WEBサイトを作成する場合。
ほとんどの人がWEBサイトに設置するのがコメントフォームやコンタクトフォームなどの「フォーム」です。
記事の感想を書いたり管理人との連絡に必要となるので、WEBサイトにはフォームが必須と言ってもいいかもしれません。
WordPressではプラグインなどを使って比較的簡単にコメントフォームやコンタクトフォームを作成することができます。
ですが設置することによる問題もあります。
それは「スパム」の問題です。
スパムのターゲットになるとWEBサイトとは全く関係のない内容のコメントやメールがフォームからたくさん送られてきます。
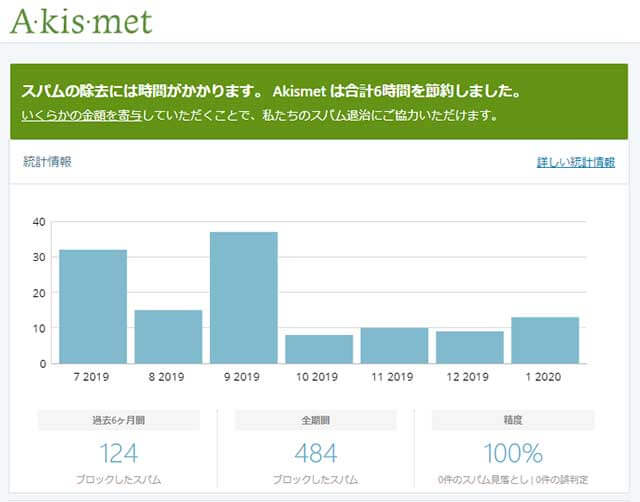
そのようなスパムを防ぐWordPressのプラグインとして有名なものに「Akismet」があります。

「Akismet」が防いでくれるのはコメントのスパムだけですが、導入すると正常なコメントとスパムを自動的に振り分けてくれます。
「Akismet」はとてもいいプラグインですが、いったんコメントを受けてそれを振り分ける仕組みです。
でも、それよりももっと前の段階。
送られる段階で防止できれば、そもそもスパムを目にすることすらなくなります。
スパムが送られる前に防止する仕組みには「Google reCAPTCHA」(以下「 reCAPTCHA 」と称します)というものがあります。


スパムは「reCAPTCHA」が苦手らしく、サイトに導入することでスパムを送られること自体を防止することができます。
この「reCAPTCHA」。
WordPressのサイトなら簡単に使うことができます。
なぜならプラグインを使うことで簡単にサイトに「reCAPTCHA」を導入できるようになっているからです。
今日はWordPressへの「reCAPTCHA」の導入について書きたいと思います。
もくじ
導入の流れ
導入の手順としては
サイトキーとシークレットキーを入手 → プラグインをインストール → プラグインにサイトキーとシークレットキーなどを設定
という感じになります
サイトキーとシークレットキーを入手する
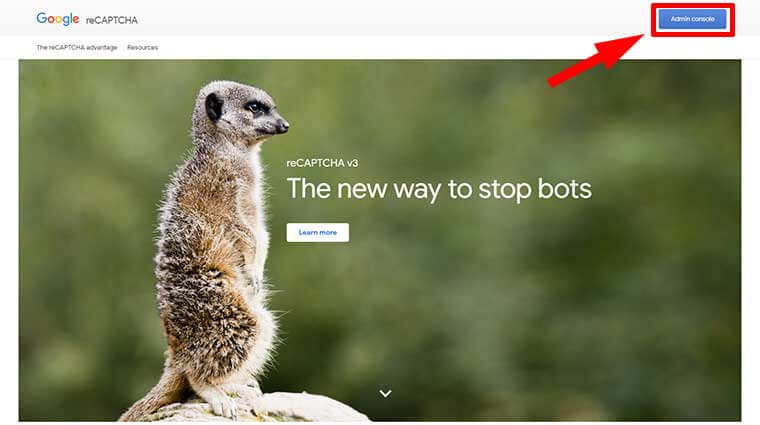
まずは「Google reCAPTCHA」のページにアクセスし、右上にある「Admin console」ボタンをクリックします。

