こんにちは、ゆんつです。
WordPressのオリジナルテーマ作成の第4回目です。
現在は、以下の工程表の「3. WordPressのテーマを作成する」を、何回かに分けてやっています。
- 開発環境を整える
- HTMLとCSSで静的なWEBサイトを作る
- WordPressのテーマを作成する
- 本番環境にインポートする
「3. WordPressのテーマを作成する」は、具体的には以下のような作業内容となります。
- style.cssにテーマ情報を記述する
- functions.phpを作成する
- header.phpを作成する
- footer.phpを作成する
- メニューを作成する
- サイドバーを作成する
- index.phpを完成させる
- single.phpを完成させる
- page.phpを完成させる
- 404.phpを完成させる
前回は「2. functions.phpを作成する」を行いました。
WordPressのオリジナルテーマを作成しよう③~functions.phpを記述する~
今回は「3. header.phpを作成する」~「5. メニューを作成する」までの作業を行います。
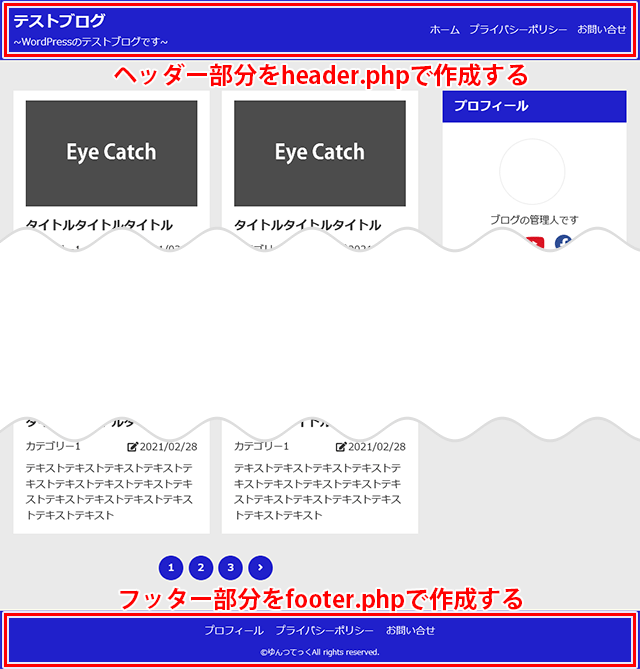
ヘッダーやフッターは、サイトの各ページで共通して使われます。
サイトで共通して使いまわすようなパーツは、いったん別ファイルに切り出して、それを読み込むようにすれば、同じようなコードを記述する必要がなくなり便利です。
ですので、ブログのヘッダー部分を「header.php」、フッター部分を「footer.php」として切り出し、それを適宜読み込んでいく形に修正していきます。

それでは、早速始めましょう!
もくじ
header.phpを作成する
WEBサイトのヘッダー部分を構成する「header.php」を作成しましょう。
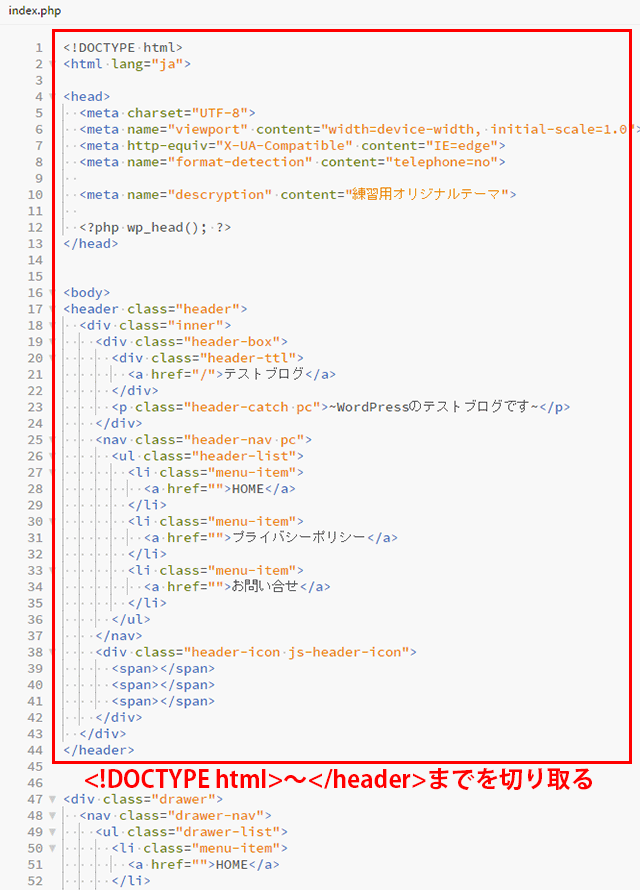
index.phpをコードエディタで開いて、ヘッダー部分を構成している<!DOCTYPE html>~</header>までを切り取ります。

