こんにちは、ゆんつです。
WEBサイトを見ているとメニューなどの項目にマウスカーソルを乗せると、メニューの上や下からカバーのような感じで新たな要素が覆いかぶさってくるデザインをたまに見かけます。


マウスを乗せて初めて気づく仕掛けですが、なかなか楽しい仕掛けだと思います。
今日はCSSを使って、マウスを乗せたら別の要素がカバーのように覆いかぶさってくる仕組みを作りたいと思います。
下からのカバー
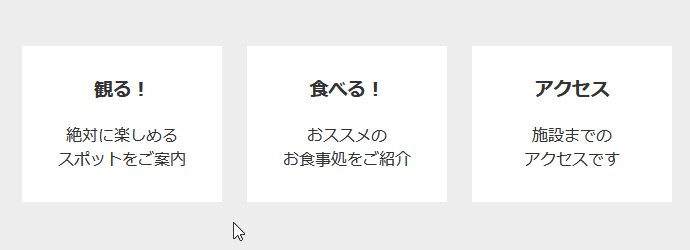
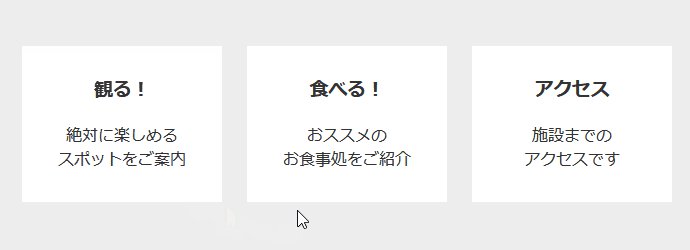
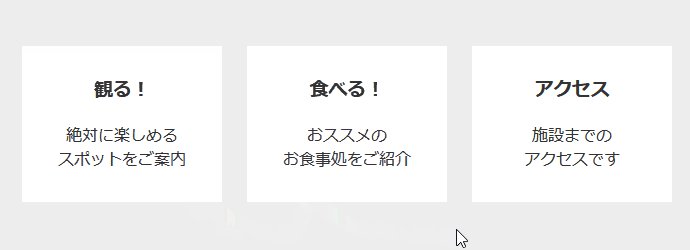
メニューにマウスを乗せると下から色のついたカバーが覆いかぶさってきます。
See the Pen cover01 by konpure (@yuntu) on CodePen.
各メニューには特に何もリンク先を設定してないのでクリックしても何も起こりません。
HTML
ごく普通のメニューです。
<ul class="info-items">
<li class="info-item">
<a href="" class="info-spot">
<h3 class="info-ttl">観る!</h3>
<p class="info-txt">絶対に楽しめる<br>スポットをご案内</p>
</a>
</li>
<li class="info-item">
<a href="" class="info-eat">
<h3 class="info-ttl">食べる!</h3>
<p class="info-txt">おススメの<br>お食事処をご紹介</p>
</a>
</li>
<li class="info-item">
<a href="" class="info-access">
<h3 class="info-ttl">アクセス</h3>
<p class="info-txt">施設までの<br>アクセスです</p>
</a>
</li>
</ul>CSS
body {
margin: 0;
padding: 0;
}
ul,
li,
h3,
p {
margin: 0;
padding: 0;
}
a {
text-decoration: none;
color: #333;
}
ul {
list-style: none;
}
.info-items {
display: flex;
justify-content: center;
align-items: center;
width: 100%;
margin: auto;
background: #eee;
padding: 50px 0;
}
.info-item {
width: 200px;
margin-right: 25px;
background: #fff;
}
.info-item:last-child {
margin-right: 0;
}
.info-item a {
display: block;
height: 100%;
position: relative;
padding: 30px 0;
}
.info-ttl,
.info-txt {
text-align: center;
}
.info-txt {
margin-top: 20px;
}
/* マウスが乗ったときに表示されるカバーの骨組み */
.info-item a::after {
content: '';
width: 100%;
height: 0;
position: absolute;
left: 0;
bottom: 0;
/* アニメーションの速度を調節 */
transition: .5s;
}
/* マウスが乗ったら高さが100%になってカバーが表示される */
.info-item a:hover::after {
height: 100%;
}
/* 各カバーの色を設定 */
.info-spot::after {
background: skyblue;
}
.info-eat::after {
background: red;
}
.info-access::after {
background: green;
}
/* カバーが表示されるときは文字色を白に変更 */
.info-item a:hover .info-ttl,
.info-item a:hover .info-txt{
color: #fff;
position: relative;
z-index: 1000;
}
/* レスポンシブ */
@media screen and (max-width: 414px) {
.info-items {
flex-direction: column;
}
.info-item {
margin-right: 0;
margin-bottom: 25px;
}
.info-item:last-child {
margin-bottom: 0;
}
}重要なのは疑似要素の部分です。
.info-item a::afterで、メニューにマウスが乗ったときのカバーの骨組みを作っています。
この疑似要素は元のメニューと幅が同じですが高さは0なので、通常時には表示されません。
そして.info-item a:hover::afterでheightを100%に設定することで、この疑似要素にマウスが乗っかるとメニュー一杯に色のついたカバーが被さります。
メニューの中身である.info-ttlや.info-txtは、メニューにマウスカーソル乗った場合に文字色が白になるようにして、カバーがメニューに覆いかぶさってきたときでも文字がわかりやすいようにしています。
またz-indexを設定することでカバーで文字が隠れてしまわないように設定しています。
以上のようにCSSを設定すると、マウスカーソルがメニューに乗ったときに色付きのカバーがメニューに被さってくるようになります。
上から下へ
先ほどは下から上にカバーをかけましたが、上から下にカバーをかけることもできます。
See the Pen cover02 by konpure (@yuntu) on CodePen.
やりかたは先ほどのCSSの .info-item a::afterのbottomをtopに変更するだけ。
これで下から上へと起点が変わり、上からカバーがかかります。
左や右から
もうここまでくれば、右からや左からのカバーは予測がつくのではないでしょうか。
左や右からカバーをかけたい場合は、.info-item a::afterのheightは100%、widthを0にして、hoverでwidthが100%になるようにします。
そして左を起点にカバーをかけたい場合はleftとtopを0にします。
See the Pen cover03 by konpure (@yuntu) on CodePen.
右から左にカバーをかけたい場合はrightとtopを0にします。
See the Pen cover04 by konpure (@yuntu) on CodePen.
これで左や右からカバーをかけることができます。
簡単ですね
以上のように0にしておいたheightやwidthを疑似要素と疑似クラスをつかって100%にするだけで簡単にカバーがかかります。
仕組みさえわかってしまえばとっても簡単です。
これを上手く使うことでメニューにマウスを乗せたときにちょっとだけ

と思ってもらえるかもしれません。
アイコンと組み合わせたりすると、もっと楽しい見た目になると思います。
See the Pen cover05 by konpure (@yuntu) on CodePen.
上手に使って楽しいサイトを作りたいですね。
それでは、またー。