こんにちは、ゆんつです。
WordPressのオリジナルテーマを作る第6回です。
現在は、以下の工程表の「3. WordPressのテーマを作成する」を、何回かに分けてやっています。
- 開発環境を整える
- HTMLとCSSで静的なWEBサイトを作る
- WordPressのテーマを作成する
- 本番環境にインポートする
「3. WordPressのテーマを作成する」は、具体的には以下のような作業内容となり、現在までのところ1~6が終了しています。
- style.cssにテーマ情報を記述する
- functions.phpを作成する
- header.phpを作成する
- footer.phpを作成する
- メニューを作成する
- サイドバーを作成する
- index.phpを完成させる
- single.phpを完成させる
- page.phpを完成させる
- 404.phpを完成させる
前回は、「6. サイドバーを作成する」を完了させました。
WordPressのオリジナルテーマを作成しよう⑤~サイドバーを作る~
今回は、WEBサイトのメイン部分でもある「7. index.phpを完成させる」を進めていきたいと思います。
作成の前に確認しておきたいことがあります。
それはWordPressにおけるページテンプレートの表示の優先順位です。
ページテンプレートというのは「index.php」や「single.php」などのように、ページを表示するためのテンプレートのことで、これらのテンプレートの使用には優先順位があるのです。

リンク先の画像をご覧ください。
テンプレートの優先順位についての画像が表示されたはずです。
ページテンプレートは、画像の左側にあるテンプレートから優先的に使用され、該当するテンプレートが存在しない場合には、一番右側にある「index.php」が使用されます。
今回のオリジナルテーマで存在するページテンプレートは
- index.php
- single.php
- page.php
- 404.php
の4つです。
アーカイブページや検索結果ページを表示するための独自のページテンプレートは今回は作成しないので、それらはindex.phpで表示することになります。
つまり今回作成するindex.phpが
- トップページの表示
- カテゴリーページの表示
- 検索結果の表示
という役割を持ちます。
以上のことを、ちょっとだけ頭に入れておいてください。
それでは、早速作業を開始しましょう!
もくじ
作業内容の確認
それでは、サイトの顔でもあるindex.phpを完成させましょう。
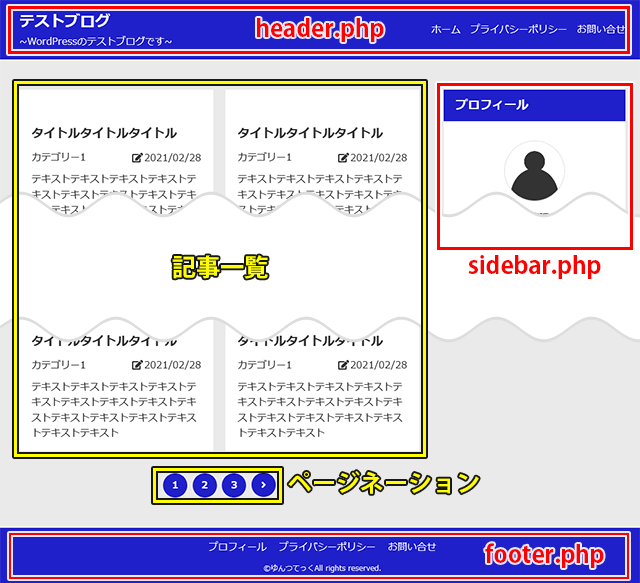
作成する部分が沢山あるような気がするかもしれませんが、ヘッダー部分はheader.php、フッター部分はfooter.php、サイドバー部分はsidebar.phpで作成しているので、index.phpで新たに作成する部分は
- 記事一覧
- ページネーション
だけです。