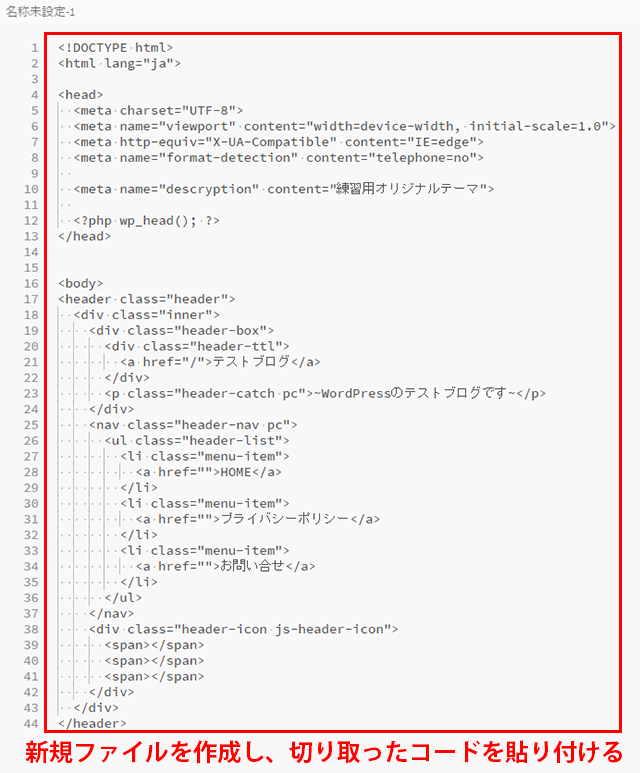
コードエディタで新規ファイルを作成し、切り取ったコードを貼り付けます。

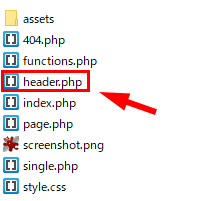
そして、「header.php」という名前でテーマフォルダ(index.phpなどがあるフォルダ)に保存します。

ファイルの保存が終わったら、index.phpに戻ります。
header.phpの読み込みには
- get_header()
を利用します。
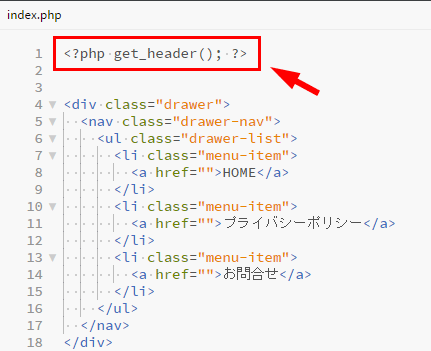
先ほどコードを切り取った部分に、以下のコードを記述します。
<?php get_header(); ?>
get_header()はheader.phpを呼び出す関数で、get_header()を記述した部分にheader.phpに記述したコードが挿入されます。
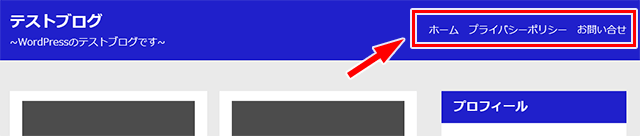
動作確認のためサイトを表示させ、ソースコードを確認してみてください。
get_header()を記述した部分に、header.phpが読み込まれていることが解ると思います。
ヘッダーメニューを作成する
ヘッダーにあるメニューを、WordPressのメニューを使って作成します。

固定ページを作成する
メニューの作成前に、まずメニューをクリックすると表示される固定ページを作成します。
管理画面から「固定ページ」をクリック。

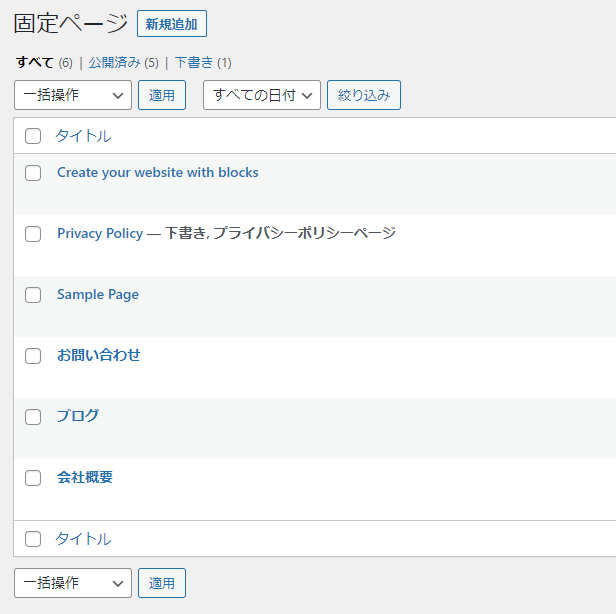
すると、すでに公開済みになっている5つの固定記事と、下書き状態の「Privacy Policy」という固定ページがあると思います。