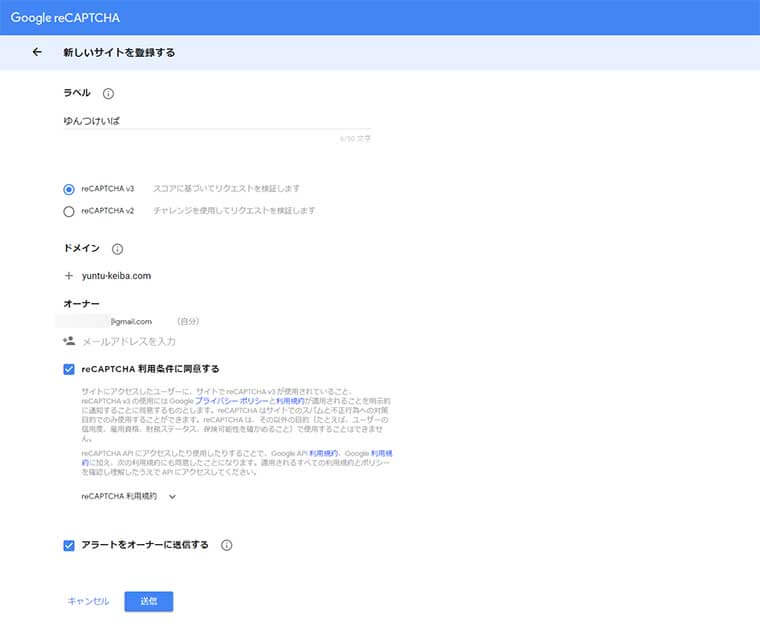
するとWEBサイトの登録画面になるので各項目を設定していきます。

ラベル
サイト名やドメイン名など、自分が識別しやすい任意の名前を入力。

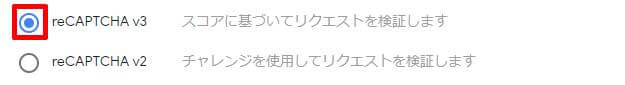
reCAPTCHA
新しいバージョンの「reCAPTCHA v3 」を選択

ドメイン
reCAPTCHAを使用するドメインを入力。httpsやwwwは不要でドメイン名だけ入力します。

オーナー
最初からメールアドレスが入力されているはずなので、何もすることはありません。

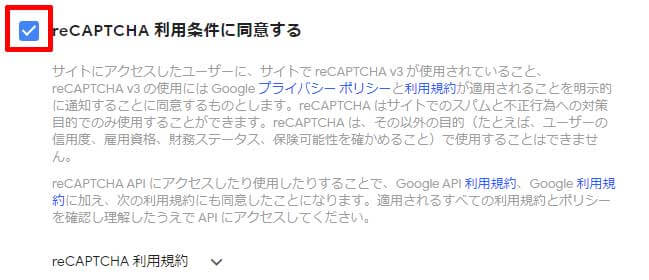
reCAPTCHA利用条件に同意する
チェックを入れる。

アラートをオーナーに送信する
チェックを入れておくとサイトで問題が検出された場合にアラートを受信することができる

「送信」ボタンをクリック
全て設定できたら一番下にある「送信」ボタンをクリックします。

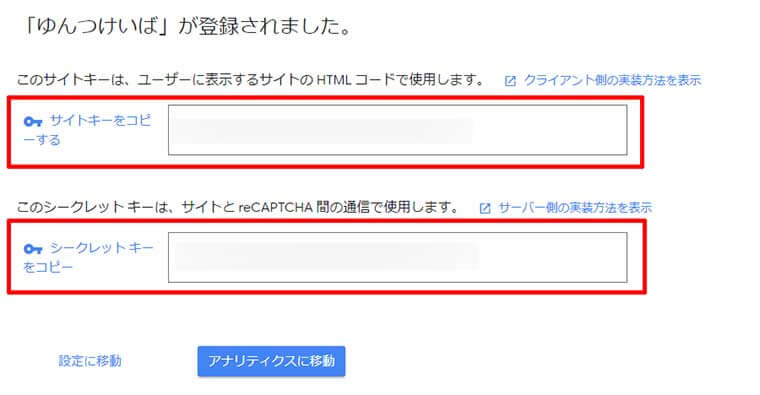
サイトキーとシークレットキーの取得
画面が切り替わり、 サイトキーとシークレットキーが発行されます。

以上でサイトキーとシークレットキーの取得は完了です
このキーをプラグインの設定時に使用するので、この画面は開いたまま別画面で作業を続けます。
「Invisible reCaptcha for WordPress」をインストールする
WordPressのサイトに実際にreCAPTCHAを導入するには「Invisible reCaptcha for WordPress」というプラグインを使用します。
このプラグインを使うことで
- コメント欄
- 問い合わせフォーム
- ログイン画面
などに簡単に「reCAPTCHA」を適用することができます。
WordPressのダッシュボードから「プラグイン」→「新規追加」をクリック。