この2つを作成すれば、今回のオリジナルテーマのindex.phpは完成します。
記事一覧の作成
WordPressで作成した記事のデータは、データベースに格納されます。
記事一覧を作成する場合は、データベースに格納した記事のデータを1つずつ取り出し、取り出した記事のアイキャッチや本文の抜粋を抽出して表示します。
それを必要な記事数分ループすることで、記事一覧が表示されることになります。
index.phpを開いてください。
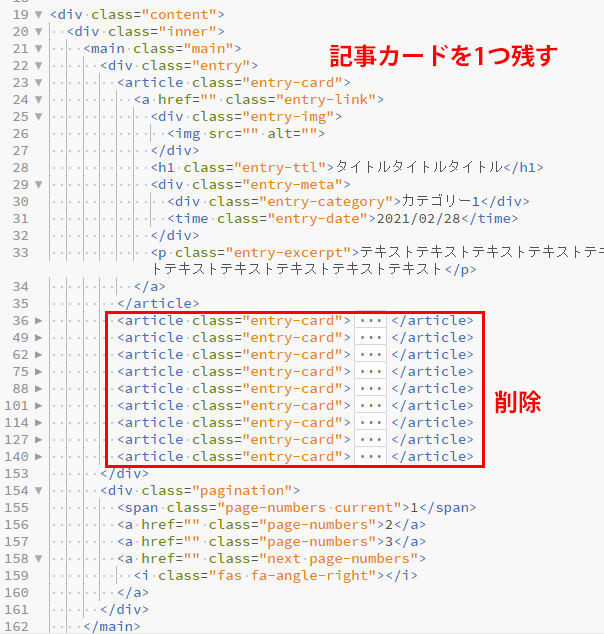
記事一覧の各記事カードはarticleタグを使って10個作成しています。
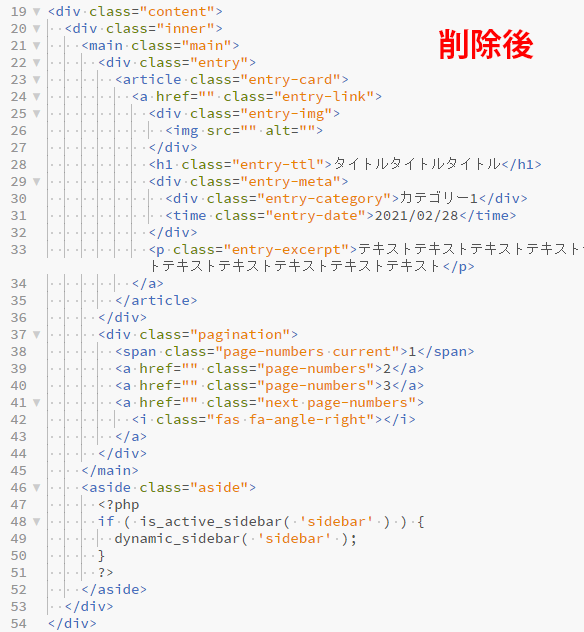
このうち、9個の記事カード(<article class="entry-card">~</article>)を削除してください。