この下書き状態の「Privacy Policy」を編集して、タイトルを「プライバシーポリシー」に変更して記事を「公開」し、Sample Pageを編集してタイトルをプロフィールに変更して更新します。

ちなみに、今回は固定ページの内容部分までは作成しません。
メニューが、固定ページときちんとリンクされるかの確認だけしかしませんので、もしきちんと固定ページを作成したい場合は、プライバシーポリシーやプロフィールなどの文例を入力してきちんと固定ページを作成してみてください。
ヘッダーメニュー作成
下準備が終わったので、ヘッダーメニューを作成します。
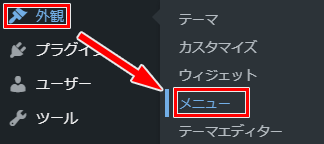
管理画面で「外観」⇒「メニュー」をクリック。

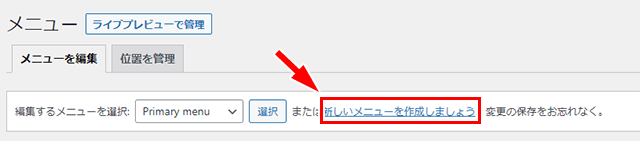
メニュー画面になるので、「新しいメニューを作成しましょう」をクリック。

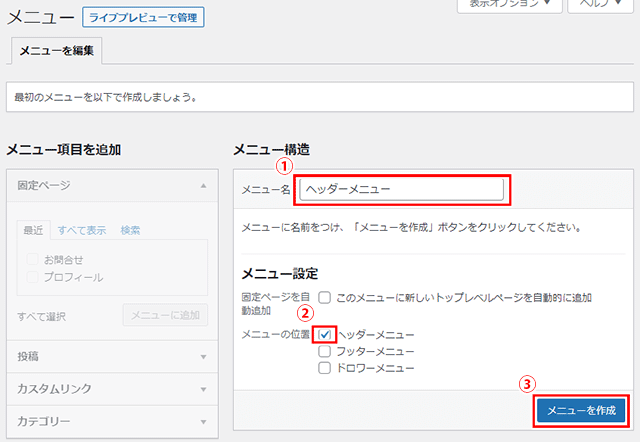
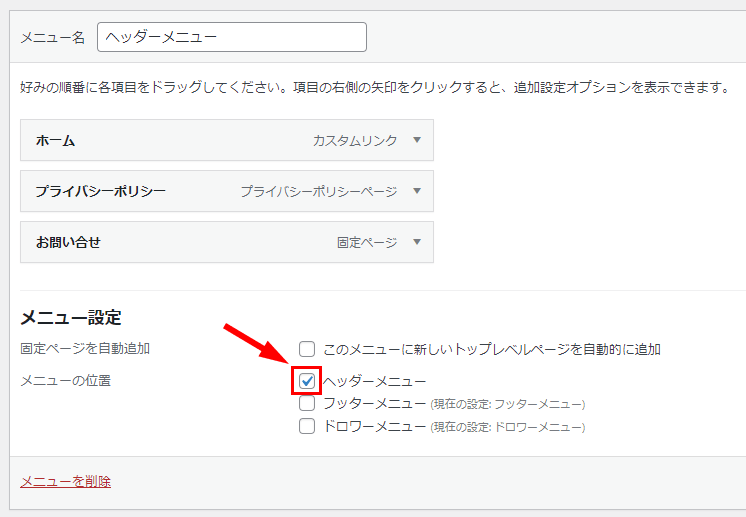
メニュー名に「ヘッダーメニュー」と入力し、メニューの位置で「ヘッダーメニュー」にチェックを入れて「新規作成」ボタンをクリック。

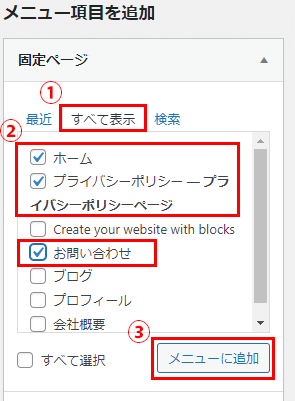
「メニュー項目を追加」で「すべて表示」タブをクリックし、「ホーム」「プライバシーポリシー」「お問合せ」の3つにチェックを入れ、「メニューに追加」ボタンをクリック。

