WEBサイトを見ていると、 TwitterやFacebookのタイムライン、又はGoogleカレンダーを埋め込んでいるサイトを見かけることがあります。
これらのタイムラインやカレンダーの表示は特別な技術は必要なく、公式ページでコードを発行し、それをコピーして貼り付けるだけで簡単に表示させることが出来ます。
今日はFacebook、Twitterのタイムライン及びGoogleカレンダーの埋め込みについて書きたいと思います。
もくじ
Twitterのタイムラインの埋め込み
Twitterの公式ページにアクセスします。
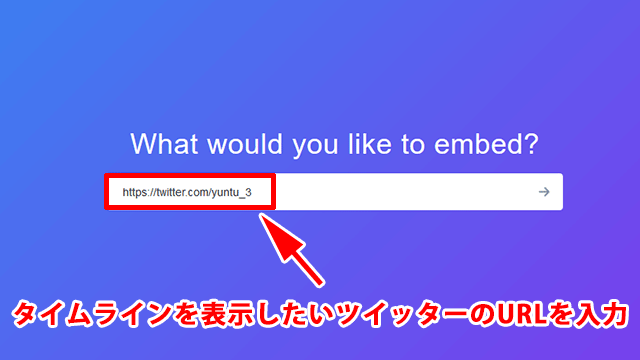
「Enter a Twitter URL」という入力欄に、自分のツイッターのURLを入力してEnterキーを押すか、右にある→をクリックします。

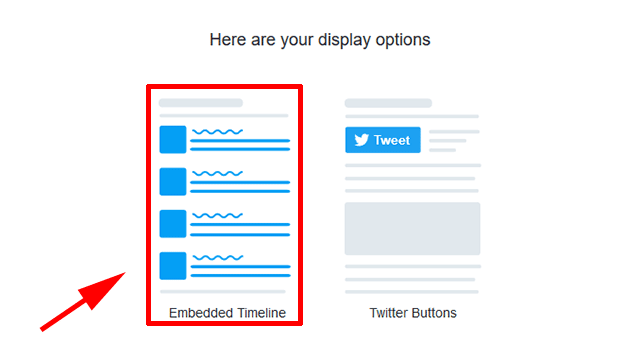
すると「 Here are your display options 」という表示形式を選ぶ画面になるので「Embedded Timeline」を選択。

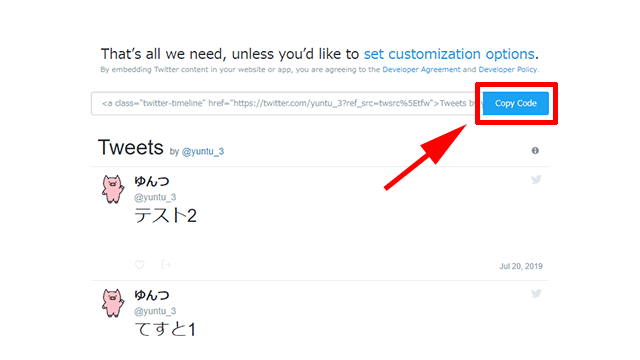
「Embedded Timeline」をクリックすると以下の画面になるので「Copy Code」ボタンをクリックしてコードをコピー。

後はコピーしたコードを表示したい場所(WordPressの場合には「カスタムHTML」を使ってサイドバーや本文中に)に貼り付けます。
ただし、このまま貼り付けるとこれまでのTwitterのタイムラインがズラーっと縦に長く表示されてしまします。