それでは関数を使って、データベースから記事のデータを取り出し、アイキャッチや投稿日時、本文の抜粋を表示できるようにしましょう。
現在、記事カード部分のコードは以下のようなコードになっています。
<div class="entry">
<article class="entry-card">
<a href="" class="entry-link">
<div class="entry-img">
<img src="assets/img/eyecatch_img.png" alt="">
</div>
<h1 class="entry-ttl">タイトルタイトルタイトル</h1>
<div class="entry-meta">
<div class="entry-category">カテゴリー1</div>
<time class="entry-date">2021/02/28</time>
</div>
<p class="entry-excerpt">テキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト</p>
</a>
</article>
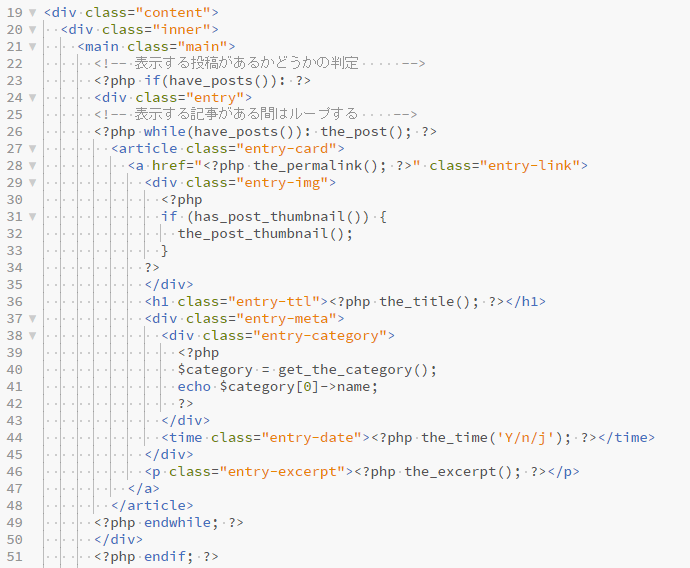
</div>それを以下のようなコードに修正します。
<!-- 表示する投稿があるかどうかの判定 -->
<?php if(have_posts()): ?>
<div class="entry">
<!-- 表示する記事がある間はループする -->
<?php while(have_posts()): the_post(); ?>
<article class="entry-card">
<a href="<?php the_permalink(); ?>" class="entry-link">
<div class="entry-img">
<?php
if (has_post_thumbnail()) {
the_post_thumbnail();
}
?>
</div>
<h1 class="entry-ttl"><?php the_title(); ?></h1>
<div class="entry-meta">
<div class="entry-category">
<?php
$category = get_the_category();
echo $category[0]->name;
?>
</div>
<time class="entry-date"><?php the_time('Y/n/j'); ?></time>
</div>
<p class="entry-excerpt"><?php the_excerpt(); ?></p>
</a>
</article>
<?php endwhile; ?>
</div>
<?php endif; ?>
登場する関数を上から順番に簡単に説明します。
have_posts()は表示する記事の有無を確認する関数で、表示する記事があればTRUE、なければFALSEを返すようになっています。
つまり最初にhave_posts()を使って表示する記事があるかどうかを確認し、なければそのまま終了。
あれば記事カードの表示に進みます。
次の<?php while(have_posts()): the_post(); ?>ですが、
while(have_posts())により表示する記事がある間のループが行われます。
the_post()は記事のデータを取得する関数で、the_post()があることにより、そのループ内で関数を使ってタイトルや投稿日時などを簡単に表示することが出来るようになります。
the_permallink()は、現在の投稿記事のパーマリンクを表示する関数。
has_post_thumbnail()は現在の投稿記事にアイキャッチが設定されているかを判定する関数で、設定されていればTRUE、されていなければFALSEが返ってきます。
the_post_thumbnail()は現在の投稿記事に設定されたアイキャッチ画像を表示する関数です。
get_the_category()は現在の投稿記事のカテゴリー情報を取得する関数で、その記事に関するカテゴリーIDやカテゴリー名などの情報(オブジェクト)が配列で返ってきます。
取得したカテゴリー情報から$category[0]->nameにより、カテゴリー名を取得しechoで表示しています。
the_time()は現在の投稿記事の投稿時刻を表示する関数で、日時の表示形式を引数で指定します。
今回、the_time()に設定した引数の内容ですが
- 「Y」は4桁の西暦表示
- 「n」は先頭にゼロが付かない月(1~12)
- 「j」は先頭にゼロが付かない日(1~31)
となっています。
the_excerpt()は現在の投稿記事の抜粋を表示する関数で、デフォルトでは抜粋する文字数は110文字(「WP Multibyte Patch」というプラグインを導入している場合)となっています。
抜粋の文字数を変更したい場合や末尾にある3点リーダーを変更したい場合は、functions.phpにコードを記述することで可能ですので、もしやってみたい場合は調べてチャレンジしてみてください(the_excerpt()のリンク先に方法が書いてあります)。
以上で記事一覧の作成は完了です。
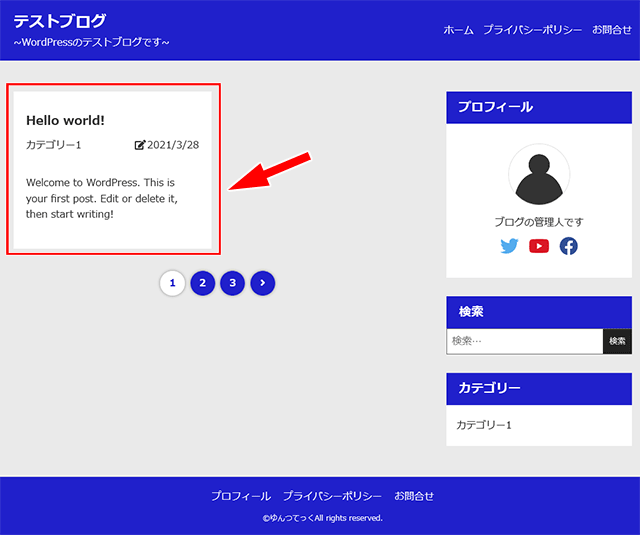
一旦、サイトを確認してみましょう。

