こんにちは、ゆんつです。
WEBサイトにちょっとしたアニメーションを導入したい場合。
CSSのanimationというプロパティと@keyframeを組み合わせて使うことで実装することができます。
例えば以下のように赤いボールが左から右に流れるアニメーション。

このようなアニメーションは、animationプロパティでアニメーションの内容を設定し、@keyframeでそのアニメーションに動きをつけることで作成することができます。
今日は
animationプロパティとkeyframeの基礎
について説明し、最後にanimationプロパティとkeyframeを使ってローディング画面を作ってみたいと思います。
animationプロパティとKeyframeの基礎
まず実際にボールが左から右に移動するアニメーションを作ってみます。
HTML
<div class="ball"></div>CSS
.ball {
width: 50px;
height: 50px;
background: red;
border-radius: 50%;
/* animation関連プロパティ */
animation-name: demo;
animation-duration: 3s;
animation-timing-function: linear;
animation-delay: 0s;
animation-iteration-count: infinite;
animation-direction: normal;
animation-fill-mode: none;
animation-play-state: running;
}
@keyframes demo {
0% {
/* 開始時はそのままの位置 */
transform: translateX(0);
}
100% {
/* 終了時は400px右に移動 */
transform: translateX(400px);
}
}See the Pen animation01 by konpure (@yuntu) on CodePen.
このデモを参考にして、各プロパティを説明していきたいと思います。
animationプロパティ
animationには以下の8つのプロパティがあります。
animation-name
アニメーションの名前を設定するプロパティです。
animation-nameで設定した名前を使って@Keyframesでアニメーションの進行度合いに応じた変化をつけます。
たとえば、先ほどのデモで言うとanimation-name: demo;を設定した「ball」というクラスでアニメーションに掛かる時間やアニメーションの回数などを設定しています。
その設定は@Keyframesで0~100%までの進行度合いに応じて設定した内容で実行されます。
このようにanimationプロパティと@keyframeを結び付けるのがanimation-nameです。
animation-duration
アニメーション開始~終了までの時間を設定するプロパティです。
s(秒)やms(マイクロ秒)で設定します。
初期値は0s。
先ほどのデモではanimation-durationが3sなので3秒かけて左から右へボールが移動するアニメーションが行われます。
animation-timing-function
「一定の速度でアニメーションを行う」とか「最初はゆっくりで最後は速くアニメーションを行う」などのように、変化の度合いを設定するのがこのプロパティです。
主な値には以下のようなものがあります。
| 値 | 変化の度合い |
| ease | 緩やかに始まり、緩やかに終わる※初期値 |
| ease-in | ゆっくり始まる |
| ease-out | ゆっくり終わる |
| ease-in-out | ゆっくり始まり、ゆっくり終わる |
| linear | 最初から最後まで一定の速度 |
各値の実際の違いは以下のような感じです。
See the Pen animation02 by konpure (@yuntu) on CodePen.
先ほどのデモではlinearを設定しているので、ボールは一定の速度で右へ動きます。
animation-delay
アニメーションが開始するまでの時間を設定するプロパティです。
1回目のアニメーションだけに適用され、後述する「animation-iteration-count」でアニメーションを無限にループするように設定していても2回目以降は適用されません。
s(秒)やms(マイクロ秒)で設定します。
初期値は0s。
先ほどのデモでは0sを設定しているので、待つことなくアニメーションが始まります。
animation-iteration-count
アニメーションの繰り返し回数を設定するプロパティです。
初期値は1で、具体的な回数を設定したい場合は数字で指定します。
無限に繰り返したい場合は「infinite」を指定。
先ほどのデモではinfiniteを指定しているため、無限にアニメーションが続くようになっています。
animation-direction
アニメーションの再生方向を設定するプロパティで以下のような値があります。
| 値 | アニメーションの方向 |
| normal | 順方向※初期値 |
| reverse | 逆方向 |
| alternate | 順方向→逆方向を繰り返す |
| alternate-reverse | 逆方向→順方向を繰り返す |
各値の挙動の違いは以下の通りです(デフォルトでは左から右にボールが流れるようになっています)。
See the Pen animation03 by konpure (@yuntu) on CodePen.