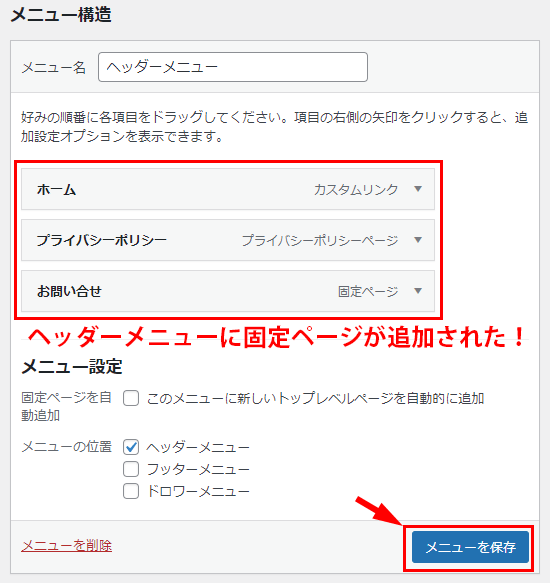
ヘッダーメニューに固定ページが追加されるので、メニューを保存ボタンをクリック。

これでメニュー画面でのメニューの設定は完了です。
メニューが表示されるようにする
作成したメニューがヘッダーに表示されるようにします。
header.phpを開いてください。
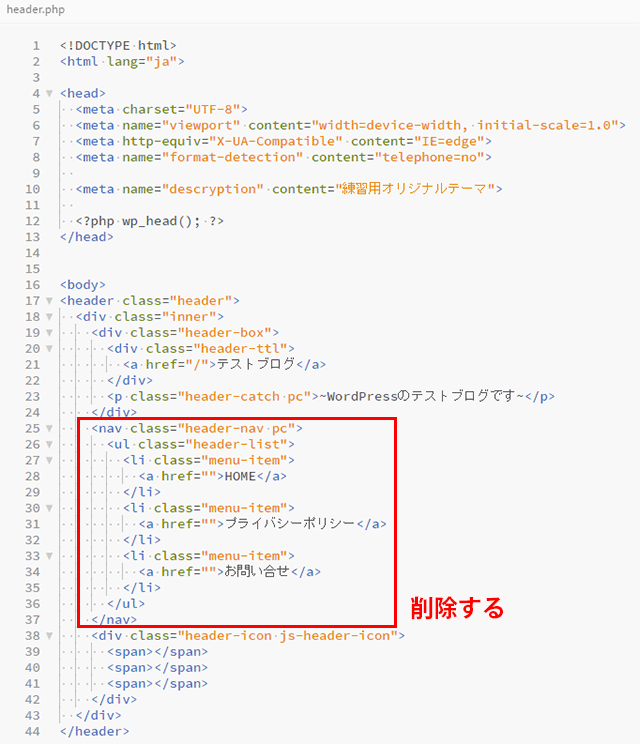
header.phpの中の<nav class="header-nav pc">~</nav>までのヘッダーメニュー部分を削除します。

メニューを表示するには
- wp_nav_menu()
を利用します。
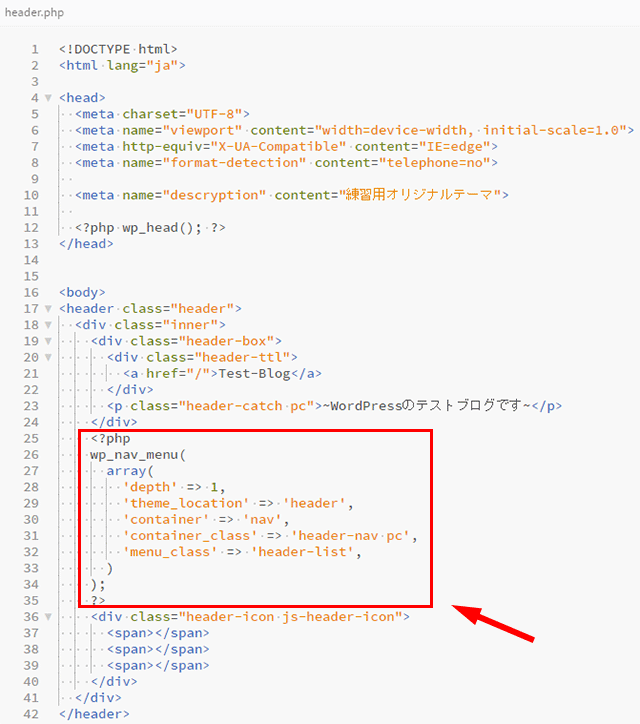
コードを削除した部分に、以下のコードを記述してください。
<?php
wp_nav_menu(
array(
'depth' => 1,
'theme_location' => 'header',
'container' => 'nav',
'container_class' => 'header-nav pc',
'menu_class' => 'header-list',
)
);
?>
wp_nav_menu()はメニューを表示する関数で、連想配列をつかって必要な事項を設定していきます。
各パラメータを簡単に説明します。
'depth'は表示するメニューの深さを指定します。
今回は1なのでメニューの一番上の階層だけを表示します。
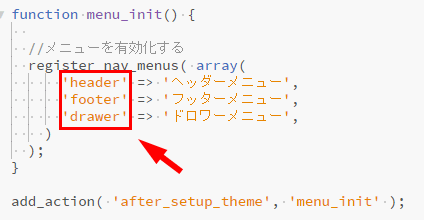
'theme_location'は、functions.phpのregister_nav_menus関数で設定した連想配列のキーを指定することで、その値となっているメニューが、その場所に表示されます。