サンプル記事が記事一覧に表示されたはずです。
現在は最初から存在するサンプルの投稿記事だけしかないので、アイキャッチがないサンプル記事だけしか表示されていませんが、サンプル記事のタイトルやカテゴリーや投稿日時、抜粋はきちんと表示されていると思います。
このあと、ページネーションを作成したのちにプラグインを使ってダミーページを沢山作成するので、その時にまた記事一覧を確認しましょう。
ページネーションを作成する
記事が増えていくと、記事一覧も1ページでは収まらず、2ページ、3ページと増えていきます。
そんな時に必要となってくるのが、ページネーションです。

ページネーションにより、記事一覧のページが増えてきたときに、次の記事一覧に進んだり、前の記事一覧に戻ったりすることができるようになります。
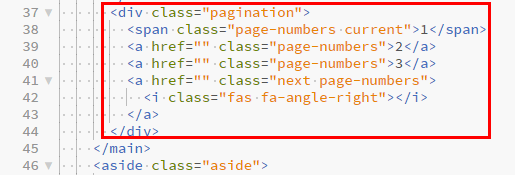
現在のページネーション部分のコードは以下のようになっています。
<div class="pagination">
<span class="page-numbers current">1</span>
<a href="" class="page-numbers">2</a>
<a href="" class="page-numbers">3</a>
<a href="" class="next page-numbers">
<i class="fas fa-angle-right"></i>
</a>
</div>
ページネーションの作成には
- paginate_links()
を利用します。
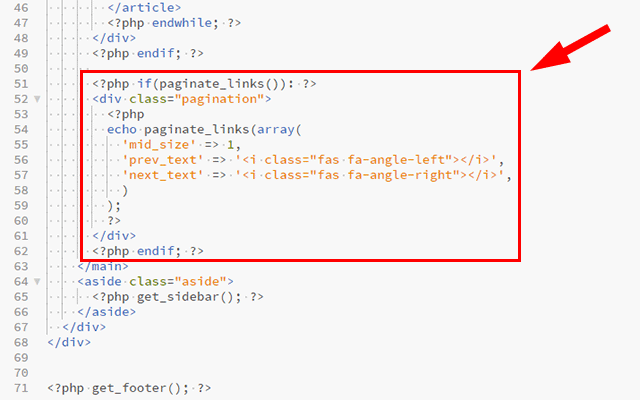
既に記述されているコードを、ページネーションが自動で生成されるようにするために、以下のように変更します。
<?php if(paginate_links()): ?>
<div class="pagination">
<?php
echo paginate_links(array(
'mid_size' => 1,
'prev_text' => '<i class="fas fa-angle-left"></i>',
'next_text' => '<i class="fas fa-angle-right"></i>',
)
);
?>
</div>
<?php endif; ?>
paginate_links()はページネーションのリンクを取得する関数で、必要なパラメータを連想配列で設定します。
パラメーターの'mid_size'は現在のページの両側にいくつページ番号を表示するかの設定で、例えば現在が5ページでmid_sizeが1の場合、表示されるページ番号は「…4,5,6…」となり、mid_sizeが2の場合は「….3,4,5,6,7…」というページ番号の表示になります。
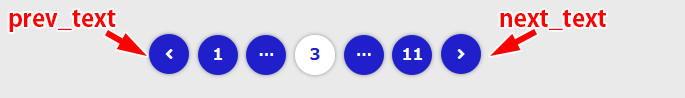
'prev_text'は「前へ」のリンクとして表示されるテキストで、'next_text'は「後へ」のリンクとして表示されるテキストとなります。