初期値はnormalで順方向でアニメーションが行われます。
先ほどのデモではnormalを設定しているので、順方向でアニメーションが行われています。
animation-fill-mode
animation-delayを設定したときの、アニメーション開始前と終了後のスタイルを設定するプロパティで、値には以下のようなものがあります。
| 値 | 効果 |
| none | アニメーションの開始前と終了後には、アニメーションのスタイルは設定されない※初期値 |
| forwards | アニメーション終了時のスタイルが、アニメーション終了後にも適用される |
| backwards | アニメーション開始時のスタイルが、アニメーション開始前から適用される |
| both | アニメーション開始前にはアニメーション開始時のスタイル、アニメーション終了後にはアニメーション終了時のスタイルが適用される |
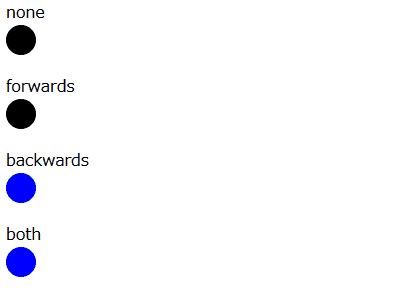
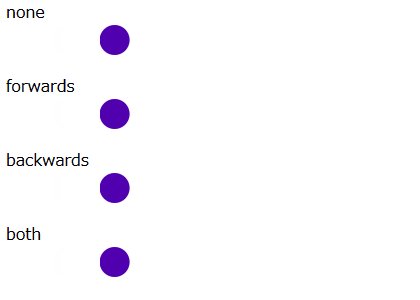
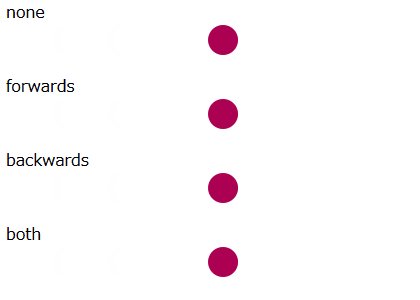
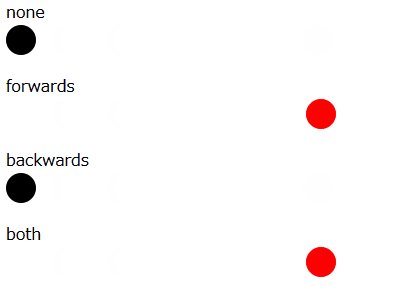
具体的な効果は以下の画像をご覧ください。

元々、全てのボールの色に設定されているのは黒色です。
そして@keyframeの0%にbackground: blue;を設定し、100%にbackground: redが設定してあります。
デモ画像を見るとnoneの場合はアニメーション開始前と終了後のボールの色は黒で、なおかつ終了後にはボールが元の位置にもどっており、アニメーションの開始前と終了後に@Keyframesで設定したスタイルが適用されていないことがわかります。
forwordsはアニメーション開始前には@Keyframesで設定されたスタイルは適用されていませんが、アニメーション終了後はボールが右側に移動し色も赤色になっており、終了時のスタイルが終了後も適用されているのがわかります。
backwordsはアニメーション開始前から@Keyframesで設定された開始時のスタイルの青色が適用され、終了後は終了時のスタイルは適用されず、ボールの色と位置は元に戻っています。
そしてbothはアニメーション開始前から@Keyframesで設定された開始時のスタイルの青が適用され、かつ、アニメーション終了後はボールは右端移動して赤色になっており、終了時のスタイルが適用されていることがわかります。
animation-play-state
アニメーションの再生と停止を設定するプロパティで、以下のような値があります。
| 値 | 効果 |
| running | アニメーションが実行される※初期値 |
| paused | アニメーションが停止される |
pausedの挙動は以下のデモでご確認ください。
See the Pen animation04 by konpure (@yuntu) on CodePen.