今回のケースでは'theme_location'で'header'を指定しています。
register_nav_menus()で'header'の値になっているのは'ヘッダーメニュー'です。
メニュー画面を再度確認してみましょう。

ヘッダーメニューのメニューの位置は「ヘッダーメニュー」が選択されています。
これにより、先ほどメニュー画面で作成した「ヘッダーメニュー」が、ヘッダー部分に表示されようになるのです!
'container'はメニューを囲む要素のタグを指定します。
'container_class'はメニューを囲む要素に付与されるクラス名を指定します。
'menu_class'はメニューの各項目の親要素となるulタグに付与されるクラスを指定します。
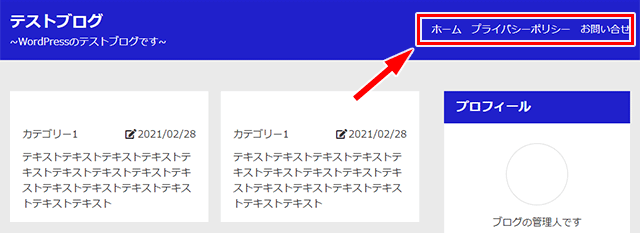
コードを記述したら、いったんWEBサイトを確認してみてください。
きちんと、メニューが表示されていると思います。

ただし、「ホーム」以外の「プライバシーポリシー」と「お問合せ」はクリックしても、スタイルシートが適用されていないpage.phpが表示されるだけです。
これはpage.phpを、まだWordPressのテーマになるように修正していないためです。
今後、page.phpをWordPressのテーマになるように修正すると、ヘッダーメニューをクリックすることにより、該当する固定ページが表示されるようになります。
以上でヘッダーメニューの作成は完了です。
サイト名とキャッチフレーズとリンクの設定を行う
現在、サイト名とキャッチフレーズは直接PHPファイルに記述しています。

この状態だと、サイト名やキャッチフレーズを変更したい場合に、いちいちエディターでコードを書き換えなければなりません。

WEBサイトのサイト名やキャッチフレーズは、「一般設定」画面(「設定」⇒「一般」をクリック)のサイト名とキャッチフレーズに設定しておくことにより、関数を使って呼び出すことが出来るようになります。
つまり、現在PHPファイルに直接記述しているサイト名やキャッチフレーズ部分に、サイト名やキャッチフレーズを表示する関数を記述しておけば、サイト名やキャッチフレーズに変更があったとしてもコードを書き換えなくても済むようになります。
それでは、実際に該当部分を関数に置き換えましょう。
まず、管理画面から「設定」⇒「一般」をクリック。

一般設定画面になります。

サイトのタイトルは「Test-Blog」に既になっていると思いますので、キャッチフレーズ欄に「~WordPressのテストブログです~」と入力して、「変更を保存」ボタンをクリックしてください。
header.phpの編集画面に戻ります。
一般設定画面で設定した、サイトのタイトルやキャッチフレーズをサイトに反映させるには
- bloginfo()
を利用します。
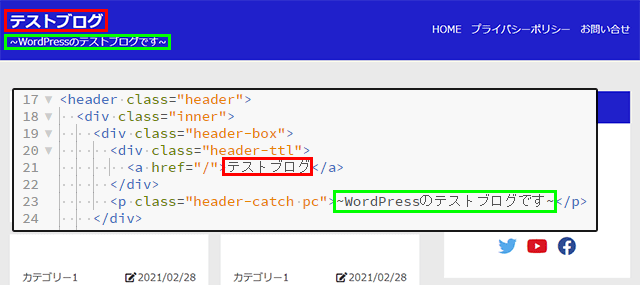
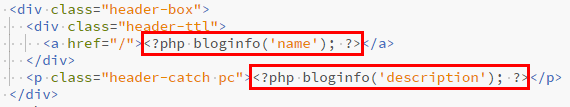
「テストブログ」という個所を
<?php bloginfo('name'); ?>に書き換えます。
そして、「~WordPressのテストブログです~」という個所を
<?php bloginfo('description'); ?>に書き換えます。

bloginfo()はサイト情報を表示する関数で、bloginfo('name')は一般設定画面の「サイトタイトル」、bloginfo('description')は「キャッチフレーズ」を表示することができます。
ファイルを保存したら、サイトを確認してみましょう。
PHPファイルに記述していたブログ名やキャッチフレーズを削除しても、一般設定画面で設定したサイト名とキャッチフレーズ部分が、きちんと表示されていることが確認できると思います。
もし時間があれば、一般設定画面でサイト名やキャッチフレーズを変更して、WEBサイトに反映されるか何回か試してみてください。
続けて、ブログ名に設定しているリンクを、ブログのトップページへのリンクになるように修正します。