'prev_text'と'next_text'を設定することで、「前へ」や「後へ」のリンクを好きなデザインにすることができます。
以上でページネーションの作成は完了です。
動作確認
記事一覧とページネーションが完成したので、実際にダミーの記事をいくつか作ってページネーションの動作を確認してみましょう。
ダミー記事の作成
動作確認用のダミー記事を作成します。
管理画面から「投稿」⇒「新規追加」をクリック。

記事の作成画面になるので、適当にダミー記事を作成してください。
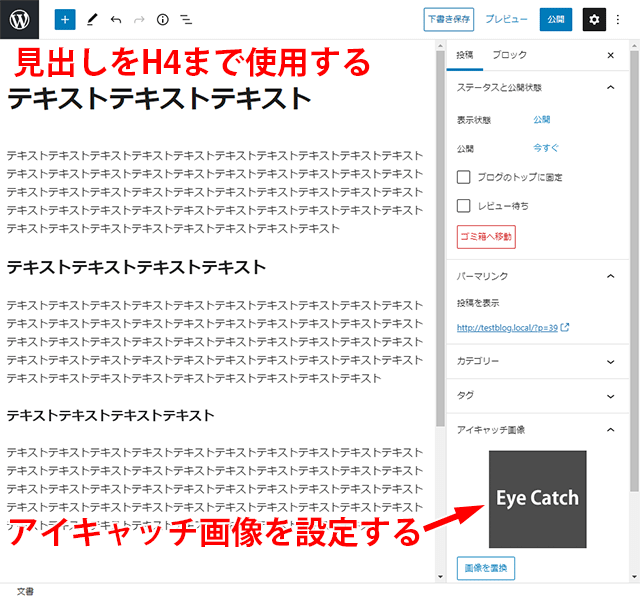
記事作成で守ってほしいポイントは
- H4まで見出しを使用する
- アイキャッチ画像を設定する
ということです。
見出しをH4まで使用するのは、次回以降にsingle.phpを作成したときの表示確認のための下準備です(※今回はH4まで見出しのデザインをしています)。
アイキャッチ画像を設定するのは、記事一覧にアイキャッチ画像が表示されるかを確認したいからです。
見出しや文章の内容は「テキスト」という文字を連続でコピペするなどで構いません。

アイキャッチ画像は、第1回でアップロードしたアイキャッチ画像を設定してもいいですし、自分で適当な画像を設定してもOKです。
ダミー記事が作成出来たら「公開」してください。
これで、最初からあるサンプル記事とダミー記事とで2記事になります。

プラグインでダミー記事を複製する
まだ記事数が足りないので、プラグインを使用して記事を複製します。
使用するプラグインは「Yoast Duplicate Post」という記事を複製できるプラグインです。
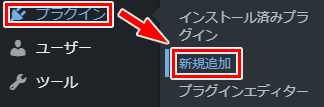
管理画面から「プラグイン」⇒「新規追加」をクリック。

