WEBサイトを見ているとたまにヘッダーの下あたりに、お知らせなどの情報が流れている光景を見かけることがあります。

このように特定の場所に文字列を流して表示させる方式を「ティッカー」と言います。
流れている文字は、動きがあるぶん止まっている文字よりも目につきます。
ですので、知らせたいことなどをティッカーとして流すことで、サイトを訪問してくれた人の目に止まる可能性を高めることができます。
このティッカーは「jquery.simpleTicker.js」というjQueryのプラグインを使うことにより簡単に導入することができます。
今日はjquery.simpleTicker.jsの導入や基本的な使い方などについて書きたいと思います。
もくじ
導入方法
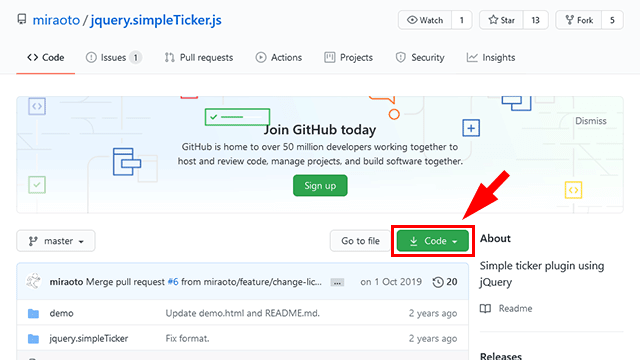
まずはjquery.simpleTicker.jsの公式サイトにアクセスします。
「Code」というボタンをクリック。

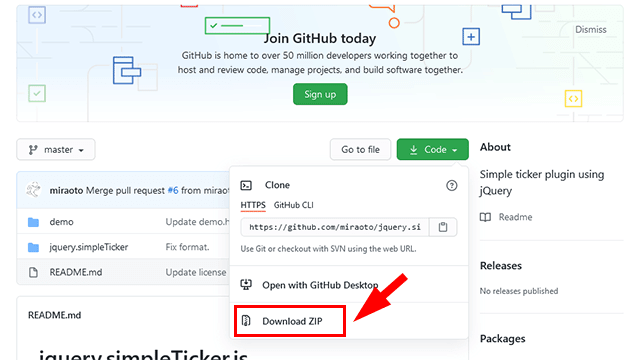
そして「Download ZIP」をクリックしてzipファイルをダウンロードします。

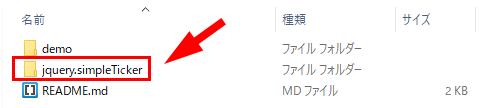
このzipファイルを解凍して中を見ると「jquery.simpleTicker」というフォルダがあります。

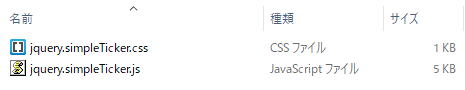
そのフォルダを開くと中には
- jquery.simpleTicker.css
- jquery.simpleTicker.js
という2つのファイルがあります。

ティッカーにはこの2つのファイルが必要となるので、作業フォルダなどにこの2つのファイルをコピーして貼り付けます。
今回は以下のような感じでhtmlファイルと同じ場所に2つのファイルを設置しました。

そしてHTMLでjquery.simpleTicker.cssとjquery.simpleTicker.jsを読み込みます。
jQuery本体の読み込みも当然必要となるので、以下のような感じになります。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>ティッカー</title>
<!-- jquery.simpleTicker.cssの読み込み -->
<link rel="stylesheet" href="jquery.simpleTicker.css">
</head>
<body>
<!-- jQueryとjquery.simpleTicker.jsの読み込み -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="jquery.simpleTicker.js"></script>
</body>
</html>これで導入は完了です。
基本的な使い方
jquery.simpleTicker.jsの基本的な使い方はとても簡単です。
HTML
まずはdivタグにidとクラスを設定します。
id名は何でもいいですが、クラス名はtickerにしてください。
なぜならjquery.simpleTicker.cssにおいてtickerというクラスにデザインが設定されているからです。
続けてティッカーとして表示したいメッセージをulタグとliタグを使って記述していきます。
具体的には以下のよう感じになります。
<div id="ticker" class="ticker">
<ul>
<li>おはよう!</li>
<li>こんにちは!</li>
<li>こんばんは!</li>
</ul>
</div>ティッカーで表示させたいメッセージをliタグにどんどん書いていきます。
HTMLでのティッカー部分の記述はこれだけです。
jQuery
jQueryのコードはとても簡単です!
$(function(){
$.simpleTicker($('divタグに設定したid'),{'effectType':'効果の種類'});
});という書き方でOK!
例えば先ほどのHTMLで作成したメッセージを次々にふわっと表示させたい場合は
$(function(){
$.simpleTicker($('#ticker'),{'effectType':'fade'});
});という書き方になります。
効果には以下の種類あります。
fade
ふわっとメッセージが表示されます。

roll
表示枠の下から上に向かってメッセージが流れます。

slide
表示枠の右から左に向かってメッセージが流れます。

以上の効果を組み込んだデモを作成してみたので、よかったらご覧ください。
.ticker ul にmargin:autoを設定しておいたほうが良いかも
特にCSSを設定していない場合。
表示枠のど真ん中ではなくて、下詰めでメッセージが表示されます。

もしど真ん中にメッセージを表示したい場合は、自作のCSSファイル用意して.ticker直下のulに「margin: auto」を設定してあげると表示枠の真ん中にメッセージが来るようになります。
表示枠のデザインや背景色などを細かく変更したい場合も、自作のCSSファイルでjquery.simpleTicker.cssを上書きしてあげると良いと思います。
お手軽です
以上のようにjquery.simpleTicker.jsを使うことで、簡単にティッカーを実装することができます。
昔に比べるとティッカーはやや減少傾向になってきている気がしますが、今でも比較的多くのサイトでティッカーを目にします。

というようなリクエストがあった場合。
jquery.simpleTicker.jsを使うと簡単に実現できるので、使い方を覚えておいて損はないと思います。
何かの参考になれば幸いです。