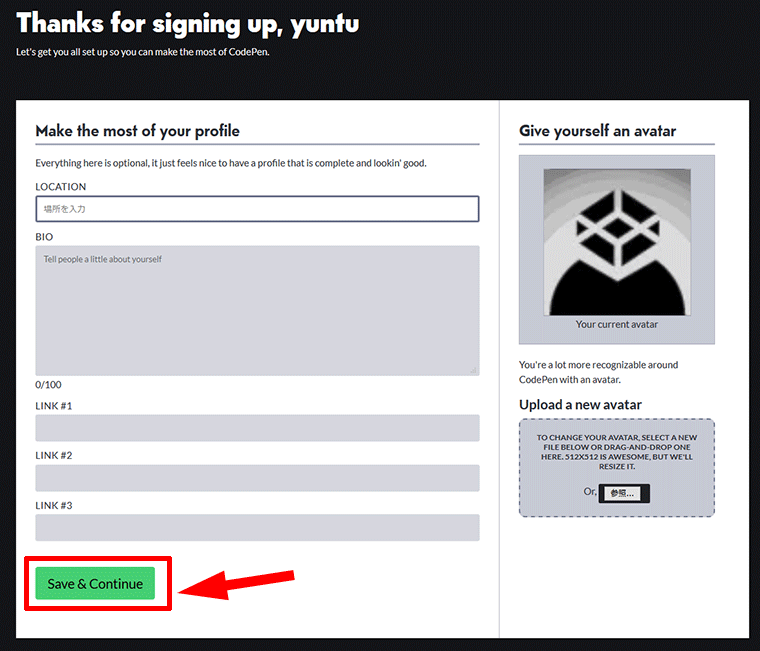
すると「Thanks for signing up,〇〇(先ほどYOUR NAMEで設定した名前)」というプロフィール入力の画面になります。

プロフィールはマイページからいつでも設定できるので今回は飛ばして、そのまま下にある「Save&Continue」ボタンをクリック。
これで登録は完了です。
使ってみよう
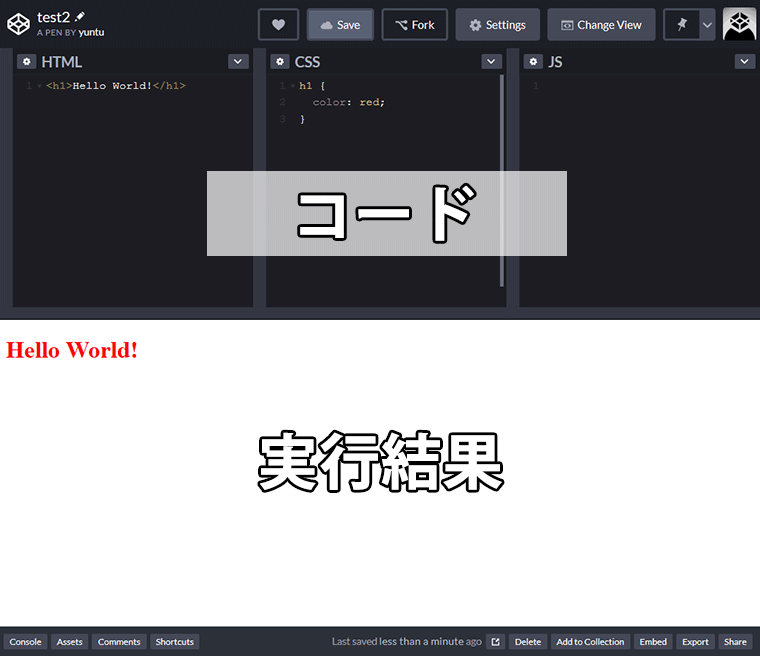
登録が完了するとエディター画面になっているので、さっそく使ってみましょう。
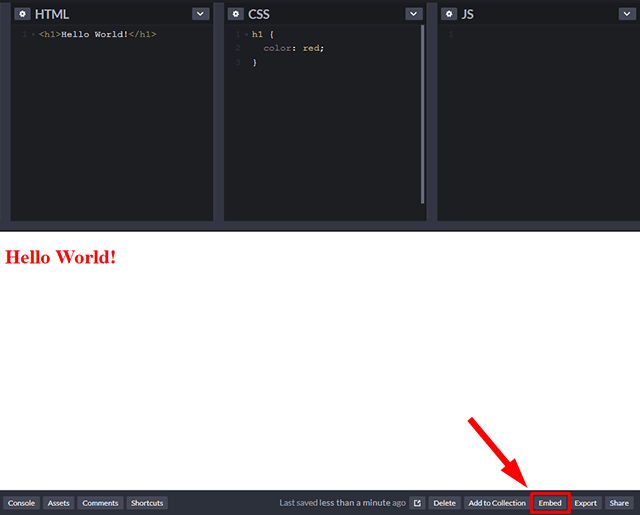
エディター画面ではHTML、CSS、JavaScriptと言語ごとに分割された画面が出てきます。