ですのでタイムラインを表示する大きさをカスタマイズして、タイムラインが表示される大きさを限定したほうが良いです。
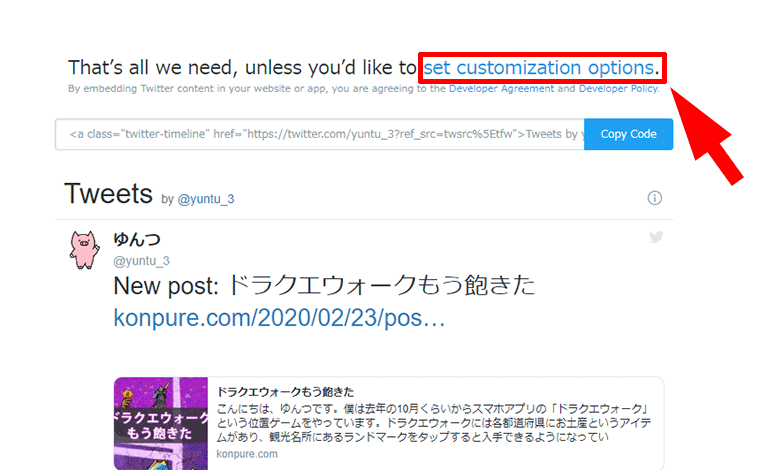
それには、タイムラインを選択した後「set customization options」をクリックします。

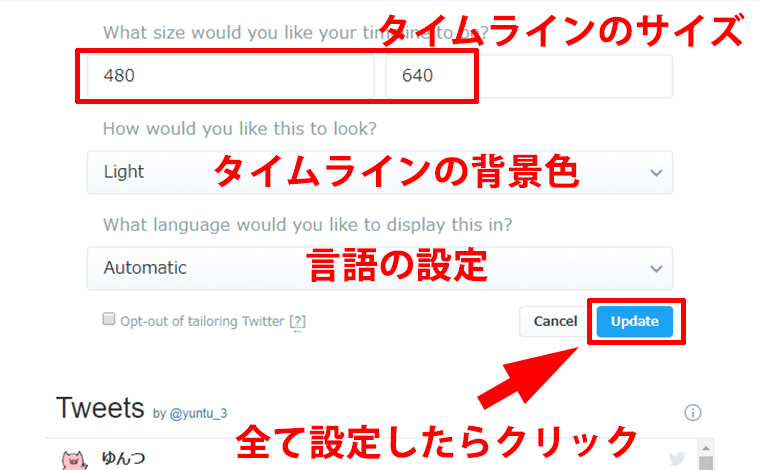
するとタイムラインをの大きさや背景色、言語をカスタマイズできるようになります。

すべての項目を設定したら「update」ボタンをクリック。
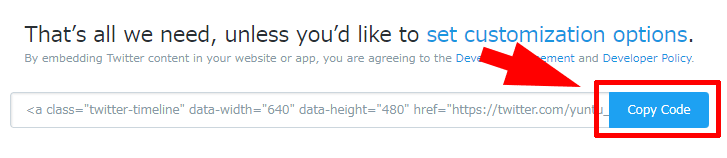
すると埋め込みのためのコードが表示されるので「Copy Code」ボタンをクリックしてコードをコピーして貼り付けます(WordPressの場合はカスタムHTMLに貼り付け)。

試しに以下に
- サイズ 640px × 480px
- 背景色 LIGHT
- Language Automatic
でカスタマイズしたタイムラインを貼り付けると
Tweets by yuntu_3以上のような感じになります。
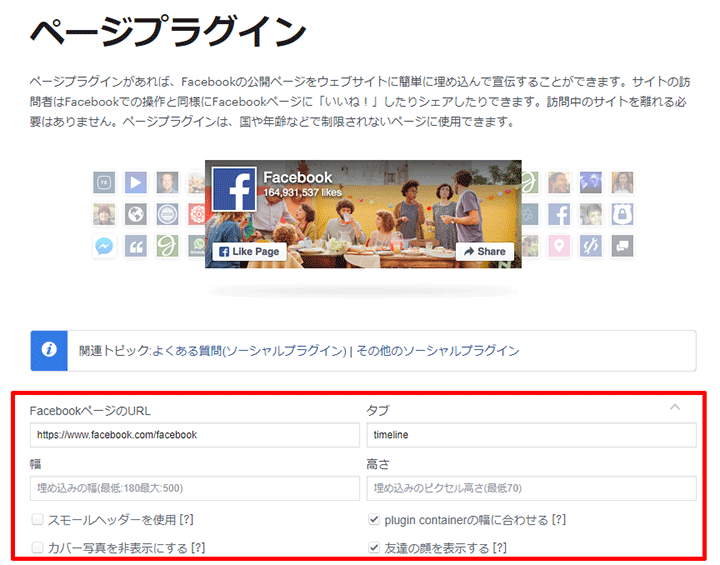
Facebookのページプラグインのサイトにアクセスします。
赤枠の部分がタイムラインなどを表示するための設定項目となっています。