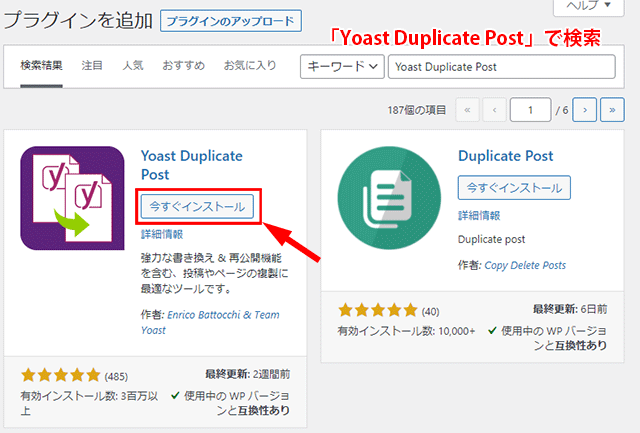
プラグインを追加画面の検索欄で「Yoast Duplicate Post」と入力して検索し、プラグインをインストールします。

インストールが完了したら「有効化」してください。

プラグインの設定は特に必要ありません。
ダミー記事を複製する
それではダミー記事を複製しましょう。
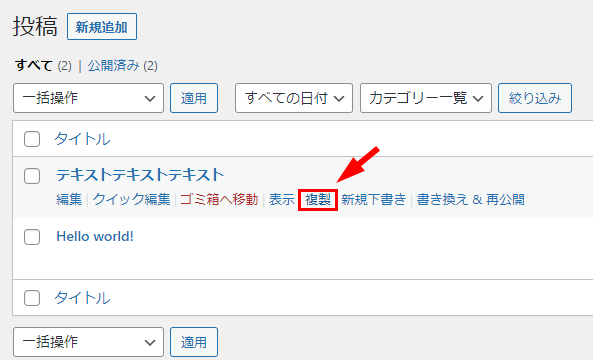
投稿一覧でダミー記事のタイトル部分にマウスカーソルを乗せると「複製」という項目があるのでクリック。