ブログのトップページへのリンクの取得は
- home_url()
- esc_url()
を利用します。
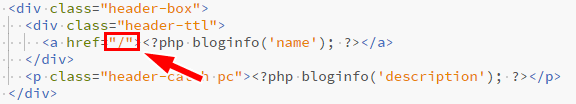
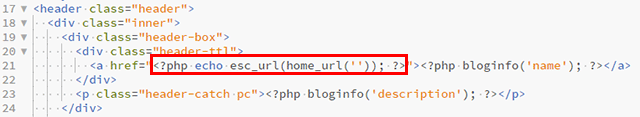
href属性部分に
<?php echo esc_url(home_url()); ?>と記述します。

home_url()はWEBサイトのトップページのURLを取得する関数です。
esc_url()はURLの文字列を安全なものにクリーニングしてくれる関数です。
home_url()とesc_url()を組み合わせることにより、URLを安全な文字列にしてechoで表示することができます。
以上でheader.phpの作成は完了です。
footer.phpを作成します。

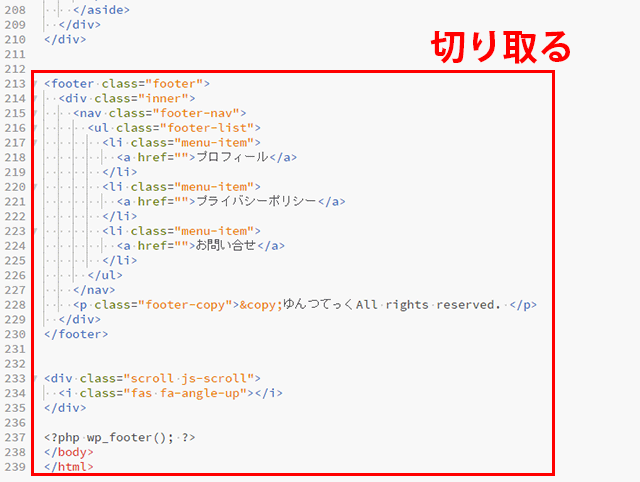
index.phpを開いて、footer部分を構成している<footer class="footer">~</html>までを切り取ります。

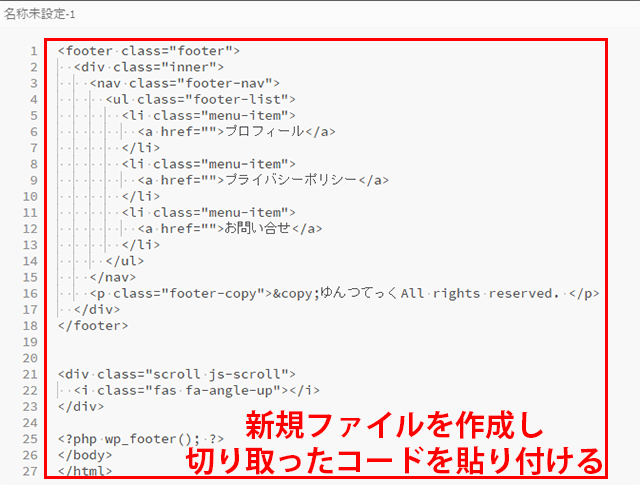
そして、コードエディターで新規ファイルを作成し、切り取ったコードを貼り付け。

ファイル名を「footer.php」にして保存します。

footer.phpを読み込むには
- get_footer()
を利用します。
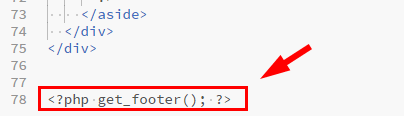
index.phpに戻り、コードを切り取った場所に
<?php get_footer(); ?>と記述します。

get_footer()はfooter.phpを読み込む関数です。
これにより、footer.phpに記述したコードが読み込まれ、フッター部分が表示されるようになります。
フッターメニューを作成する
ヘッダーメニューの復習になりますが、フッターメニューを作成しましょう。
フッターメニュー作成
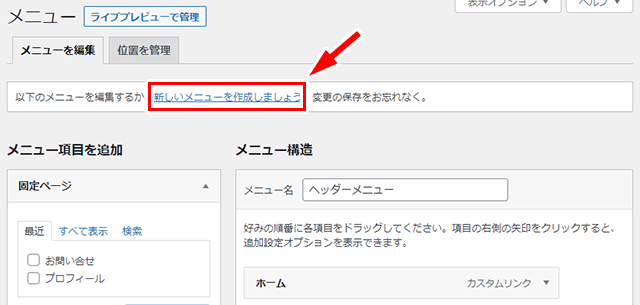
管理画面からメニュー画面に進み、「新しいメニューを作成する」をクリックして、新しいメニューを作成します。

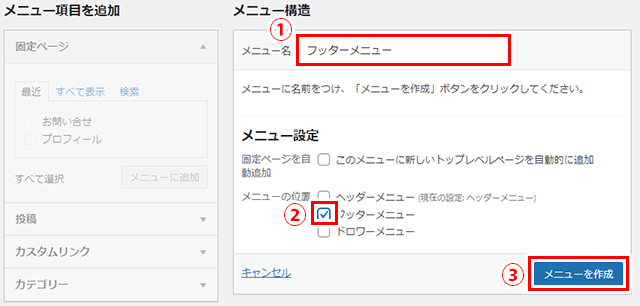
メニュー名に「フッターメニュー」と入力し、メニューの位置はフッターメニューにチェックを入れて「メニューを作成」ボタンをクリック。

