WEBサイトには「ボタン」がつきものです。
別のページに移動するためのボタンやメッセージを送信するためのボタンなど、どんなWEBサイトでもたいてい1つか2つのボタンが設置されています。
ボタンはただ置いていてもそれほど目立ちません。
そして目立たないボタンはなかなかクリックをしてもらえません。
ですので影を付けて本当のボタンのように凹凸があるような見た目にするなど、見た目に趣向をこらしたボタンをよく目にします。
それ以外にもボタンを目立たせる方法の1つとしてボタンを「キラッ」と光らせるような仕掛けをしているサイトも良く見かけます。

今日はそんなボタンをキラッと光らせる方法について書きたいと思います。
マウスカーソルを乗せるとキラッとするボタン
まずは基本的なマウスカーソルを乗せたらキラッとするボタンを作りたいと思います(下のボタンにマウスカーソルを乗せるとキラッとします)。
See the Pen shine1 by konpure (@yuntu) on CodePen.
<div class="btn">
<a href="">キラッとするボタン</a>
</div>/* ボタン */
a {
display: inline-block;
width: 300px;
max-width: 90%;
color: #fff;
cursor: pointer;
font-size: 20px;
padding: 10px 10px;
background: #cf1111;
text-align: center;
text-decoration: none;
border-radius: 10px;
position: relative;
overflow: hidden;
}
/* ボタンをキラッとさせる */
a::before {
content: '';
display: block;
position: absolute;
width: 100%;
height: 100%;
top: 0;
left: -100%;
background-image: linear-gradient(130deg, rgba(255, 255, 255, 0) 25%, rgba(255, 255, 255, 0.5) 50%, rgba(255, 255, 255, 0) 75%);
-webkit-transition: 0.5s;
transition: 0.5s;
}
a:hover::before {
left: 100%;
}仕組みをざっと説明します。
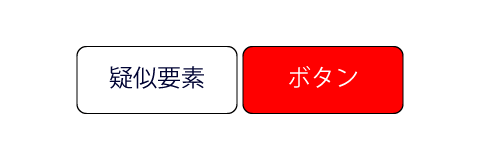
キラッとさせるために、ボタンと同じ大きさの疑似要素を作成します。
この疑似要素には右斜め下に向かって白色のグラデーションがついており、始点は透明で真ん中に向かうにつれて透過度50%の白色になり、終点に向けて再び透明になっていきます。
ボタンと疑似要素を重ねるとこんな感じです。

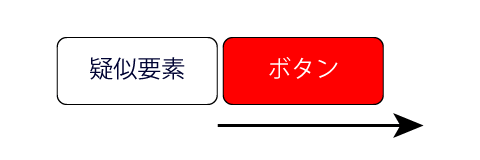
この疑似要素をボタンの左側に、ボタンの大きさ分だけずらします。

そして疑似クラスのhoverを使い、マウスカーソルがボタンに乗っかった時に疑似要素をボタンの右側にずらします。

transitionの働きにより疑似要素の移動はややゆっくりとなり、白のグラデーションが左から右に移動する光景が、あたかもボタンをキラッと光った感じに見せてくれます。
「キラッ」の速度を変えたい場合は、transitionの数値を変更します。
マウスカーソルがボタンから離れた時にグラデーションを戻さない
先程のボタンにマウスカーソルを乗せると、左から右に白のグラデーションが流れてキラッとした感じになりますが、マウスカーソルを外すと白のグラデーションが右から左に戻ってします。
マウスカーソルを外しても右から左に向かって白のグラデーションが戻らないようにするには、CSSを次のように書くといいかもしれません(HTMLは先ほどと同じ)。
/* ボタン */
a {
display: inline-block;
width: 300px;
max-width: 90%;
color: #fff;
cursor: pointer;
font-size: 20px;
padding: 10px 10px;
background: #cf1111;
text-align: center;
text-decoration: none;
border-radius: 10px;
position: relative;
overflow: hidden;
}
/* ボタンをキラッとさせる */
a::before {
content: '';
display: block;
position: absolute;
width: 100%;
height: 100%;
top: 0;
left: -100%;
background-image: linear-gradient(130deg, rgba(255, 255, 255, 0) 25%, rgba(255, 255, 255, 0.5) 50%, rgba(255, 255, 255, 0) 75%);
/* transitionは削除 */
}
/* 以下変更部分 */
a:hover::before {
-webkit-animation: shine 0.5s;
animation: shine 0.5s;
}
@-webkit-keyframes shine {
100% {
left: 100%;
}
}
@keyframes shine {
100% {
left: 100%;
}
}これによりマウスカーソルがボタンから外れた時に、白のグラデーションが右から左に戻らなくなります(下のボタンにマウスを乗せると確認できます)。
See the Pen shine2 by konpure (@yuntu) on CodePen.
一定の間隔でキラッとさせる
先程はマウスカーソルを乗せると白のグラデーションが左から右に流れてボタンが「キラッ」となりました。
今度はボタンにマウスカーソルを乗せなくても一定間隔で「キラッ」となるようにしたいとおもいます。

See the Pen shine3 by konpure (@yuntu) on CodePen.
/* ボタン */
a {
display: inline-block;
width: 300px;
max-width: 90%;
color: #fff;
cursor: pointer;
font-size: 20px;
padding: 10px 10px;
background: #cf1111;
text-align: center;
text-decoration: none;
border-radius: 10px;
position: relative;
overflow: hidden;
}
/* ボタンをキラッとさせる */
a::before {
content: '';
display: block;
position: absolute;
width: 100%;
height: 100%;
top: 0;
left: -100%;
background-image: linear-gradient(130deg, rgba(255, 255, 255, 0) 25%, rgba(255, 255, 255, 0.5) 50%, rgba(255, 255, 255, 0) 75%);
/* 【変更部分】inifiniteによりずっと続ける */
-webkit-animation: shine 1s infinite;
animation: shine 1s infinite;
}
@-webkit-keyframes shine {
100% {
left: 100%;
}
}
@keyframes shine {
100% {
left: 100%;
}
}先程からの変更部分はanimationプロパティにinfinite(永遠に続ける)という値を追加したことと、アニメーションの秒数を少し長め(1秒)に変更したことです。
見て頂くとわかるように、マウスカーソルをボタンに乗せなくても1秒間隔で左から右にグラデーションが走りキラキラした感じになっていると思います。
アニメーションの間隔を変更したい場合は 「animation: shine 〇s infinite;」
の〇部分に自分の好きな秒数を入れると良いと思います。
あまり秒数を短くすると目がチカチカしてかえって目障りになります。
逆に秒数が長すぎてもグラデーションが左から右に移動するのに時間がかかり「キラッ」というよりも「もっさり」した感じになります。
1秒から2秒の間くらいにしておくのが無難なのかなと思います。
まとめ
以上がボタンをCSSを使って「キラッ」とさせる方法でした。
ボタンに限らず目立たせたい画像などでも応用ができます。
ポイントは
要素と同じ大きさの疑似要素を作って、その疑似要素に白のグラデーションをかけてボタンの左側から右側へ移動させる
ということです。
これにより「キラッ」とした感じが出ます。
あまり何か所もやりすぎると画面のあちこちがチカチカしてうっとおしいので、必ず目立たせたい場所にピンポイントで使うのが効果的かもしれません。