各項目は以下のような感じになっています。
| FacebookページのURL | 表示したいFacebookのURLを入力 |
| タブ | 表示するものをキーワードで設定する。初期状態では「timeline」となっており、これ以外に「events」「message」などを設定することが出来る。複数設定する場合はコンマ区切り。 |
| 幅 | 横幅を設定する(最高500px、最小180px) |
| 高さ | 高さを設定する(最小70px) |
| スモールヘッダーを使用 | チェックを入れるとヘッダー画像が小さく表示される |
| plugin containerの幅に合わせる | チェックを入れると、タイムラインの横幅が埋め込み場所より大きい場合に横幅を自動的に調整してくれる(※コード取得画面で「JavaScript SDK」選択した場合に効果あり) |
| カバー写真を非表示にする | チェックを入れるとカバー写真が表示されない |
| 友達の顔を表示する | チェックを入れると「いいね」をした友達の画像が表示される |
「FacebookページのURL」は必須ですが、それ以外は任意なので必要なものだけ設定すると良いと思います。
各項目を設定すると真下にプレビューが表示されるので確認し、 「コードを取得」ボタンをクリックします。

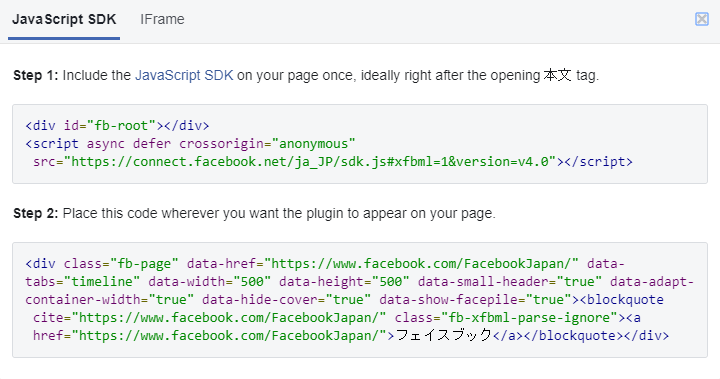
すると埋め込みコードのダイアログ画面が表示されます。

埋め込み方法には
- JavaScript SDKによる方法
- iframeによる方法
の2種類があり、どちらかのタブを選択します。
JavaScript SDKによる方法
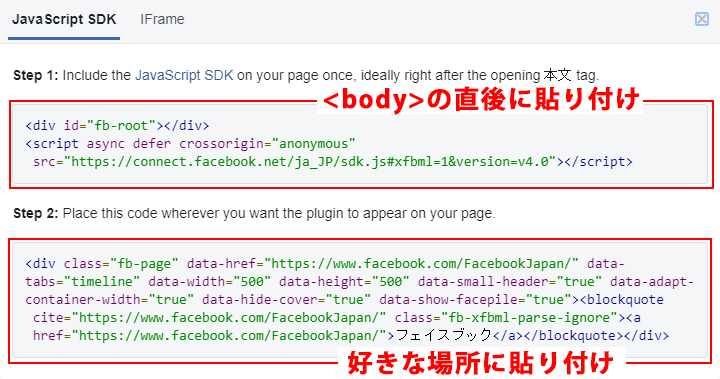
JavaScript SDKを選択した場合はSTEP.1のコードを<body>タグの直後に、STEP.2のコードを好きな場所に貼り付けます。

