こんにちは、ゆんつです。
WordPressのオリジナルテーマ作成の第2回目です。
前回はローカルでの開発環境を整え、テーマ作成に必要なファイルのダウンロードやダウンロードしたファイルの設置まで完了しました。
WordPressのオリジナルテーマを作成しよう①~テーマを作る準備~
以下の工程表でいうと1と2が完了したことになります。
- 開発環境を整える
- HTMLとCSSで静的なWEBサイトを作る
- WordPressのテーマを作成する
- 本番環境にインポートする
今回から、オリジナルテーマ作成のメイン部分ともいえる「3.WordPressのテーマを作成する」に入りたいと思います。
このセクションはオリジナルテーマを作成する工程の中で一番長く、以下のような感じで進めていきます。
- style.cssにテーマ情報を記述する
- functions.phpを作成する
- header.phpを作成する
- footer.phpを作成する
- メニューを作成する
- サイドバーを作成する
- index.phpを完成させる
- single.phpを完成させる
- page.phpを完成させる
- 404.phpを完成させる
今回は、この中の「1. style.cssにテーマ情報を記述する」を進めていきます。
それでは、Local By Fly Wheelを起動させてください。
起動が完了したら、早速作業を始めていきましょう。
style.cssにテーマ情報を記述する
Local By Fly WheelでWordPressの管理画面を開いて「外観」⇒「テーマ」をクリックしてください。

すると
- Twenty twenty-One
- Twenty Nineteen
- Twenty Twenty
という、既存のテーマが一覧表示されているはずです。

ここに、自分がこれから作るテーマを登録します!
Local By Fly Wheelの画面でサイト名(Test-Blog)の下にある小さな右矢印をクリックします。

WordPressがインストールされたフォルダが開くので「app」⇒「public」⇒「wp-content」⇒「themes」という順番でフォルダをたどっていくと、前回設置したtestフォルダがあるはずなので、それをクリック。

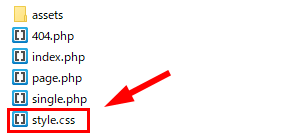
testフォルダの中は
- assetsフォルダ
- index.php
- page.php
- single.php
- 404.php
という状態になっているはずです。
ここにファイルを追加します。
テーマを自作する場合、テーマのルートディレクトリ(index.phpなどと同じ場所)に、テーマの情報を記載した「style.css」というファイルを置く必要があります。
このstyle.cssはWEBサイトのデザインを設定するcssとは全く別のもので、テーマの名前やテーマのバージョンなど、テーマの情報を記述するものです。

この、テーマ情報を記載したstyle.cssをこれから作っていきましょう。
まず、自分がいつも使っているコードエディターを開いてください。
コードエディターで新規ファイルを作成し、以下のテンプレートをコピペしてください。
@charset 'UTF-8';
/*
Theme Name: テーマの名前(必須)
Theme URL: テーマのサイトのURI
Description: テーマの説明
Author: テーマ作者の名前
Author URI: テーマ作者のサイトURL
Version: テーマのバージョン
Tags: テーマの特徴を表すタグ
License: テーマのライセンス
License URI: テーマのライセンスのURI
*/各項目の意味は日本語で書いてある通りです。
このように、テーマに関する情報をコメント形式で記述する必要があります。
必須項目は「Theme Name」だけで、後の項目は任意です。
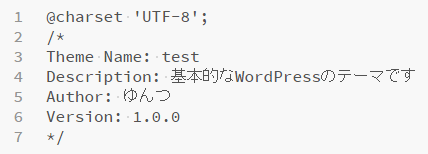
コピペしたテンプレートを修正して、以下のような感じにしてみましょう。
@charset 'UTF-8';
/*
Theme Name: test
Description: 基本的なWordPressのテーマです
Author: 皆さんのニックネームを入力
Version: 1.0.0
*/Author部分は、皆さん自身のニックネームを、英語でも日本語でもいいので記述してください。

