情報量の多いページにアクセスした場合、画面の表示に時間がかかることがあります。
そんな時によく見かけるのが「ローディング画面」です。
画像等の読み込みに時間がかかっているときに、真っ白の画面を見せるのではなくローディング画面を出しておくことで、見てくれる人は

ということがわかります。
このローディング画面はjQueryを使って簡単に作ることが出来ます。
今日は簡単なローディング画面を作ってみたいと思います。
簡単なローディング画面を作る
ローディングのアイコンに「Font Awsome」を使う
作成するローディング画面は以下のようなものです。

画面いっぱいの白い背景の真ん中でローディングのアイコンを回転させ、ページの読み込みが完了したらローディング画面が消えてメイン画面が現れるという感じにします。

ローディングのアニメーションには「Font Awsome」を使用します。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="initial-scale=1.0">
<title>ローディング画面デモ</title>
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.8.2/css/all.css" integrity="sha384-oS3vJWv+0UjzBfQzYUhtDYW+Pj2yciDJxpsK1OYPAYjqT085Qq/1cq5FLXAZQ7Ay" crossorigin="anonymous">
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<!-- テスト用のコンテンツ-->
<div id="content">
<div class="mv">
<h1>メイン画面</h1>
</div><!-- /.mv -->
</div><!-- /#content -->
<!-- ローディング画面 -->
<div id="loading">
<!-- FontAwsomeをローディング画像に使う fa-spinを付与して回転させる-->
<i class="fas fa-redo-alt fa-spin"></i>
</div><!-- /#loading -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script src="js/main.js"></script>
</body>
</html>「Font Awsome」のアイコンは「fa-spin」というクラスを付与するとグルグルと回転するようになります。
それを利用して、矢印のアイコンに「fa-spin」というクラスを付与して回転させ、ローディング中であることを表現します。
body {
margin: 0;
padding: 0;
}
.mv {
width: 100wh;
height: 100vh;
background: url(../img/test1.jpg) no-repeat center center/cover;
}
h1 {
margin: 0;
padding: 0;
width: 100%;
height: 100%;
font-size: 50px;
color: #333;
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-pack: center;
-ms-flex-pack: center;
justify-content: center;
-webkit-box-align: center;
-ms-flex-align: center;
align-items: center;
}
/*********************************
*
* ローディング画面
*
*********************************/
#loading {
/* 画面一杯にローディング画面を広げる */
height: 100%;
width: 100%;
background: #fff;
position: fixed;
top: 0px;
left: 0px;
z-index: 100;
/* flexboxを使ってローディングアイコンを画面の中央に寄せる */
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-pack: center;
-ms-flex-pack: center;
justify-content: center;
-webkit-box-align: center;
-ms-flex-align: center;
align-items: center;
}
/* ローディングアイコン */
.fa-redo-alt {
font-size: 200px;
color: deepskyblue;
}「Font Awsome」を使っているので、ローディングアイコンの大きさは「font-size」で変更することが出来ます。
$(window).on('load', function(){
$('#loading').fadeOut();
});コンテンツの読み込みが終わったら、jQueryでローディング画面をフェードアウトさせます。
jQueryは
$(function(){
//処理内容
});
という書き方ではなく
$(window).on('load', function(){
//処理内容
});
という書き方になります。
「$(function(){});」 はHTMLが読み込まれたあとのタイミングで処理が実行されますが、「$(window).on('load', function(){});」は画像などのコンテンツがすべて読み込まれた後に処理が実行されます
ローディング画面は、画面などが正しく表示された後に非表示になるようにしたいので$(window).on('load', function(){});を使っています。
以下にデモページを用意しました。
アクセスすると少しだけローディング画面が現れた後にデモページが現れるはずです。
GIF画像を使う方法
ローディング画面の作成は「Font Awsome」よりも、どちらかというと「GIF画像」を使うこちらの方が一般的かもしれません。
まずはローディング画面の作成に必要なGIF画像を用意します。
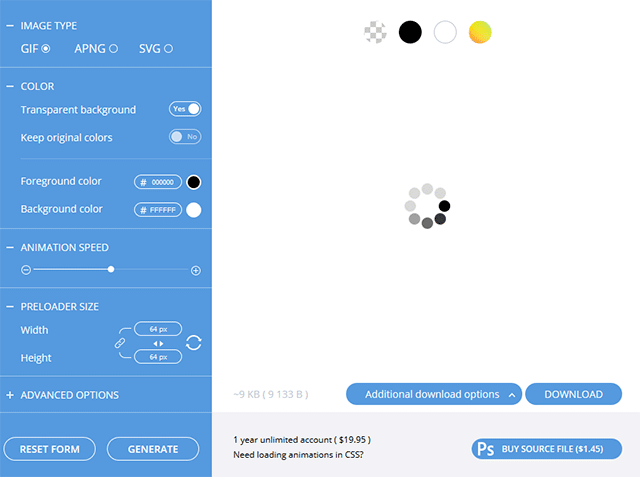
ローディング画面に使用するGIF画像を無料で作成することができるサイトは沢山ありますが、 今回は「Preloaders」 というサイトで作成します。