ここにコードを書いていて保存すれば、下の画面にはコードの実行結果が反映されます。
あとはブログに貼りつけるだけです。
ブログにコードと実行結果を貼りつけるには、画面下にある「Embed」ボタンをクリックします。

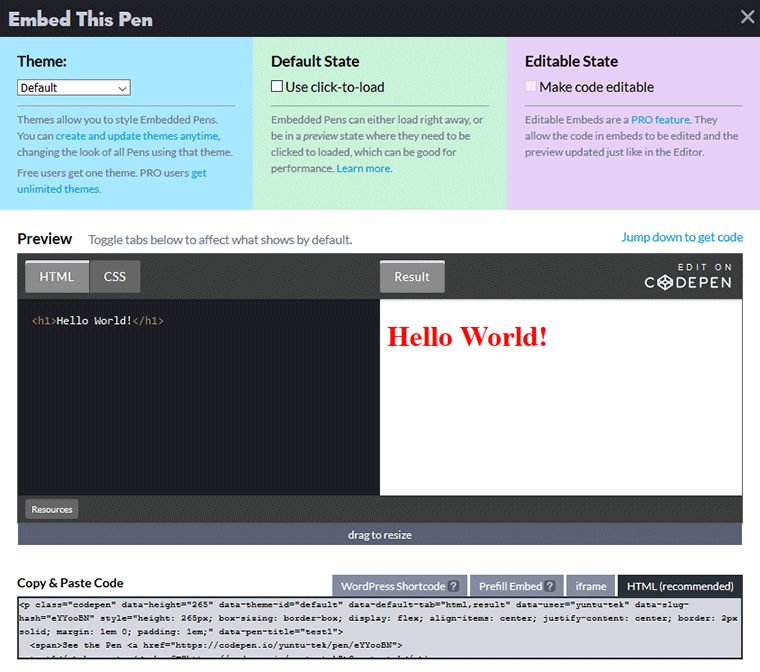
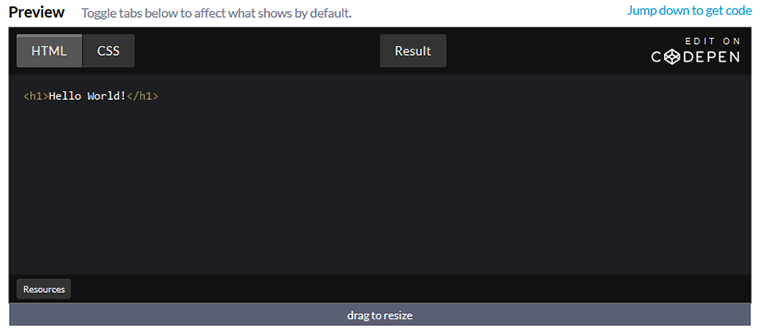
すると「Embed This PEN」というウィンドウが現れます。