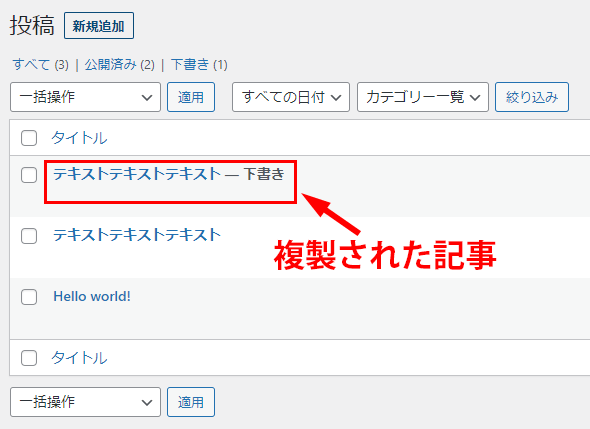
すると「下書き」の状態で記事が複製されになります。

こんな感じで、あと9記事ほど複製してください。

複製が完了したら、複製した記事を「編集」したのち公開します。
編集する際のポイントは
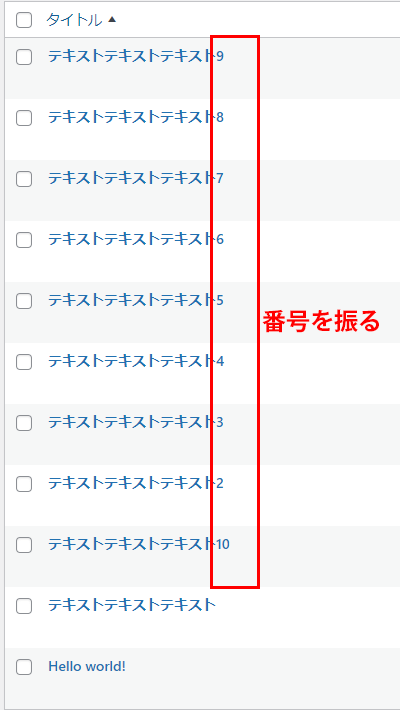
- 記事のタイトルに通し番号などを振る
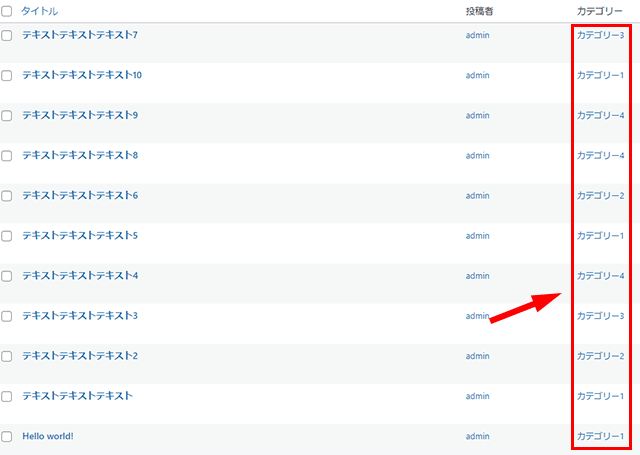
- カテゴリーをカテゴリー1~4の間で変更する
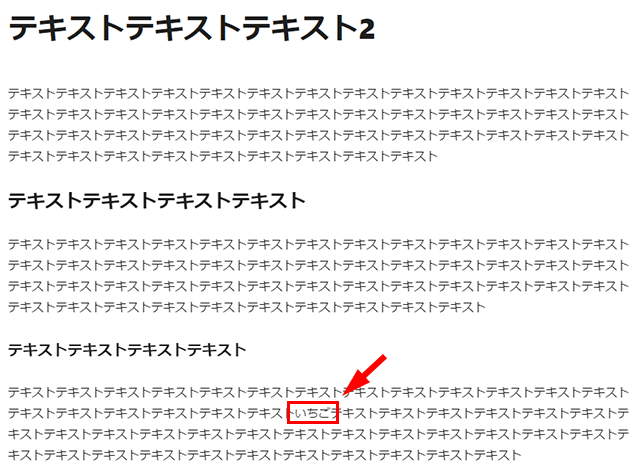
- 本文内に何かキーワードを入れる
という3点です。
タイトルに通し番号を振るのは、このままだとタイトルが同じで記事の判別がつかないのため、記事一覧に表示される記事の判別ができるようにするためです。

カテゴリーを変更するのは、現在カテゴリー1の記事しかないので、サイドバーのカテゴリー部分にはカテゴリー1しかありません。

カテゴリーはカテゴリーに紐づいた記事が存在しないと表示されないので、カテゴリー1~4までが存在するように各記事のカテゴリーをバランスよく変更してください。

これにより、カテゴリーをクリックしたときの記事一覧の動作チェックも行えます。
本文中に何かキーワードを入れるのは、「検索ウィジェット」の動作確認の為です。
例えば本文中に「りんご」とか「いちご」とか適当なキーワード入れておいて、後でそのキーワードで検索して検索ウィジェットの動作を確認します。

自分の好きなキーワードでいいので、各記事に検索の動作確認に使うキーワードを紛れ込ませておいてください。
上記のポイントを踏まえて複製記事を公開したら、続いて表示する記事数を変更します。
管理画面から「設定」⇒「表示設定」をクリックします。

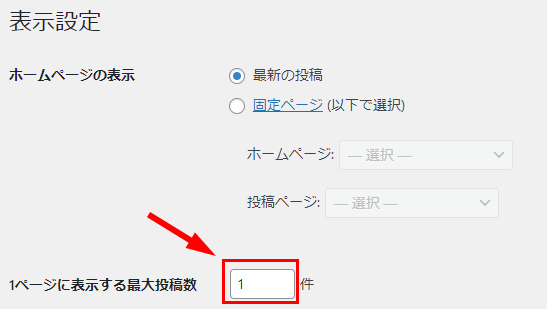
表示設定画面になるので「1ページに表示する最大投稿数」を10から1に変更して「変更を保存」ボタンをクリックしてください。

