こんにちは、ゆんつです。
YouTubeの動画を背景として利用したい場合。
・CSSで調整する方法
・jQueryのプラグインを使う方法
などがあります。
前回はCSSを使ってYouTubeを背景に設定しました。
今回はjQueryのプラグイン「jquery.mb.YTPlayer」を使用してYouTubeを背景にしたいと思います。
もくじ
jquery.mb.YTPlayerの導入
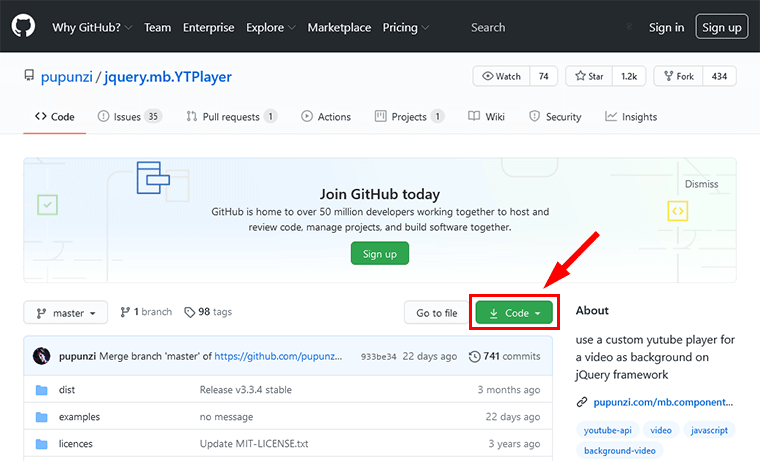
jquery.mb.YTPlayerの公式サイトにアクセスします。
「Code」ボタンをクリック。

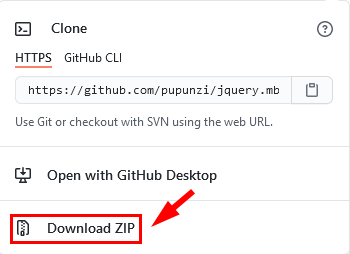
「Download ZIP」という項目をクリック。

Zipファイルのダウンロードが始まるので、適当な場所にダウンロードして解凍します。
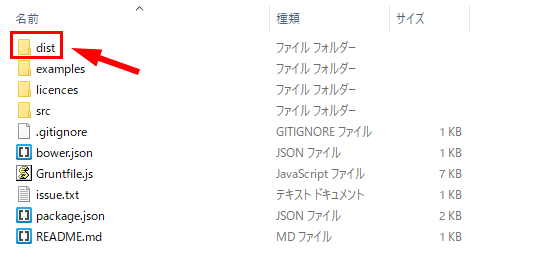
解凍したフォルダのなかの「dist」というフォルダを開きます。

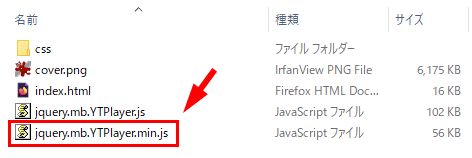
そこにある「jquery.mb.YTPlayer.min.js」というファイルを使用します。

これをHTMLがあるフォルダなどにコピーしておきます。
そしてHTMLの</body>タグの直前あたりで、まずjQuery本体を読み込み、そのあとにjquery.mb.YTPlayer.min.jsを読みます。
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.1.1/jquery.min.js"></script>
<script src="jquery.mb.YTPlayer.min.js"></script>※上記はHTMLとjquery.mb.YTPlayer.min.jsが同じ階層に置かれている場合の書き方です。
以上でjquery.mb.YTPlayer.min.jsの導入は完了です。
jquery.mb.YTPlayerの基本的な使い方
jquery.mb.YTPlayer.min.jsを使ってYouTubeを背景とする場合。
背景に設定したい要素にdata-property属性を付与し、そこに各種プロパティを設定していきます。
実際にコードを書いたものを見たほうがわかりやすいので、早速コードを書いてみます。
<div id="youtube-area">
<div id="youtube" data-property="{
videoURL: 'VObjAGCUgoc',
containment: '#youtube-area',
autoPlay: true,
loop: 1,
mute: true,
showControls: false,
showYTLogo: false
}"></div>
</div>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.1.1/jquery.min.js"></script>
<script src="jquery.mb.YTPlayer.min.js"></script>
<script>
//jquery.mb.YTPlayerを使用する
$(function() {
$('#youtube').YTPlayer();
});
</script>YouTubeを背景に設定したい要素(#youtube)にdata-property属性を付与し動画をコントロールするためのプロパティを設定しています。
今回設定したプロパティは
- 自動再生
- 動画のループ
- ミュート
- コントロールバー非表示
- YouTubeロゴ非表示
です。
そして最後にjQueryとjquery.mb.YTPlayer.min.jsを読み込ませ、jquery.mb.YTPlayer.min.jsを実行しています。
jquery.mb.YTPlayer.min.jsの実行は
YouTubeを背景にしたい要素のID名やクラス名などを選択して、.YTPlayer()を付けるだけ!