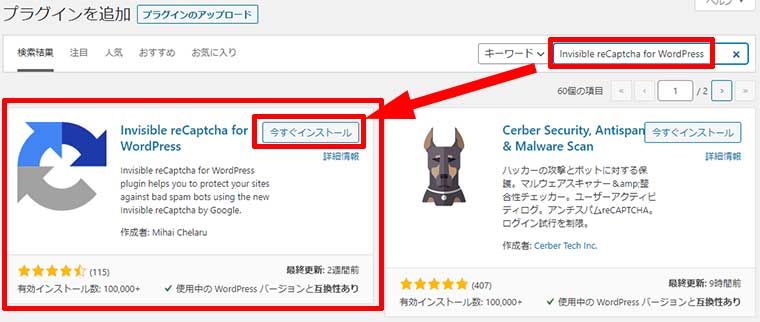
検索窓に「Invisible reCaptcha for WordPress」と検索し、該当するプラグインをインストールします。

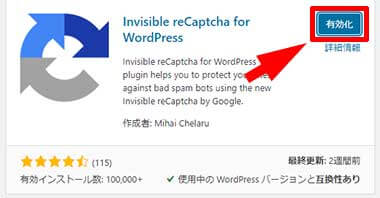
インストールしたら「有効化」をクリック。

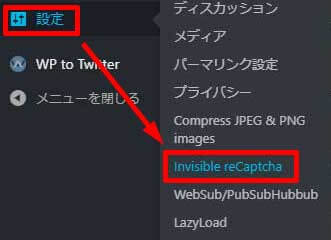
有効化したらダッシュボードの「設定」→「Invisible reCaptcha」をクリックして 「Invisible reCaptcha」の設定を行います。

Settings
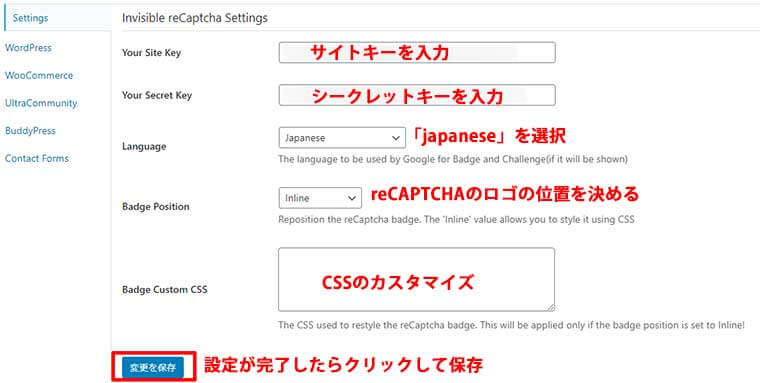
「Invisible reCaptcha Settings」画面になるので、まずは「Settings」を設定します。

Your Site Key
先ほど発行されたサイトキーをコピペします。
Your Secret Key
先ほど発行されたシークレットキーをコピペします。
Language
「japanese」を選択
Badge Position
reCAPTCHAを使用しているサイトではロゴ(Badge)が表示されるのですが、そのロゴの位置を決定します。

bottom right、bottom left、inlineという3種類があります。
bottom rightはサイトの一番右下にreCAPTCHAのロゴが表示されます。

bottom leftはサイトの一番左下。

inlineはフォームに組み込まれるように表示されます。


僕はinlineが好きです
Badge Custom CSS
ロゴの表示のスタイルを自分でカスタマイズしたい時に記入します。
空白のままで良いと思います。
変更を保存
必要な個所の設定を全て行ったら「変更を保存」ボタンをクリックして保存して、この項目での設定は完了です。
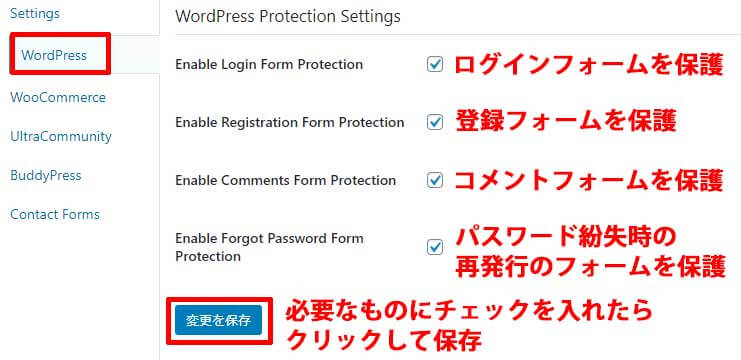
WordPress
「WordPress」をクリックして「reCAPTCHA」で具体的に保護する項目について決定します。