作業が終わったら、このファイルを保存します。
保存先はtestフォルダで、「style.css」という名前で保存してください。

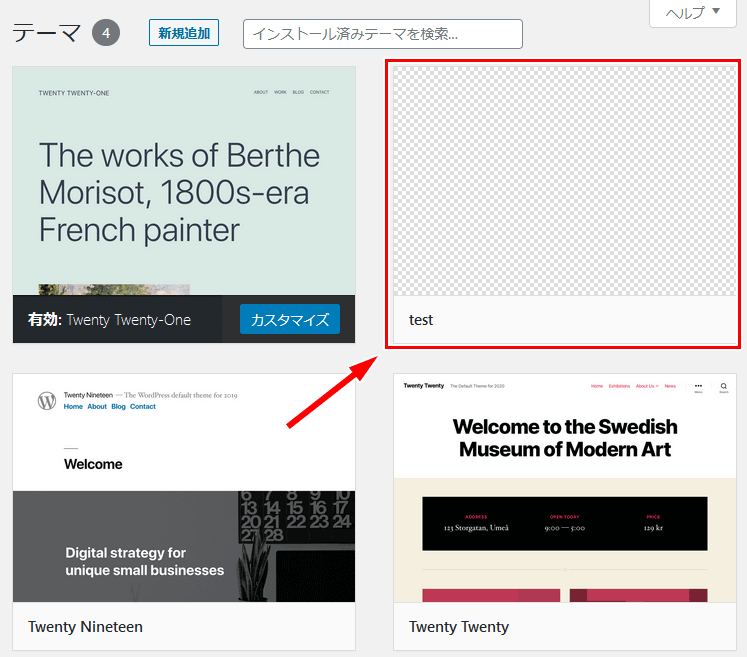
保存が完了したら、WordPressのテーマ画面に戻ってキーボードの「F5」キーを押して、テーマ画面を更新してみてください。
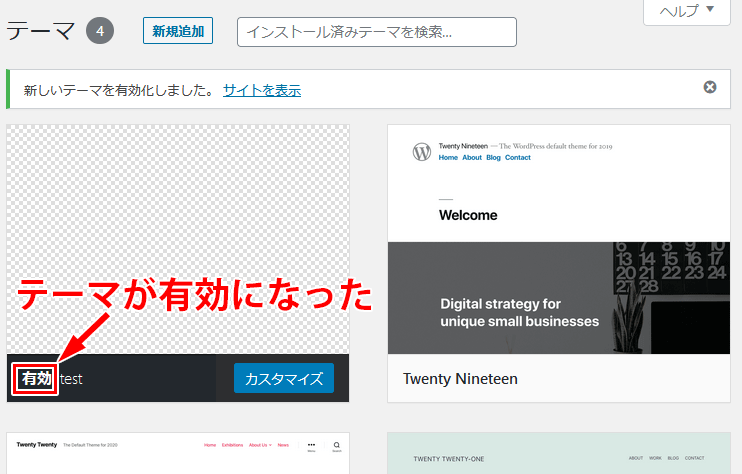
先ほど作成したstyle.cssが反映され、testというテーマが表示されます。

テーマをクリックしてみてください。

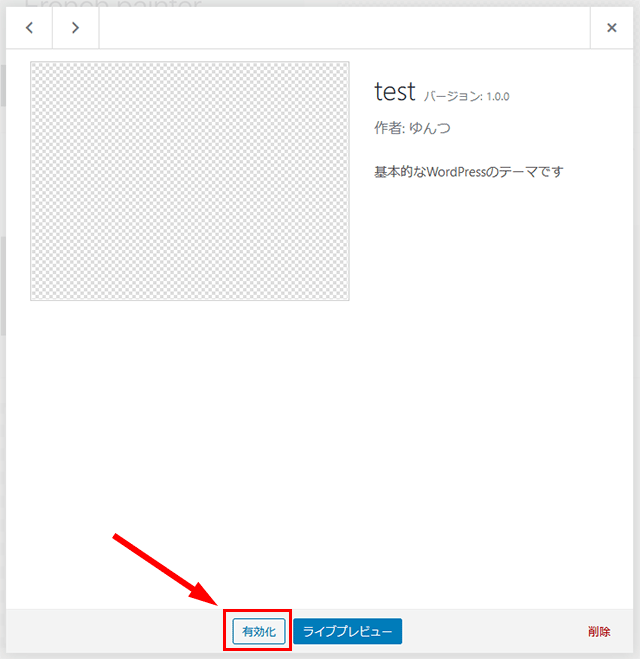
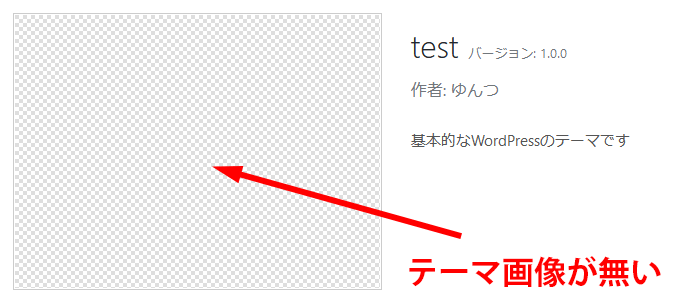
先ほど記述した通りにテーマ名、テーマの説明、テーマの作者、テーマのバージョンが記載されているはずです。
「有効化ボタン」をクリックして、このテーマを使用するようにしましょう。

以上でテーマ情報をstyle.cssに記述して、WordPressに反映させる作業は完了です。
まだテーマの中身は何もありませんが、とりあえずオリジナルテーマが有効になりました!
テーマ画像を設定する
まだオリジナルテーマの画像を設定していないので、オリジナルテーマには画像が何も表示されていません。

別に画像が無くてもテーマに何の問題もありませんが、このままだと寂しいのでオリジナルテーマに画像を設定しましょう。
オリジナルテーマに画像を設定するには
- 「screenshot.png」というファイル名でテーマのルートフォルダに画像を保存
- テーマ画像のサイズは「横880px × 縦660px」推奨
これにより、その画像がテーマ画像となります。
一応、簡単なテーマ画像を、assetsフォルダ内のimgフォルダの中にscreenshot.pngで作ってあります。