CSSは以下のような感じ。
* {
padding: 0;
margin: 0;
}
#youtube-area {
width: 100%;
height: 100vh;
position: relative;
}以下にデモを用意したので、もしよかったら見てください。
ページを開くと音声ミュートで動画が自動再生され、コントロールバーやYouTubeのロゴなど余計なものは何も表示されないのが解ると思います。
このように
YouTubeを背景にしたい要素にdata-property属性を付与してプロパティを設定し、その要素をjQueryで選択して.YTPlayer()を付ける
というのが基本的な使い方です。
よく使うプロパティ
data-propertyに設定できる項目は公式ページに詳しく書かれていますが、僕がよく使うものだけ簡単に紹介しておきます。
videoURL
再生する動画のID又はURLを指定します。
containment
ここで指定した要素の直下にYouTubeが埋め込まれます。
mute
trueにすると動画の音声がミュートになります。
autoPlay
trueにすると動画が自動再生されます。
loop
1にすると動画がループします
startAt
動画の再生位置を設定します。
単位は秒です。
opacity
動画の透過度を0~1の間で設定します。
showControls
これをtrueに設定した場合。
左上にこんな感じでアルファベットや数字が出ます。

数字は「再生時間/動画全体の再生時間」が表示されており、各アルファベットは操作ボタンになっています。
「P」は動画の再生・停止ボタン。
「A」というの音声切り替えボタンで、Aになっているときは音が出ている状態で、一回クリックするとMになって音声がミュートになります。
「O」をクリックすると動画が全画面表示になります。
「Y」をクリックするとYouTubeのその動画のページにジャンプします。
showControlsをfalseにすると、時間経過や動画操作のためのアルファベットは表示されません。
showYTLogo
showControlsをtrueにしているときに、このshowYTLogoをfalseにすると「Y」のアルファベットが表示されなくなります。

onReady
動画が読み込まれた後に任意の関数が実行できます。
動画が読み込まれて再生されるまでにはタイムラグがあり、再生までは白い画面が表示されます。
そこでonReadyを使うことで動画が読み込まれるまではローディング画面を表示させて、動画が読み込まれたらローディング画面をフェードアウトさせるというような使い方ができます。
onReady: function(){実行したい命令}
という感じで記述します
ちょっと応用的な使い方
先ほどの見てきたプロパティを使って、少し応用的な使い方をしてみます。
<div id="youtube-area">
<div id="youtube" data-property="{
videoURL: 'VObjAGCUgoc',
containment: '#youtube-area',
autoPlay: true,
loop: 1,
mute: true,
startAt: 60,
opacity: 0.5,
showControls: false,
showYTLogo: false,
onReady: function() {
$('#loading').fadeOut();
}
}"></div>
<div id="loading">Now Loading・・・</div><!-- /#loading -->
</div>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="jquery.mb.YTPlayer.min.js"></script>
<script>
$(function() {
$('#youtube').YTPlayer();
});
</script>先ほどの基本的なコードとの一番の違いはonReadyを使って動画が表示されるまではローディング画面が表示され、動画が始まるとそれがフェードアウトするようになったことです。
またstartAtで動画を60秒から開始し、opacityを0.5にして動画を透過しています。
CSSは以下のような感じで、ローディング画面をYouTubeが表示される画面にかぶせています。
* {
padding: 0;
margin: 0;
}
#youtube-area {
width: 100%;
height: 100vh;
position: relative;
}
/* ローディング画面 */
#loading {
position: absolute;
width: 100%;
height: 100%;
top: 0;
left: 0;
background: #333;
display: flex;
justify-content: center;
align-items: center;
color: #fff;
font-size: 50px;
}以下にデモを用意しましたので、もしよろしければご覧ください。
デモサイトにアクセスするとまずローディング画面となり、そのあとに動画が始まると思います。
そして動画は透過されて、やや白っぽくなっていると思います。
このように、プロパティを使うことでもう少し凝った仕掛けの背景にすることができます。
あとはタイトルなどを重ねるだけ
以上のようにjquery.mb.YTPlayer.min.jsを使ってYouTubeを背景にしたら、あとはその背景の上に見出しなどの適切な要素を重ねれば良いだけです。
簡単ですがYouTubeの背景にタイトルを重ねたデモを作成しました。
とても使いやすいプラグインです
というわけで、jquery.mb.YTPlayer.min.jsを使ったYouTube動画の背景化について見てきました。
CSSでYouTubeを背景にすると再生ボタンや動画のタイトルなどが消せません。
でも、このプラグインを使うと、そういうものを簡単に非表示にすることができます。
細かな部分までカスタマイズできるので、YouTubeを背景にする場合には僕はjquery.mb.YTPlayer.min.jsを使ったほうがいいんじゃないかなぁと思います。
紹介した機能はほんの一例なので、もっと詳しく知りたい場合は公式サイトのWikiをご覧ください。