WordPressの場合は、「カスタムHTML」にまずSTEP 1を貼り付けて、同じカスタムHTMLにSTEP 2も貼りつけてしまえばOKです。
試しにFacebook社のFacebookのタイムラインを「カスタムHTML」で貼ってみると
こんな感じになります。
「plugin containerの幅に合わせる」の注意点
これにチェックを入れるとタイムラインの幅が親要素の幅に収まるように調整してくれるのですが、リアルタイムにウィンドウサイズの伸縮に合わせてタイムラインの幅を調整してくれるわけではありません。
というのも、タイムラインの幅は読み込まれた時点で決定されるからです。
ですので読み込んだ後でブラウザ幅を伸縮させたり、スマホを回転させて幅が変わってもタイムラインの幅は読み込み時と変わりません。
あくまでも読み込み時の幅が維持されます。
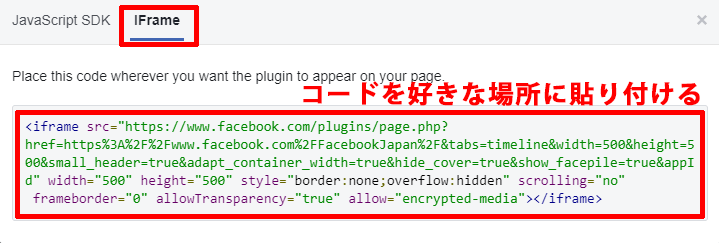
iframeによる方法
iframeを選択し、表示されたコードをコピーして表示させたい場所に貼り付けるだけです。

WordPressの場合は「カスタムHTML」に貼り付けます。
Googleカレンダー
Googleカレンダーにアクセスします。
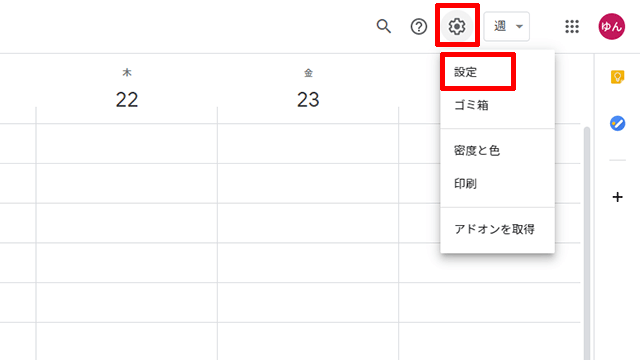
画面右上の「歯車のアイコン」をクリックし、現れた項目の中から「設定」をクリックします。

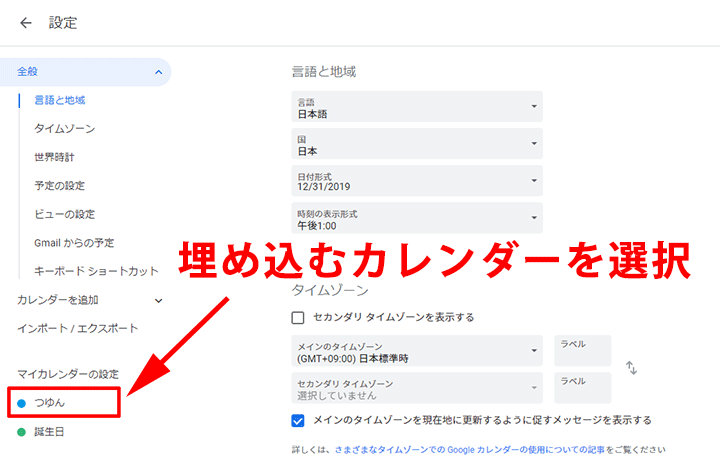
設定画面で「マイカレンダーの設定」の中からサイトに埋め込むカレンダー名をクリック。