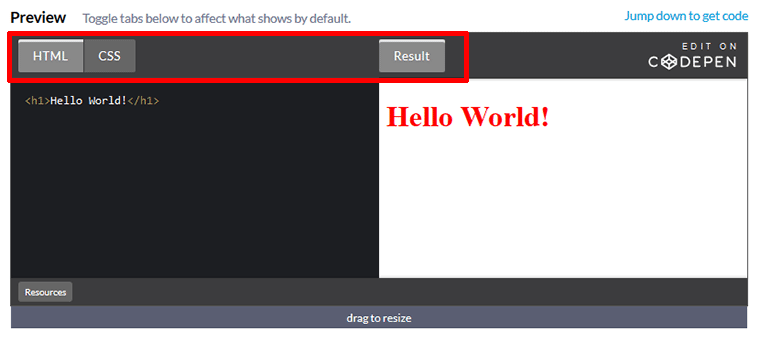
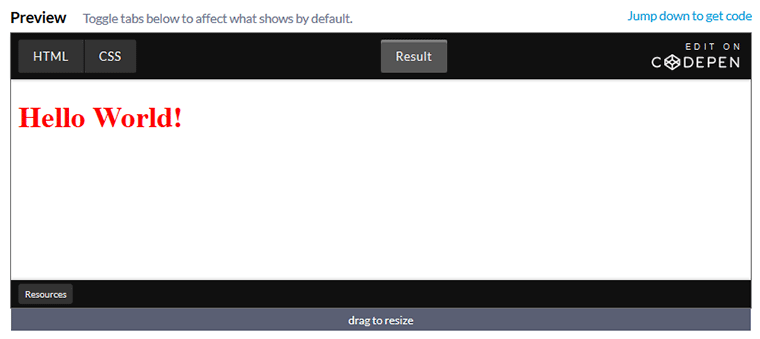
プレビュー画面には「HTML」と「CSS」、「RESULT」というボタンがあります。

これらのボタンをクリックすると、
- HTMLとCSSどちらを前面に表示するか
- 画面をコードと結果の2分割にせずにコードだけ、あるいは結果だけを前面に表示するか
などを設定することができます。


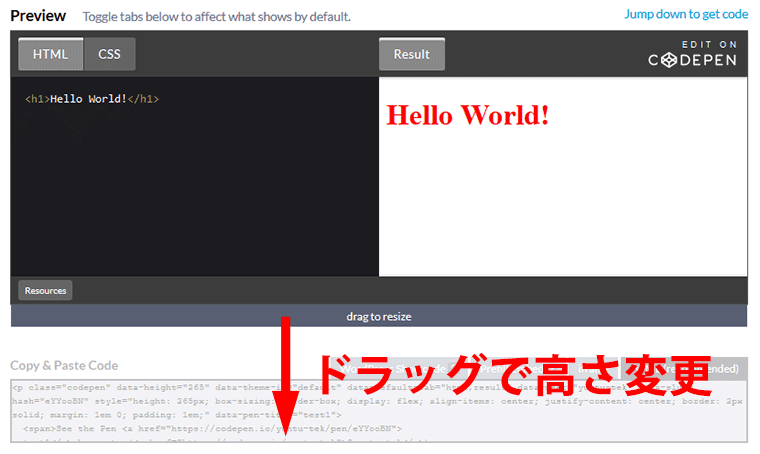
またプレビュー画面の下側をドラッグすると貼り付ける画面の高さを変更することもできます。

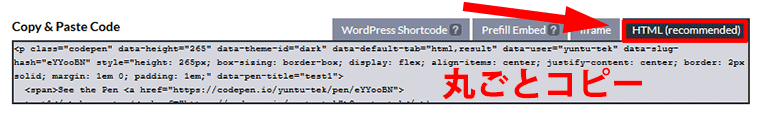
画面の設定が終わったら、一番下の「Copy & Paste Code」という項目で「HTML(recommended)」というタブを選択し、記載されているコードを丸ごとコピーします。

コピーしたコードをそのままブログ (WordPressの場合はカスタムHTML) に貼り付ければ、コードと実行結果を表示することが出来ます。
See the Pen test1 by yuntu (@yuntu-tek) on CodePen.

