WEBサイトにを見ているとグローバルナビゲーションにマウスカーソルを乗せるとニューっとサブメニューが現れる「ドロップダウンメニュー」というのを見かけることがあります。
ドロップダウンメニューを一見すると何か複雑な仕掛けがありそうな気がしますが、実は割と簡単にCSSだけで実装することが出来ます。
今日はCSSを使ってロップダウンメニューを作りたいと思います。
基本的なドロップダウンメニュー
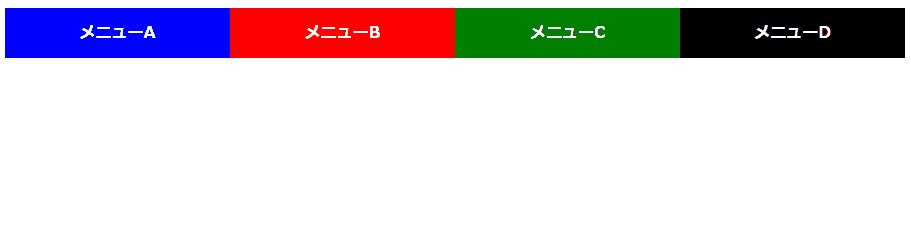
とても基本的なドロップダウンメニューを作成したいと思います。
作成するサブメニューは
- 初期状態では隠しておく
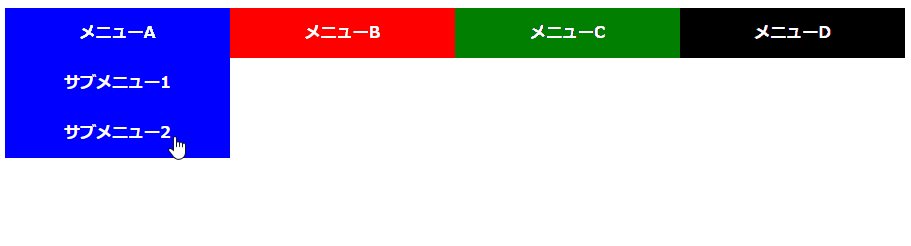
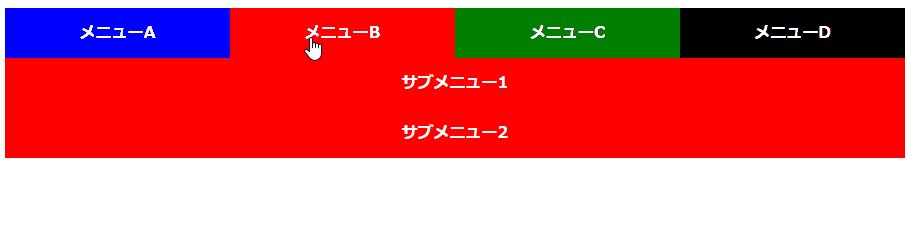
- マウスカーソルがメインメニューの上に乗ったらサブメニューが現れるようにする
- サブメニューの開始位置はメインメニューの直下
というものです。

<body>
<!-- /#header-nav -->
<nav id="header-nav">
<ul class="header-list">
<li class="menu-item a">
<a href="">メニューA</a>
<ul class="sub-menu">
<li class="sub-menu-item a">
<a href="">サブメニュー1</a>
</li>
<li class="sub-menu-item a">
<a href="">サブメニュー2</a>
</li>
</ul><!-- /.sub-menu -->
</li><!-- /.menu-item a -->
<li class="menu-item b">
<a href="">メニューB</a>
<ul class="sub-menu">
<li class="sub-menu-item b">
<a href="">サブメニュー1</a>
</li>
<li class="sub-menu-item b">
<a href="">サブメニュー2</a>
</li>
</ul><!-- /.sub-menu -->
</li><!-- /.menu-item b -->
<li class="menu-item c">
<a href="">メニューC</a>
<ul class="sub-menu">
<li class="sub-menu-item c">
<a href="">サブメニュー1</a>
</li>
<li class="sub-menu-item c">
<a href="">サブメニュー2</a>
</li>
</ul><!-- /.sub-menu -->
</li><!-- /.menu-item c-->
<li class="menu-item d">
<a href="">メニューD</a>
<ul class="sub-menu">
<li class="sub-menu-item d">
<a href="">サブメニュー1</a>
</li>
<li class="sub-menu-item d">
<a href="">サブメニュー2</a>
</li>
</ul><!-- /.sub-menu -->
</li><!-- /.menu-item d -->
</ul><!-- /.header-nav-list -->
</nav><!-- /#header-nav -->
</body>/* 基礎部分 */
*,
*::before,
*::after {
-webkit-box-sizing: border-box;
box-sizing: border-box;
}
ul {
margin: 0;
padding: 0;
list-style: none;
}
li {
margin: 0;
padding: 0;
}
a {
text-decoration: none;
}
a,
a:visited {
color: inherit;
}
/* メニューの色 */
.a {
background: blue;
}
.b {
background: red;
}
.c {
background: green;
}
.d {
background: black;
}
/* ナビゲーションの大きさ */
#header-nav {
width: 900px;
margin: auto;
}
/* カラム落ちの防止 */
.header-list {
font-size: 0;
}
/* メインメニュー */
.menu-item {
display: inline-block;
width: 25%;
position: relative;
}
.menu-item a {
display: block;
width: 100%;
height: 50px;
line-height: 50px;
font-size: 16px;
font-weight: 700;
text-align: center;
color: white;
}
/* サブメニュー */
.sub-menu {
position: absolute;
width: 100%;
top: 50px;
}
.sub-menu-item {
overflow: hidden;
opacity: 0;
height: 0;
/* サブメニューが出現する速度の調整 */
-webkit-transition: 0.3s;
transition: 0.3s;
}
/* メインメニューマウスカーソルが乗ったらサブメニューを出現させる */
