今から10年くらい前。
WEBサイトを訪問すると良く見かけるものがありました。
その、よく見かけていたものとは「アクセスカウンター」です。
アクセスカウンターとはサイトにアクセスがあるごとに訪問者数のカウント表示が増えていくカウンターです。

最近ではアクセスカウンターを設置して訪問者数を表示するよりも、「Google Analytics」を導入してアクセス数や滞在時間などを詳細に把握する方法が主流だと思います。
ところが先日クラウドソーシング系のサイトで仕事の募集をしていたところ
「アクセスカウンター作れますか?」
という質問を受けました。
その時、改めて

と思いました。
基本的な作り方くらいは知っておいた方が良さそうなので、今日はPHPを使った初歩的なアクセスカウンターを作りたいと思います。
初歩的なアクセスカウンターを作る
作成するのは
・表示された回数
をただ単純に表示するアクセスカウンターです。
同一IPのチェックなどはしないので、ページがリロードされた場合でもアクセス数は増加します。
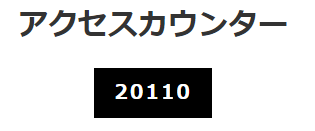
完成形はこんな感じです

ファイルの構成は以下の通りです。

アクセス数の管理は「count.dat」というファイルで行います。
count.datにはあらかじめ「0」という数字を書き込んでおきます。
CSSのフォルダにはstyle.cssというcssファイルが入っています
アクセスがあるとPHPを使って「count.dat」からアクセス数を取得してサイト上に表示し、+1したアクセス数を「count.dat」に書き戻します。
<?php
//カウント数が記録してあるファイルを読み書きできるモードで開く
$fp = fopen('count.dat', 'r+b');
//ファイルを排他ロックする
flock($fp, LOCK_EX);
//ファイルからカウント数を取得する
$count = fgets($fp);
//カウント数を1増やす
$count++;
?>
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>アクセスカウンター</title>
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<h1>アクセスカウンター</h1>
<div class="counter-area">
<!-- ファイルから取得したカウント数を表示する -->
<span class="access-count"><?php echo $count; ?></span>
</div><!-- /.counter-area -->
</body>
</html>
<?php
//ポインターをファイルの先頭に戻す
rewind($fp);
//最新のアクセス数をファイルに書き込む
fwrite($fp, $count);
//ファイルのロックを解除する
flock($fp, LOCK_UN);
//ファイルを閉じる
fclose($fp);
?>「count.dat」にファイルを書き込む前に「rewind」でポインターをファイルの先頭に戻さないと、増加したアクセス数は元の数字の後ろに追記されていく形となります。
つまりアクセスがあるたびに「0」→「01」→「012」→「01213」→「012131214」という風に「count.dat」に書き込まれることとなりアクセス数の表示が滅茶苦茶になります。
「rewind」 でポインターをファイルの先頭に戻しておくと、そのようなことも無くなります。
body {
padding: 0;
margin: 0;
color: #333;
}
h1 {
font-size: 30px;
text-align: center;
}
.counter-area {
text-align: center;
}
.access-count {
display: inline-block;
font-size: 20px;
text-align: center;
background: #000;
color: #fff;
padding: 10px 20px;
margin: 0 20px;
letter-spacing: 2px;
font-weight: 700;
}以下のリンク先にデモページを作成しています。
アクセスやリロードするたびに数字が1ずつ増えていくのが解ると思います。
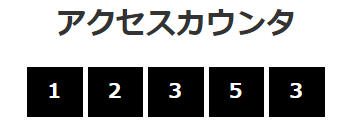
ちょっとデザインをカスタマイズ
先程のカウンターではあまりも見た目が味気ないので、少しだけデザインを変えて、もう少しだけカウンターっぽい見た目にします。

<?php
//カウント数が記録してあるファイルを読み書きできるモードで開く
$fp = fopen('count.dat', 'r+b');
//カウント数の書き込みが重複しないようにファイルを排他ロックする
flock($fp, LOCK_EX);
//ファイルからカウント数を取得する
$count = fgets($fp);
//カウント数を1増やす
$count++;
//カウント数の分割
$count_ary = str_split($count);
?>
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>Document</title>
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<h1>アクセスカウンタ</h1>
<div class="counter-area">
<!-- ファイルから取得したカウント数を表示する -->
<ul class="access-count">
<?php
//ループ処理によりアクセス数の数字を1つずつli要素に入れていく
for($i = 0; $i < count($count_ary); $i++) {
echo '<li>' . $count_ary[$i] . '</li>';
}
?>
</ul><!-- /.count -->
</div><!-- /.counter-area -->
</body>
</html>
<?php
//ポインターをファイルの先頭に戻す
rewind($fp);
//最新のアクセス数をファイルに書き込む
fwrite($fp, $count);
//ファイルのロックを解除する
flock($fp, LOCK_UN);
//ファイルを閉じる
fclose($fp);
?>アクセス数を1文字ずつに分割し、数字の桁数分の要素をループ処理により作成してそこに数字を1つずつ入れています。
body {
padding: 0;
margin: 0;
color: #333;
}
h1 {
font-size: 30px;
text-align: center;
}
.counter-area {
text-align: center;
}
.access-count {
margin: 0;
padding: 0;
list-style: none;
}
.access-count li {
display: inline-block;
margin-right: 5px;
font-size: 20px;
background: #000;
color: #fff;
padding: 10px 20px;
font-weight: 700;
}
.access-count li:last-child {
margin-right: 0;
}CSSでは、各数字の間にマージンを入れ位置を少しずつ離し、各数字の背景に対して色をつけています。
まとめ
PHPを利用してアクセスカウンターを作る場合。
- 1. アクセス数を管理するdatファイルを作る(txtファイルでも可)
- 2. datファイルをPHPで読みだして表示する。
- 3. アクセス数を更新してdatファイルに書き戻す
という処理が基本となるようです。
実際にサイトに実装するには、ただ単純にアクセス数を測って表示するコードだけではなく、同一のIPからの複数回のアクセスは除外するようなコードなども必要になると思います。
というわけで、初歩的なアクセスカウンターの作り方についてでした。
それでは、またー。