Enable Login Form Protection
ログインフォームを保護する
Enable Registration Form Protection
登録フォームを保護する
Enable Comments Form Protection
コメントフォームを保護する
Enable Forgot Password Form Protection
パスワード再発行時のフォームの保護
変更を保存
必要なものにすべてチェックを入れたら「変更を保存」ボタンをクリックして変更を保存したら、ここでの設定は完了です。

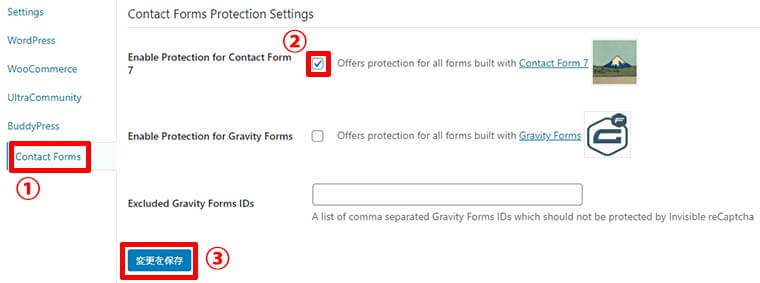
Contact Forms
問い合わせフォームにプラグインの「Contact Form 7」を導入している場合には、問い合わせフォームもreCAPTCHAの保護の対象にすることができます。
Contact Formsをクリック。

「Enable Protection for Contact Form 7」にチェックを入れて「変更を保存ボタン」をクリックしたら完了です。
以上で設定完了です!

実際にどんな感じか見てみよう
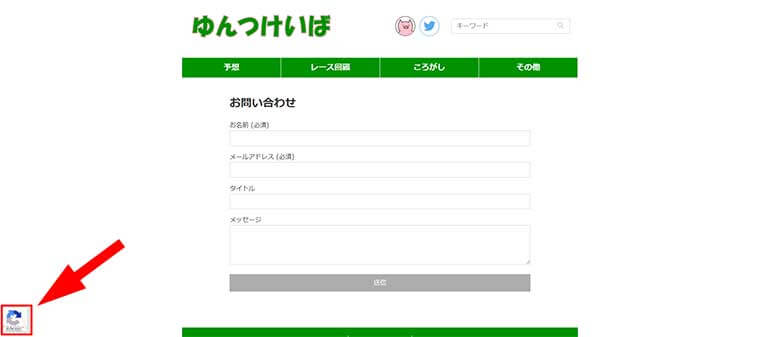
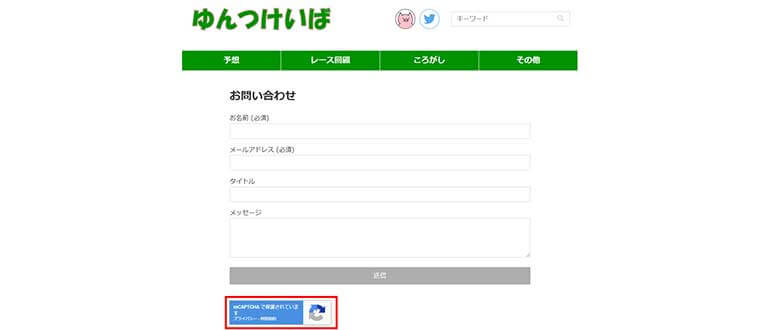
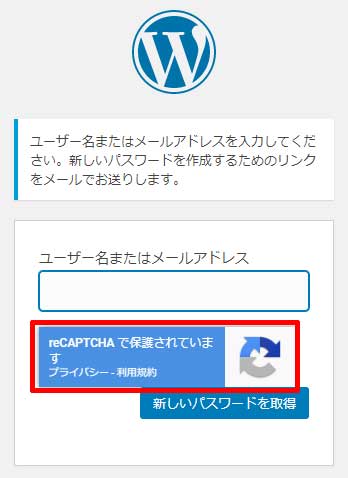
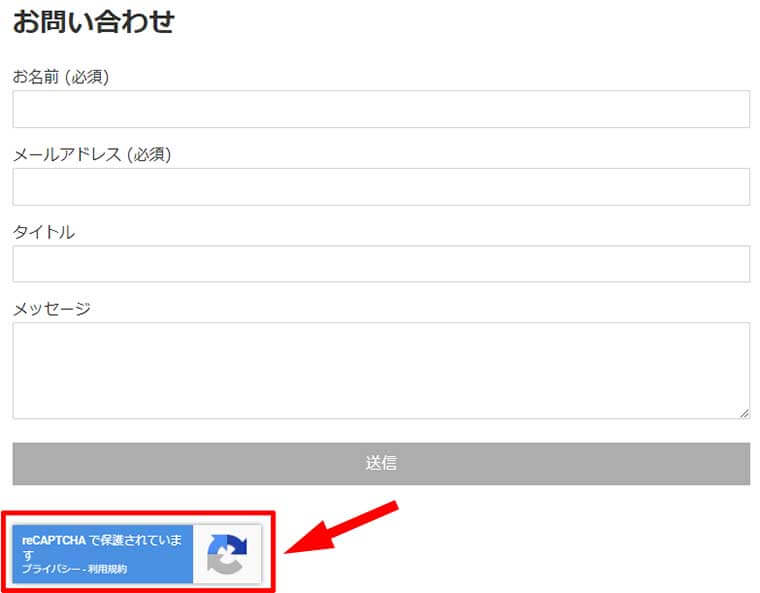
「reCAPTCHA」のロゴ(Badge)の位置は「inline」に設定しています。
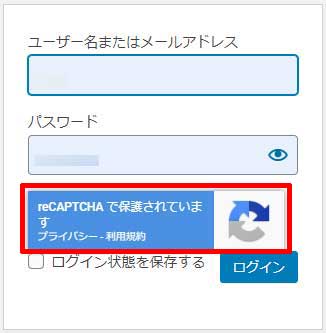
ログイン画面