jQueryを使う場合
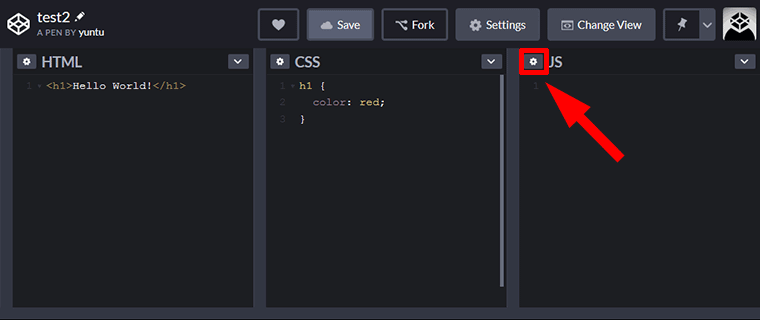
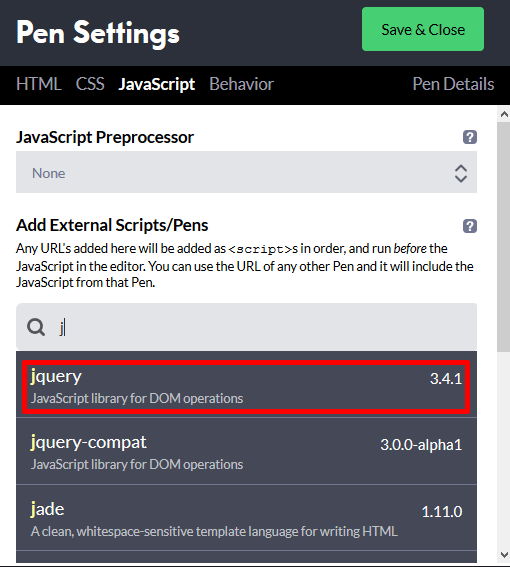
「CodePen」でjQueryを使用したい場合、JS欄の設定ボタンをクリックします。

「Add External Scripts/Pens」という項目の検索ボックスに「jquery(「j」と入力したら候補が出ます)」と入力して、現れた候補から「jQuery」を選択するだけです。

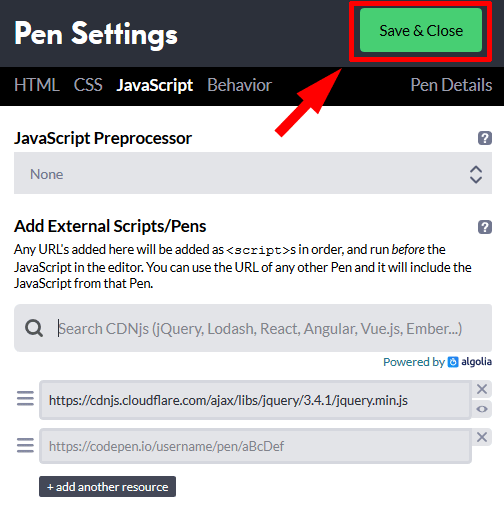
最後に「Save&Close」をクリックして設定を保存すれば、Queryが使えるようになり、JS欄にコードを書くと反映されるようになります。

jQueryを実際に使って文字をクリックすると色が赤から青に変わるコードを書いてみました。
See the Pen test2 by yuntu (@yuntu-tek) on CodePen.
文字をクリックするとjQueryにより色が変化すると思います。
画像や動画を使いたい場合
有料会員の場合は「CodePen」に好きな画像や動画をアップロードして使用することが出来ますが、無料会員の場合はできません。
でも無料会員でも別の方法でCodePenで画像や動画を使用することが出来ます。
その方法は外部のストレージサービス(DropboxやGoogleドライブ)に画像をアップロードし、その画像を読み込ませる方法です。
ちなみにDropboxもGoogleドライブも登録すれば無料で使えます。
Dropboxを使う
DropBoxに画像または動画をアップロードします。