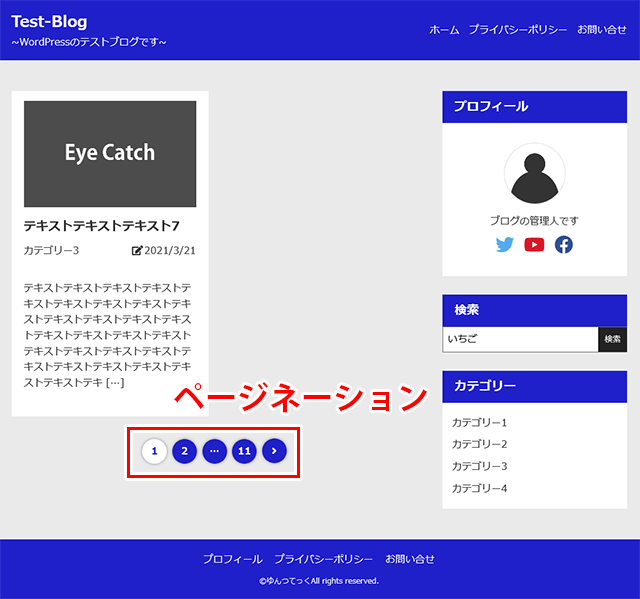
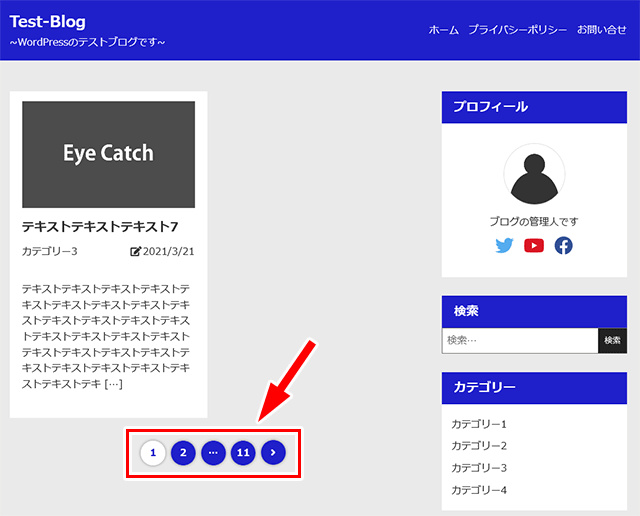
それでは、サイトを確認してみましょう。
表示する記事数が1なので、記事一覧には1記事だけが表示され、ページネーションが11ページあると思います。

ページネーションの各リンクをクリックして、きちんと動作するか確認してみてください。
ちなみに記事カードをクリックしても、まだsingle.phpをテーマ用に編集していないので、作成したダミー記事は表示されません。

ページネーションの動作確認が終わったら、表示設定で「1ページに表示する最大投稿数」を10に戻してください。
検索ウィジェットとカテゴリーウィジェットの動作確認を行う
検索欄にダミー記事に紛れ込ませたキーワードを入力して検索し、記事一覧にそのキーワードが含まれた記事カードが表示されるかチェックしてください。
検索ウィジェットの動作確認が完了したら、カテゴリーをクリックして、記事一覧にそのカテゴリーに属する記事一覧が表示されるかを確認してください。
以上で、動作確認は完了です。
次回に続きます
今回はindex.phpを作成しました。
今回の記事一覧を表示するための<?php while(have_posts()): the_post(); ?>を使ったループは
- メインループ
と言われるもので、記事一覧やsingle.phpにおいて投稿記事を表示するのに使用するので覚えておくといいかもしれません。
そして
- ページネーションはpaginate_links()で作成する
という事も覚えておくといいかもしれません。
今回で、サイドバーに設置した検索ウィジェットとカテゴリーウィジェットの動作チェックも完了しました。
オリジナルテーマは着々と完成しつつあります。
次回は、投稿記事を表示するテンプレート「single.php」を作成します。
WordPressのオリジナルテーマを作成しよう⑦~single.phpを完成させる~