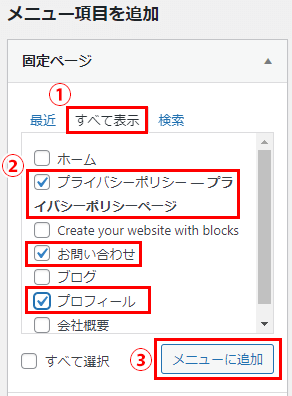
「メニュー項目を追加」で「プライバシーポリシー」「お問い合せ」「プロフィール」にチェックを入れて、「メニューに追加」ボタンをクリック。

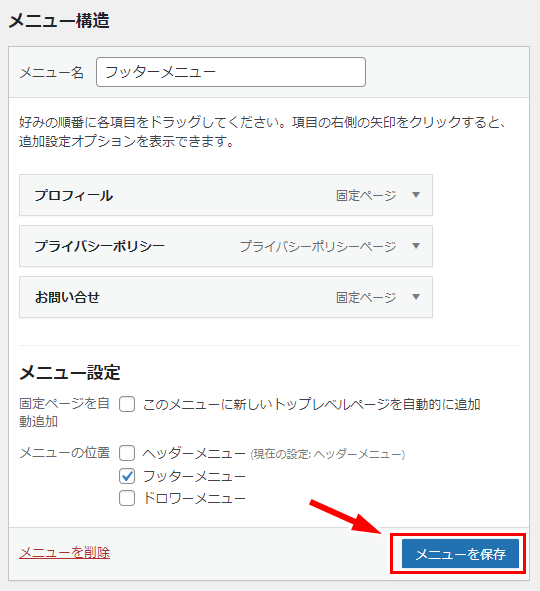
そしてメニュー構造で、メニューの並び順を「プロフィール」「プライバシーポリシー」「お問い合せ」に変更し、「メニューを保存」ボタンをクリックして設定を保存します。

メニューと固定ページを紐づける
メニューの設定が完了したらfooter.phpの編集を行います。
footer.phpにある<nav class="footer-nav">~</nav>までを削除します。

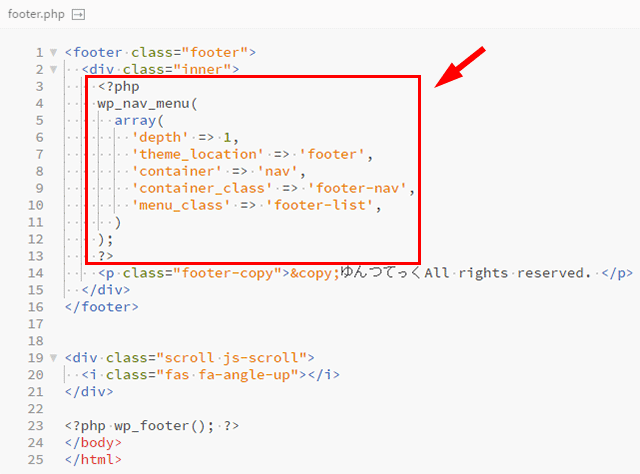
そして削除した個所に、メニューが表示されるようにwp_nav_menu()を使用して以下の通りに記述します。
<?php
wp_nav_menu(
array(
'depth' => 1,
'theme_location' => 'footer',
'container' => 'nav',
'container_class' => 'footer-nav',
'menu_class' => 'footer-list',
)
);
?>
これにより、メニュー画面で設定したメニューがフッターに表示されるようになります。
ドロワーメニューを作成する
ヘッダーメニューとフッターメニューが完成したので、ついでにドロワーメニュー(モバイル時に表示されるサイドから現れるメニュー)も作成しておきます。