GIF画像の作成方法については、プレビューを見ながらサイズやアニメーションのスピードを変更するだけで誰でも簡単に作成できるため説明は省略します。
今回は「Preloaders」で作成した以下のGIF画像(静止画になっていますが実際はクルクルとアニメーションします)をローディング中を表す画像として使いたいと思います。

<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="initial-scale=1.0">
<title>ローディング画面デモ</title>
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<!-- テスト用のコンテンツ-->
<div id="content">
<div class="mv">
<h1>メイン画面</h1>
</div><!-- /.mv -->
</div><!-- /#content -->
<!-- ローディング画面 -->
<div id="loading">
<!-- 変更部分 ローディング画像の読み込み-->
<img src="img/loading.gif" alt="">
</div><!-- /#loading -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script src="js/main.js"></script>
</body>
</html>Font Awsomeを使ったローディング画面との変更点は、FontAwsomeのアイコンを読み込ませていた部分がGIF画像に変わっただけです。
body {
margin: 0;
padding: 0;
}
.mv {
width: 100wh;
height: 100vh;
background: url(../img/test1.jpg) no-repeat center center/cover;
}
h1 {
margin: 0;
padding: 0;
width: 100%;
height: 100%;
font-size: 50px;
color: #333;
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-pack: center;
-ms-flex-pack: center;
justify-content: center;
-webkit-box-align: center;
-ms-flex-align: center;
align-items: center;
}
/*********************************
*
* ローディング画面
*
*********************************/
#loading {
/* 画面一杯にローディング画面を広げる */
height: 100%;
width: 100%;
background: #fff;
position: fixed;
top: 0px;
left: 0px;
z-index: 100;
/* flexboxを使ってローディングアイコンを画面の中央に寄せる */
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-pack: center;
-ms-flex-pack: center;
justify-content: center;
-webkit-box-align: center;
-ms-flex-align: center;
align-items: center;
}
GIF画像に対してはCSSでは何も設定しておらず、そのまま表示しているだけです。

jQueryは先ほどの「Font Awsome」の時と全く同じなので省略します。
以下にデモページを用意しました。
まとめ
「Font Awsome」でも「GIF画像」でも、基本的にやることは同じで
- 画面一杯の要素を作成
- その要素の真ん中に「Font Awsome」や「GIF画像」を配置してクルクル回す
- jQueryをつかって、読み込みが完了したらローディング画面を消す
ということをすれば良いだけです。
勿論もっと凝ったローディングページなら、もっともっと技術的に難しいことをしないといけないでしょうが、ちょっとしたローディングページならこれくらいで十分だと思います。
何かの参考になれば幸いです。