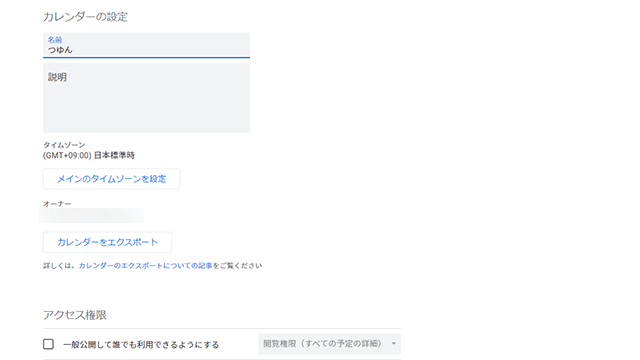
するとそのカレンダーの設定画面になります。

まずはアクセス権限を設定します。
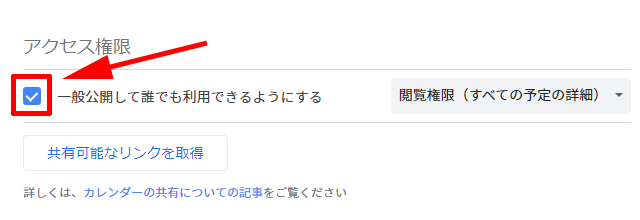
「アクセス権限」をクリックし、「 一般公開して誰でも利用できるようにする 」にチェックを入れます。

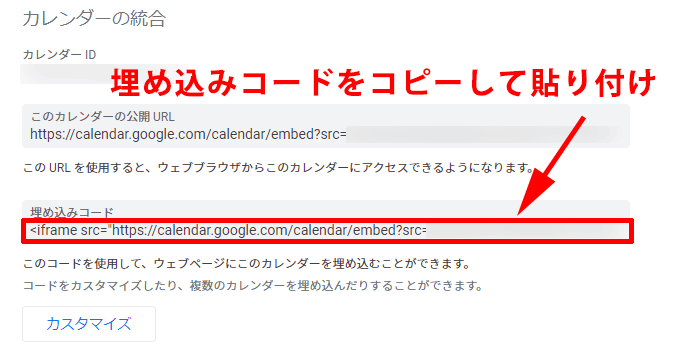
アクセス権限の設定が終わったら、下にスクロールして「カレンダーの統合」に行きます。
カレンダーは何もカスタマイズしない場合はこのような見た目になります。


カスタマイズが必要ない場合は、「埋め込みコード」欄に記載されているコードをコピーして、サイトの好きな場所に貼り付けたら完了です。

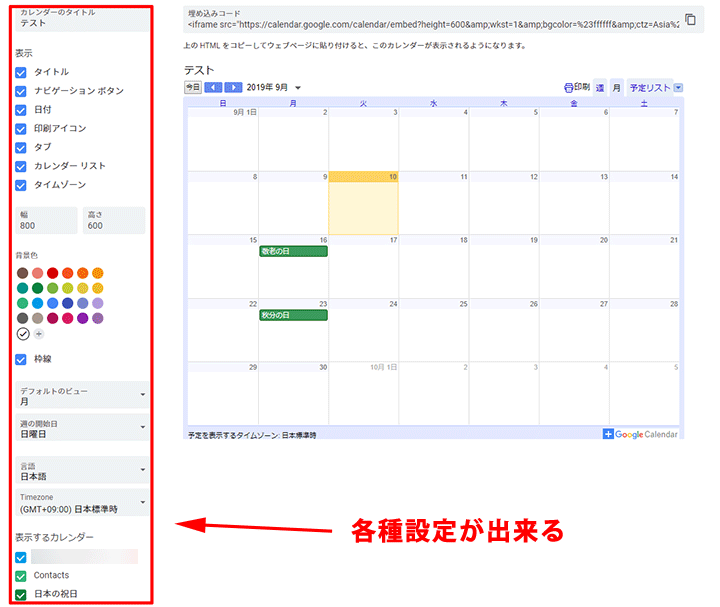
カレンダーの見た目やサイズを自分好みにカスタマイズしたい場合は「カスタマイズ」ボタンをクリックします。
カスタマイズ画面ではカレンダーのタイトルや表示させる項目、背景色やカレンダーのサイズ等、様々な設定が出来ます。