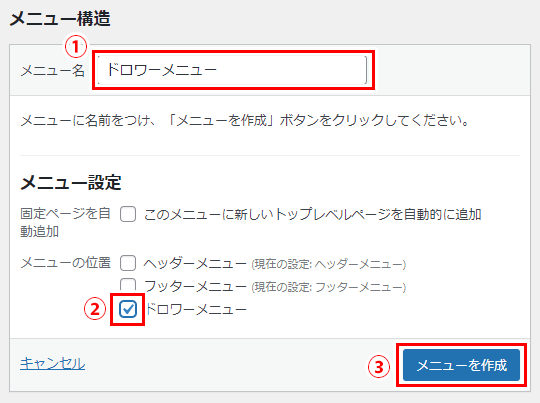
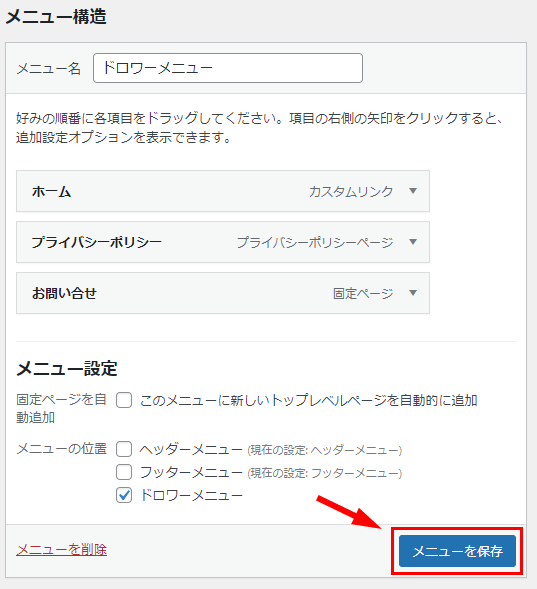
メニュー画面で「新しいメニューを作成しましょう」をクリックし、メニュー名を「ドロワーメニュー」、メニューの位置を「ドロワーメニュー」にチェックを入れて「メニューを作成」ボタンをクリック。

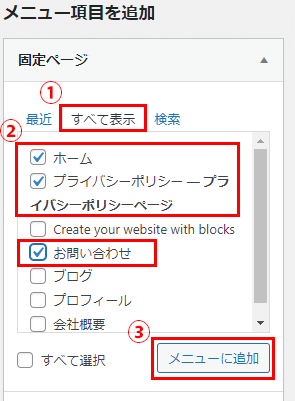
「メニュー項目を追加」で「すべて表示」タブをクリックし、「ホーム」「プライバシーポリシー」「お問合せ」の3つにチェックを入れ、「メニューに追加」ボタンをクリック。

ドロワーメニューに固定ページが追加されるので、メニューを保存ボタンをクリック。

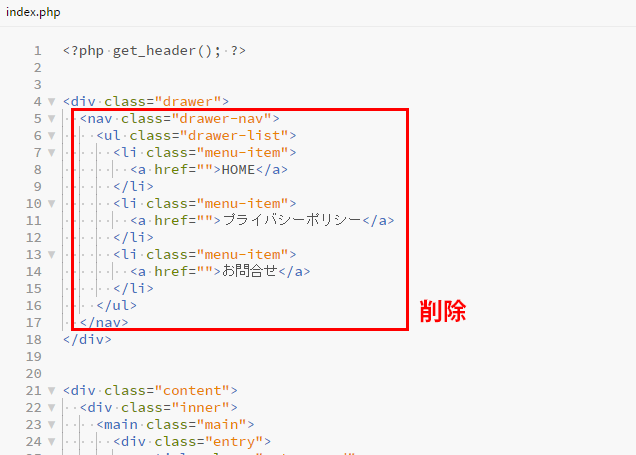
続いてindex.phpを開き、<nav class="drawer-nav">~</nav>までを削除します。

そして削除箇所にwp_nav_menu()で、メニューが表示されるように以下の通り記述します。
<?php
wp_nav_menu(
array(
'depth' => 1,
'theme_location' => 'drawer',
'container' => 'nav',
'container_class' => 'drawer-nav',
'menu_class' => 'drawer-list',
)
);
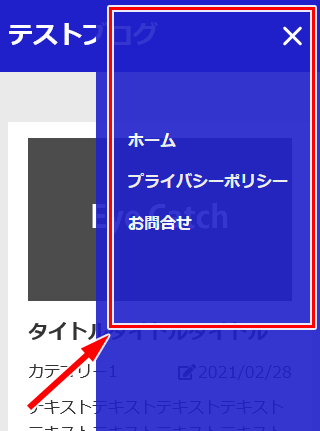
?>コードを記述したらサイトを確認し、開発者ツールを使ってレスポンシブモードでドロワーメニューがきちんと表示されるかをチェックします。
以上でドロワーメニューの作成は完了です。
他のページも同様に変更してください
以上でheader.phpとfooter.php、ドロワーメニューの作成は完了です。
現在はindex.phpだけの編集が完了しています。
- single.php
- page.php
- 404.php
はまだ編集が終わっていません。
とはいっても難しい作業は何もなく、index.phpで編集した箇所(header部分、footer部分、ドロワーメニュー部分)を、残りの3つのファイルでも同じ形になるようにコピペすればいいだけです。

index.phpで編集した箇所を、残りのファイル(single.php、page.php、404.php)に同じようにコピペしておいてください。
次回に続きます
今回は、header.phpとfooter.phpの作成及び、それらに関連するメニューの作成と表示を行いました。
今回のポイントは
- ヘッダーやフッターなどのように共通して使いまわすパーツは外部ファイルにする
という事だと思います。
それにより、関数を使って簡単パーツが呼び出せることが作業を通じてわかったと思います。
WordPressのオリジナルテーマを作成しよう⑤~サイドバーを作る~
それでは、また次回お会いしましょう!