ですので、それをルートフォルダ(index.phpやstyle.cssがあるフォルダ)に移動させてください。


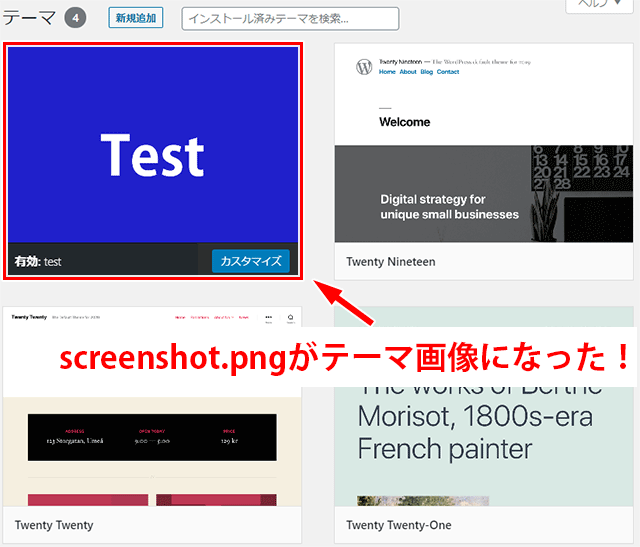
そして、WordPressのテーマ画面に戻り「F5キー」を押して更新してみてください。

オリジナルテーマにテーマ画像が設定されていると思います。
以上でオリジナルテーマの情報の記載や画像の設定は完了です。
サイトを確認
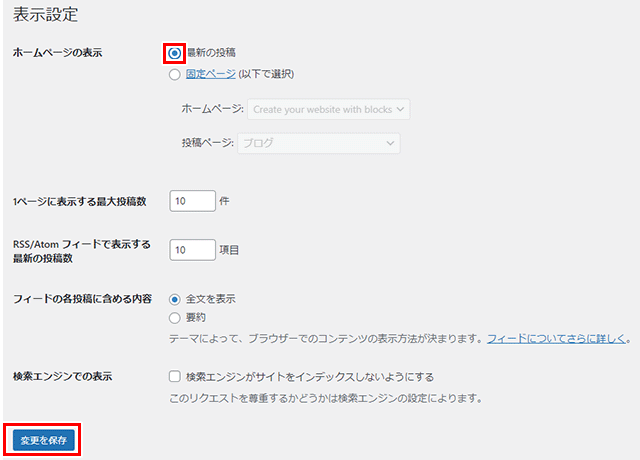
管理画面から「設定」⇒「表示設定」をクリック。

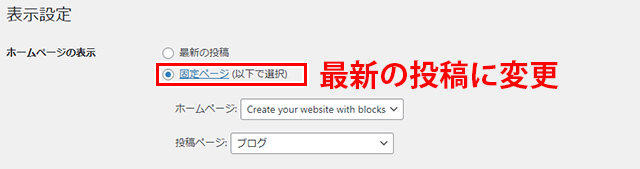
「ホームページの表示」という項目が「固定ページ」になっている場合は「最新の投稿」に変更して、「変更を保存」ボタンをクリック。



管理画面から「サイトを表示」をクリックしてサイトを開いてみます。

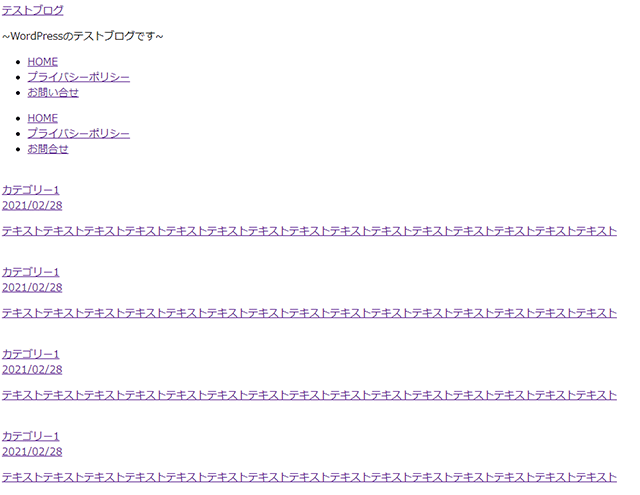
スタイルシートも何も適用されていないので、素の状態のindex.phpが表示されています。

今後、スタイルシートやJavaScriptを読み込めるようにして、静的なサイトと同じデザインになるようにしていきます。
次回に続きます
今回はstyle.cssにテーマの情報を設定し、そのテーマを有効化しました。
今回のポイントは
- テーマフォルダにテーマ情報を記述したstyle.cssが必要
- テーマ画像は、画像の名前をscreenshot.pngでルートフォルダに保存することで設定される
という部分です。
次回は、オリジナルテーマの頭脳ともいえるfunctions.phpを作成し、スタイルシートなどを読み込めるようにしていきたいと思います。
WordPressのオリジナルテーマを作成しよう③~functions.phpを記述する~