赤いボールの上にマウスを置くと右に動いていたボールが止まります。
これはballに疑似クラスのhoverを設定し、マウスカーソルが乗ったときにanimation-play-stateの値がrunningからpausedに変わるようにしているからです。
このような感じで、アニメーションを動かしたり止めたりしたいときに使うプロパティです。
冒頭のデモではrunningを指定しているので、普通にアニメーションが行われます。
ショートハンド
ここまで見てきたプロパティはanimationというプロパティを使って一括で記述することができます。
例えば
animation-name: demo;
animation-duration: 3s;
animation-timing-function: linear;
animation-delay: 0;
animation-iteration-count: infinite;
animation-direction: normal;
animation-fill-mode: none;
animation-play-state: running;
というのは
animation: demo 3s linear 0 infinite normal none runnning;
という書き方ができます。
さらに初期値の場合は記述不要なので最終的には
animation: demo 3s linear infinite;
という形になります。

値の記述順序は順不同ですが、ポイントはanimation-durationとanimation-delay。
どちらも秒数で指定するので先に記述したものがanimation-durationの値、あとから記述したものがanimation-delayの値になります。
@Keyframes
@Keyframesは時間の経過に応じた具体的な動きを設定するものです。
冒頭のデモでは以下のように設定しています。
@keyframes demo {
0% {
/* 開始時はそのままの位置 */
transform: translateX(0);
}
100% {
/* 終了時は400px右に移動 */
transform: translateX(400px);
}
}まず@keyframesの直後にanimetion-nameを記述して、animationプロパティとの紐づけを行っています。
animation-durationは3sに設定しているので、0%から100%までのアニメーションが3秒で行われます。
0%(アニメーション開始時)では初期位置のままで、時間の経過とともにtranslateXにより徐々に右側に移動していき、3秒後の100%(アニメーション終了時)には右側に400px移動します。
このような感じで時間ごとの具体的な動きを設定するのが@Keyframesの役割です。
ローディング画面を作成する
以上のanimationプロパティと@keyframeの基本を踏まえて、それらを使ってローディング画面を作成します。
点滅するローディング画面
左から順々に白い点が点滅するローディング画面を作成します。
See the Pen animation05 by konpure (@yuntu) on CodePen.
HTML
<div class="container">
<div class="ball"></div>
<div class="ball"></div>
<div class="ball"></div>
</div>点滅する白丸をdiv要素で作成しています。
CSS
body {
padding: 0;
margin: 0;
}
.container {
width: 100%;
height: 100vh;
display: flex;
justify-content: center;
align-items: center;
background: #55acee;
}
.ball {
width: 10px;
height: 10px;
background: #fff;
border-radius: 50%;
margin-right: 10px;
animation: demo 1s linear infinite;
}
/* 2つ目と3つ目の白丸は開始するタイミングをずらす*/
.ball:nth-child(2) {
animation-delay: .1s;
}
.ball:nth-child(3) {
animation-delay: .2s;
margin-right: 0;
}
@keyframes demo {
0% {
opacity: 0;
transform: scale(.1);
}
100% {
opacity: 1;
transform: scale(1);
}
}animation-delayで2つ目の白丸と3つ目の白丸のアニメーションの開始を遅らせることで、3つの白丸はそれぞれ少しずつタイミングがズレてアニメーションします。
そして@keyframeで進行度合いに応じてscale(白丸の大きさ)を0.1から1に変化させ、さらにopacityを0から1に徐々に変化させることでフワッとした印象にします。
これにより左から順番に白丸が大きくなっては消えていき、いかにもページを読み込んでいるようなアニメーションになります。
くるくる回るローディング画面
輪っかがクルクル回るローディング画面を作成します。
See the Pen animation06 by konpure (@yuntu) on CodePen.
HTML
<div class="container">
<div class="circle"></div>
</div>CSS
body {
margin: 0;
padding: 0;
}
.container {
width: 100%;
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
background: #55acee;
}
.circle {
width: 100px;
height: 100px;
border-radius: 50%;
border: 10px solid #fff;
/* 輪っかの欠けた部分(背景色と同じにする) */
border-top: 10px solid #55acee;
animation: demo 2s linear infinite;
}
/* 回転させる */
@keyframes demo {
0% {
transform: rotate(0deg);
}
100% {
transform: rotate(360deg);
}
}円を作って@Keyframesで回しているだけです。
border-topを背景色と同じ色にすることにより、一部分が欠けた円になります。
円のサイズを変えたい場合はwidthとheightを変更(円にするためwidthとheightの値は同じにすること)し、円の線の太さを変えたい場合はborderとborder-topの値を変更(borderとborder-topの値は同じ値にすること)すればOKです。
慣れれば割と簡単です
以上、animationと@Keyframesの基礎と、それらを利用した簡単なローディング画面の作成についてでした。
animationでアニメーションの内容を設定し、@keyframeで具体的な動きを設定する
という、ほかのプロパティにはないような設定方法ですが、仕組みが解ればそれほど難しくないと思います。
何かの参考になれば幸いです。