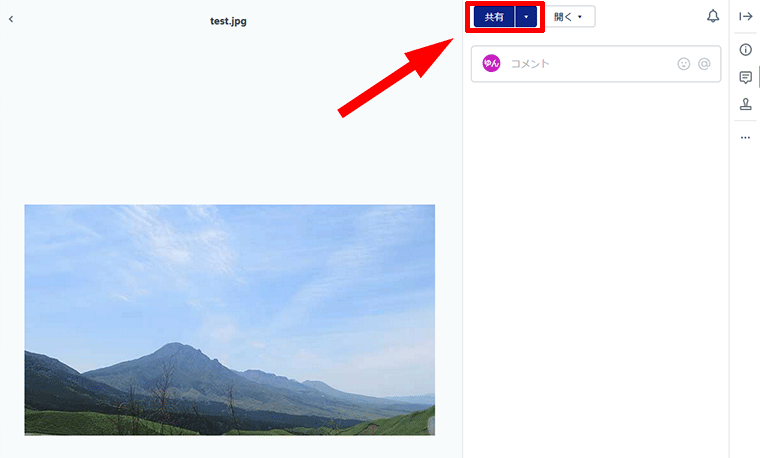
アップロードした画像をクリックして「共有ボタン」をクリック。

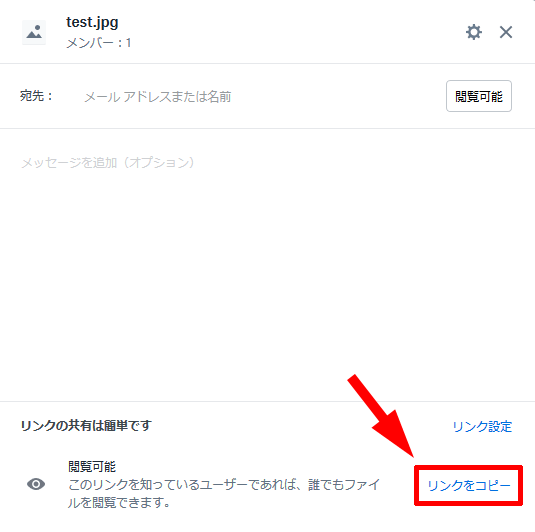
ウィンドウが開くので、「リンクをコピー」をクリックします。

すると画像のアドレスがコピーされます。
このアドレスをそのまま「Code Pen」のエディタ画面のimgタグなどに貼り付けても画像は表示されません。
少しだけアドレスを編集する必要があります。
Dropboxにあるファイルへのアドレスは
https://www.dropbox.com/~
という出だしになっています。
この出だしの部分の「www」を「dl」に変更します。
https://dl.dropbox.com/~
それ以外の部分は何もしなくても大丈夫です。
例えば画像ファイルのアドレスが
https://www.dropbox.com/s/6ffg39cdtm6k9z1/test.jpg?dl=0
の場合
https://dl.dropbox.com/s/6ffg39cdtm6k9z1/test.jpg?dl=0
というアドレスになります。
この編集後のアドレスを使えば、以下のように無料会員でもCodePenで好きな画像を表示させることが出来ます(スマホなどの小さい画面の場合はResultボタンをタップして結果を確認してください)。
See the Pen image by yuntu (@yuntu-tek) on CodePen.
Googleドライブを使う
Googleドライブのファイルを利用する場合も「Dropbox」同様にアドレスの編集が必要となります。
Googleドライブに画像または動画をアップロードします。


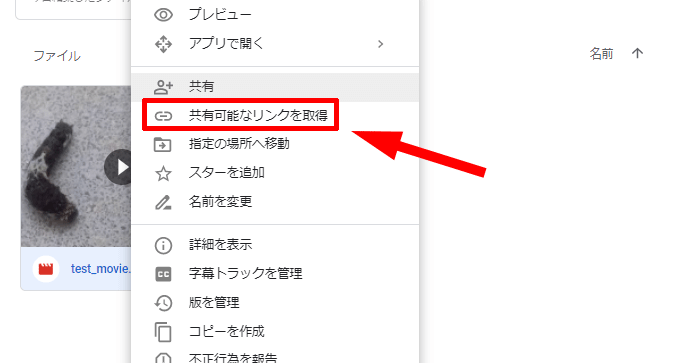
アップロードした動画を右クリックして、メニューから「共有可能なリンクを取得」 をクリック。

するとファイルのアドレスがコピーされます。
これを一旦メモ帳などに貼り付けておきます。
このアドレスは以下のような構造になっています。
https://drive.google.com/open?id=ファイル固有のID
例えばコピーしたアドレスが
https://drive.google.com/open?id=1bCdVk8kRW5IgISfEU7jqYsKstoIKNxFV
だとしたら「id=」の後ろの部分である
1bCdVk8kRW5IgISfEU7jqYsKstoIKNxFV
がファイル固有のIDとなります。
このIDをつかってアドレスを以下のように編集します。
https://drive.google.com/uc?export=view&id=ファイル固有のID
先程のアドレスの場合であれば
https://drive.google.com/uc?export=view&id=1bCdVk8kRW5IgISfEU7jqYsKstoIKNxFV
となります。
このようにアドレスを編集してHTMLで読み込むようにすれば、画像や動画をCodePenで表示できるようになります。
See the Pen douga by yuntu (@yuntu-tek) on CodePen.
便利です
以上「Code Pen」の簡単な使い方について説明しました。
「Code Pen」はコードと実行結果を同じ画面で見せることが出来る大変便利なツールです。
ブログに頻繁にHTMLやCSSのコードを書く場合は使ってみると良いかもしれません。