.menu-item:hover > .sub-menu > .sub-menu-item {
overflow: visible;
opacity: 1;
height: 50px;
}下記のリンク先にデモを用意しましたので、もしよかったら実際にマウスカーソルを乗せて確認してみてください。
サブメニューを作る場合はメインメニューとなるli要素の中にul要素を入れ子にして作っていくのがポイントです。
そしてCSSでサブメニューの各項目を初期状態では「overflow: hidden;」「height: 0」にして現れないようにしておき、疑似クラスのhoverを使いマウスカーソルが乗った時に高さなどを与えて表れるようにします。
サブメニューの要素にtransitionを設定することで、サブメニューが現れる速度を調節することが出来ます。
以上が基本的なドロップダウンメニューです。
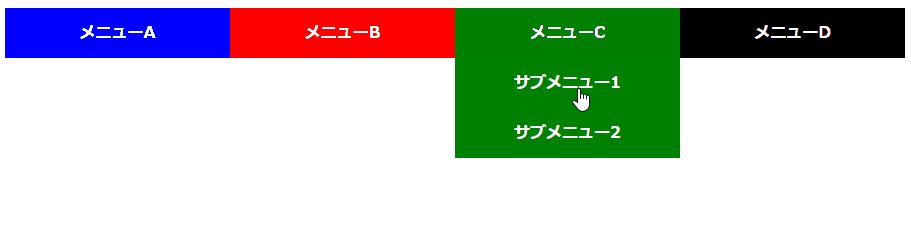
サブメニューを横に広げる
先程のサブメニューはメインメニューと同じ幅でした。
でも、サブメニューをメインメニューの幅一杯に広げたい場合もあるかもしれません。

この場合はサブメニューの位置の基準となる要素について少し変更を行います。
先程の場合、サブメニューの位置を決定するための基準となる要素はメインメニューの各項目でした。
そのためメインメニューの各項目(.menu-item)に「position:relative」をつけてサブメニューの基準としました。
この基準を各項目ではなくメニュー全体にしてあげれば、サブメニューの幅はメインメニュー全体に広がります。
具体的には以下のようなCSSにすると良いかもしれません。
/* 基礎部分 */
*,
*::before,
*::after {
-webkit-box-sizing: border-box;
box-sizing: border-box;
}
ul {
margin: 0;
padding: 0;
list-style: none;
}
li {
margin: 0;
padding: 0;
}
a {
text-decoration: none;
}
a,
a:visited {
color: inherit;
}
/* メニューの色 */
.a {
background: blue;
}
.b {
background: red;
}
.c {
background: green;
}
.d {
background: black;
}
/* ナビゲーションの大きさ */
#header-nav {
width: 900px;
margin: auto;
/* 変更部分:サブメニューの基準を変更 */
position: relative;
}
/* カラム落ちの防止 */
.header-list {
font-size: 0;
}
/* メインメニュー */
.menu-item {
display: inline-block;
width: 25%;
}
.menu-item a {
display: block;
width: 100%;
height: 50px;
line-height: 50px;
font-size: 16px;
font-weight: 700;
text-align: center;
color: white;
}
/* サブメニュー */
.sub-menu {
position: absolute;
width: 100%;
top: 50px;
/* 変更部分:左端を基点にする */
left: 0;
}
.sub-menu-item {
overflow: hidden;
opacity: 0;
height: 0;
/* サブメニューが出現する速度の調整 */
-webkit-transition: 0.3s;
transition: 0.3s;
}
/* メインメニューマウスカーソルが乗ったらサブメニューを出現させる */
.menu-item:hover > .sub-menu > .sub-menu-item {
overflow: visible;
opacity: 1;
height: 50px;
}変更箇所がちょっとわかりにくいかもしれませんが、先ほどのCSSから変更した箇所は2ヵ所だけ。
1つ目の変更はメインメニューの各項目である「.menu-item」に設定していた「position:relative」を「#header-nav」 というメニュー全体を包む要素に移動させるということ。
2つ目の変更はサブメニューをメインメニューの左端に合わせるために「.sub-menu」に「left: 0」を追加したことです。
下記のリンク先にデモを用意しましたので、もしよかったら確認してください。
サブメニューがメインメニュー全体の幅に広がっていることと思います。
この考え方を使えば、画面いっぱいにサブメニューを広げることも簡単に出来ます。
下記のリンク先に画面幅一杯にサブメニューが広がるデモを用意しましたので、もしよかったら確認してみてください。
まとめ
CSSでの簡単なドロップダウンメニューの作り方について見てきました。
ポイントは
- サブメニューとなるul要素をメインメニューのli要素の入れ子にする
- positionで位置をあわせる
- 初期状態では「overflow: hiddenとheight: 0」で消しておいて、疑似クラスのhoverにより「overflow: visibleとheight: xx」により出現させる
という3点だと思います。
以上がjQueryを使わずに手軽に作れるドロップダウンメニューのご紹介でした。