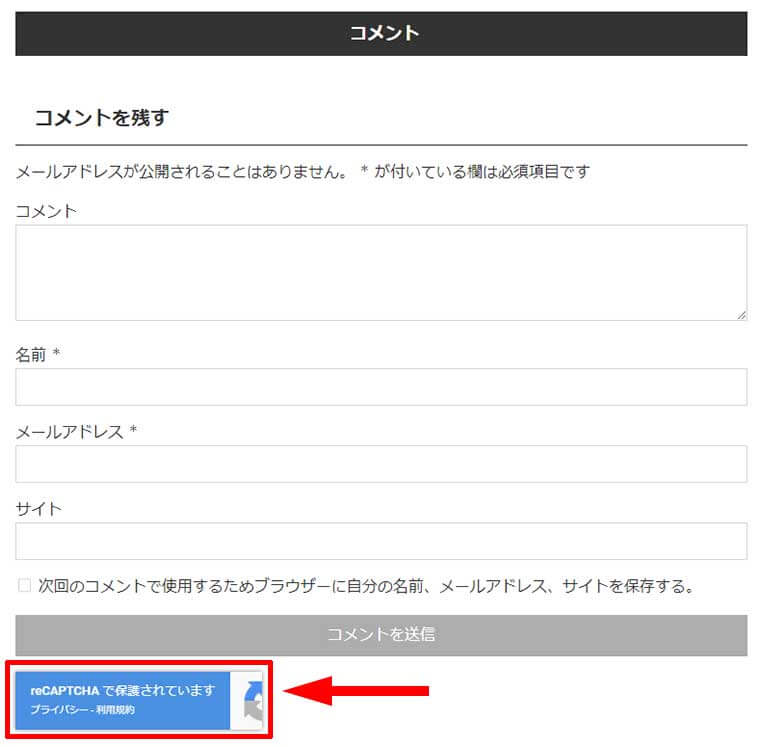
コメントフォーム

パスワードの再発行画面

問い合わせフォーム

設定した箇所に「reCAPTCHA」が適用されていることが分かります。

いまのところスパムが来てません
「reCAPTCHA」を導入したサイトには「reCAPTCHA」導入以降コメントにも問い合わせフォームにもスパムが来てません

スパムが送られる前にシャットアウトしてくれるので、スパムを目にすることもなく快適です。
「Invisible reCaptcha for WordPress」は比較的軽いプラグインなので、サイトに導入しても重くならないのもいいところです。
スパム対策を考えている場合。
「reCAPTCHA」と「Invisible reCaptcha for WordPress」の組み合わせを検討してみてはいかがでしょうか。