「パララックス」という言葉を聞いたことがありますか?
ブラウザのスクロールと要素のスクロール速度に差をつけるなどして、見ている人の関心を引き付けるテクニックを「パララックス」というみたいです。
具体例を見たほうがわかりやすいと思いますので、以下のデモをご覧ください。
See the Pen jObKrVK by konpure (@yuntu) on CodePen.
画面を下のほうにスクロールしてください。
すると、画面のスクロールに併せて上の画像の中がスクロールしているのが解ると思います(※道路に書かれている逆さになっている「れ」という文字を見るとわかりやすいかもしれません)。
こういう効果を「パララックス」というみたいです。
このパララックス。
自分でjQueryなどを使って作ることもできるみたいですが、簡単なパララックスであればプラグインを導入することで簡単に実現することができます。
そのプラグインとは「parallax.js」というプラグインです。
今日は「parallax.js」の導入方法と簡単な使い方について書きたいと思います。
導入方法
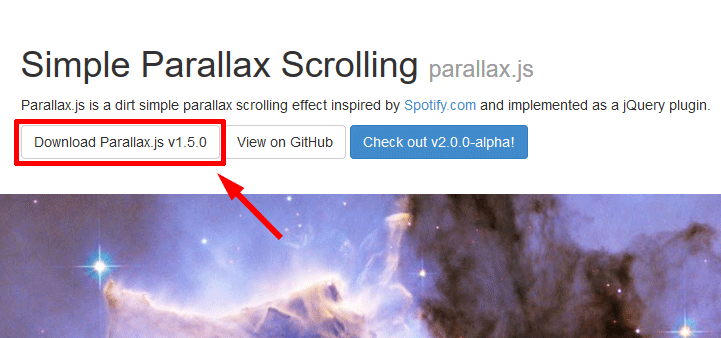
「parallax.js」の公式ページに「Download Parallax.js v○○」というボタンがあるのでクリックしてzipファイルをダウンロードします。

ダウンロードしたzipファイルを解凍すると色んなファイルが現れますが、必要となるのは「parallax.min.js」だけです。

この「parallax.min.js」を適当なフォルダに置いてHTMLから読み込ませます。
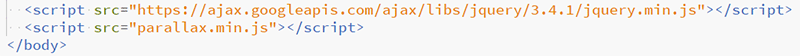
読み込ませ方は</body>タグの直前でjQueryを読み込ませ、その後に「parallax.min.js」を読み込ませると良いと思います。

以上で「parallax.js」を利用するための準備は完了です。
使ってみよう
実際に「parallax.min.js」を使ってみます。
使い方はとっても簡単。
まずパララックスにしたい画像を準備します。
そしてパララックスにしたい要素に以下のように記述します
<div class="任意のクラス名" data-parallax="scroll" data-image-src="パララックスにする画像のパス"></div>使うタグはdivタグじゃなくてもpタグでもsectionタグなんでもいいです。
大事なのは
data-parallax="scroll"
と
data-image-src="パララックスにする画像のパス"
の部分です。
ここだけしっかり設定しておけば大丈夫です。
クラス名はどんなものでもいいので自分の好きなようににつけてください。
後はCSSで普通にパララックス部分の高さなどを設定します。
これだけで先ほど見て頂いたデモのような、スクロールに併せて画像の中がスクロールするようなパララックスが作成できます。

オプションもあります
「data-parallax」や「data-image-src」以外にオプションを設定することができます。
たとえばパララックスのスピードを調整したい場合は「data-speed」というオプションで設定することができます。
デフォルトでは「data-speed」は0.2に設定されており(先ほどのデモがそうです)、数字を大きくすると画像のスクロールがゆっくりになります。
「data-speed="0.8"」にすると以下のようになります。
See the Pen parallax02 by konpure (@yuntu) on CodePen.
スクロールしてもらうと画像内のスクロールが0.2の時よりずいぶん遅いのが解ると思います。
1.0にするとパララックスにしてない状態と同じになります。
公式ページに各種オプションについての説明が書かれているので、詳しいことが知りたい場合はそちらをご覧ください。
AndroidやiOSには効かないみたい
公式ページには以下のように書かれています。
iOS devices are incompatable with this plugin.(iOSデバイスは、このプラグインと互換性がありません。)
実際にiPhoneで確認してみると、Windows PCでパララックスになっている部分が全然パララックスになっておらず静止画の状態でした。
またAndroidのタブレットでも確認しましたが、パララックスを設定していても静止画になりました。
ですのでAndroidやiOSに対応させたい場合は他の手段を用いたほうが良いでしょう。
手軽です
以上が「parallax.js」の簡単な使用方法のご紹介でした。
利用できるOSが限定されるので万能ではないですが、てっとり早く導入することができるプラグインです。
「画面がスクロールしたら画像の中もスクロールさせたい」という場合。
「parallax.js」を試してみてはいかがでしょうか。