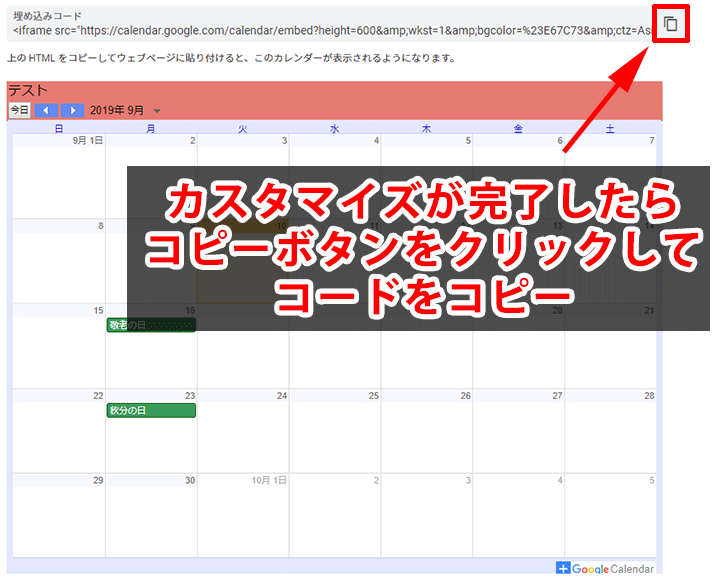
自分の好きなようにカスタマイズを行い、カスタマイズが完了したら画面上部に表示されている埋め込みコードをコピーボタンをクリックしてコピーします。

あとは表示したい場所やウィジェットにコードを貼りつけるだけです。
試しにここにカスタマイズしたコードを貼り付けると
以上のような感じになります。
注意すること
Googleカレンダーは、ただコードを貼りつけただけでは、いわゆるレスポンシブへの対応ができません。
ですので、レスポンシブ対応をしようとする場合にはCSSを設定する必要があります。
以下にレスポンシブ対応の一例を示しておきます。
Googleカレンダーでコピーしたiframeを適当なクラス名を付けたdiv要素で囲んでおきます(今回はdiv要素にg-calendarというクラスを付けました)。
<div class="g-calendar">
Googleカレンダーからコピーしてきたiframe
</div>
そしてCSSを以下のように設定します。
.g-calendar {
margin-top: 15px;
position: relative;
width: 100%;
padding-top: 75%;
}
.g-calendar iframe {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
先ほど貼り付けたカレンダーはこの方法でレスポンシブ対応させています。
このCSSはYouTubeやGoogle Mapなどを縦横の比率を保ったままレスポンシブ対応させるときの定型的なCSSなのですが、 Googleカレンダーにも使えます。
縦横の比率を保ったままでレスポンシブにiframeを表示させるCSSの詳細な仕組みについては、優しく解説してくれるサイトが沢山あるのでググってみてください。
埋め込みだけなら簡単です
以上がTwitter、Facebookのタイムライン、Googleカレンダーの埋め込みでした。
埋め込みだけなら、どの方法でも
埋め込みコードをコピー → 表示したい場所に貼り付け
だけで簡単にできます。
ただし、貼り付けるだけではレスポンシブ対応が出来ないものについては、CSSにひと工夫必要となります。
上手にWEBサイトに埋め込んで、必要な情報を発信していきましょう。